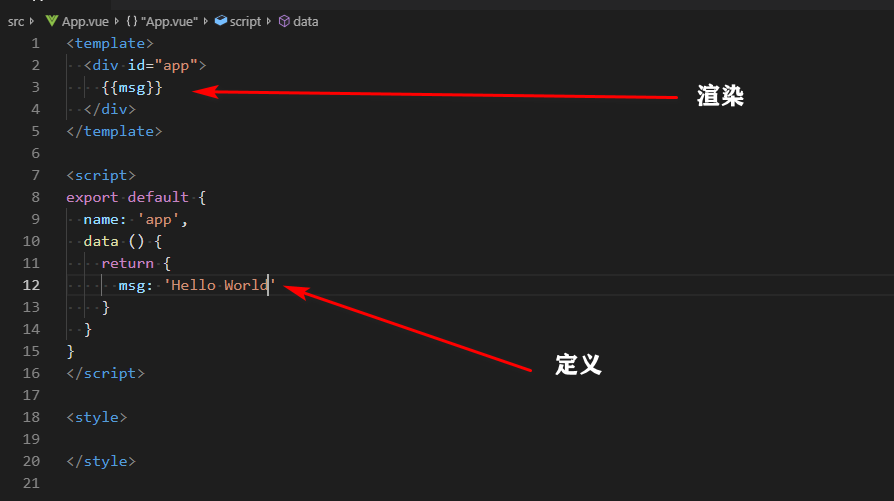
1.数据渲染 {{msg}}

<template>
<div id="app">
{{msg}}
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
msg: 'Hello World'
}
}
}
</script>
<style>
</style>
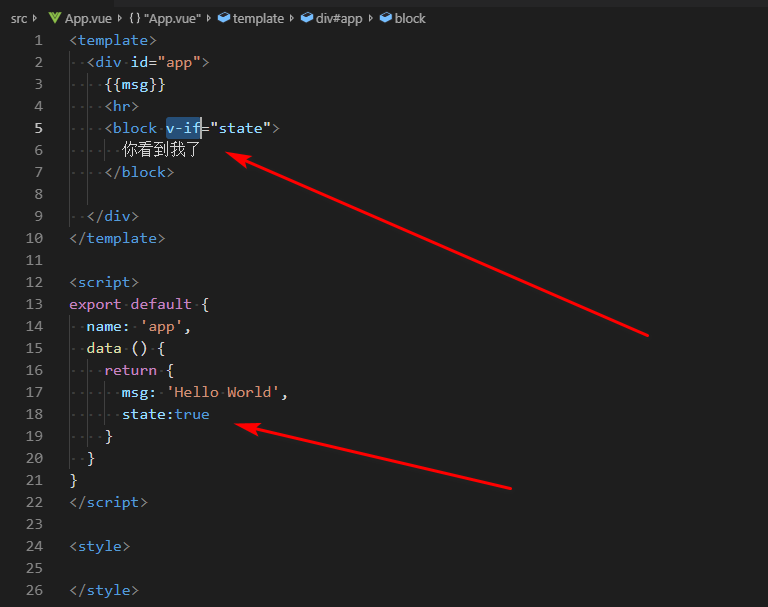
2.条件判断 v-if="XXX"

<template> <div id="app"> {{msg}} <hr> <block v-if="state"> 你看到我了 </block> </div> </template> <script> export default { name: 'app', data () { return { msg: 'Hello World', state:true } } } </script> <style> </style>
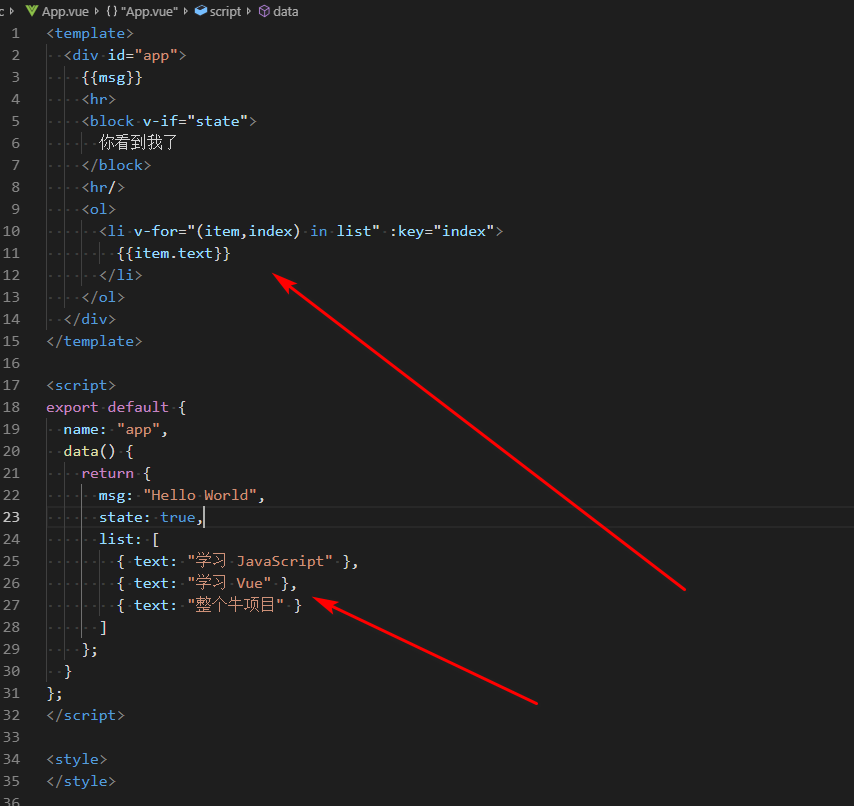
3:列表循环 v-for="(item,index) in list" :key="index"

<template> <div id="app"> {{msg}} <hr> <block v-if="state"> 你看到我了 </block> <hr/> <ol> <li v-for="(item,index) in list" :key="index"> {{item.text}} </li> </ol> </div> </template> <script> export default { name: "app", data() { return { msg: "Hello World", state: true, list: [ { text: "学习 JavaScript" }, { text: "学习 Vue" }, { text: "整个牛项目" } ] }; } }; </script> <style> </style>
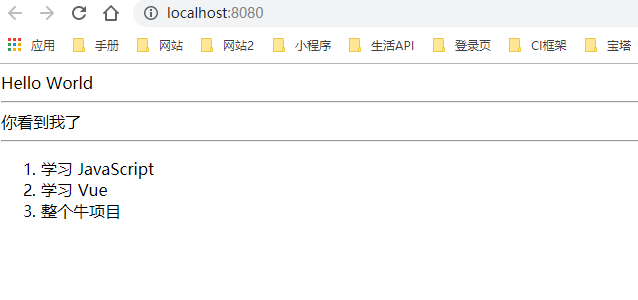
最终页面效果: