问题来源:
html { font-size: 10px; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); }
.form-signin { max-width: 500px; padding: 1rem; }
当我在chrome上查看padding的时候,问题来了

我明明设置的1rem,正常情况下,应该是10px,但是chrome不正常,竟然是12px,不管我怎么改font-size的值,只要小于12px都是12px.
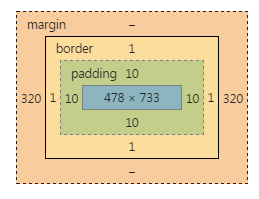
我后面设置成html{font-size:16px}, .from-signin{padding:0.625rem}
问题解决

但是我就是需要把html中的font-size设置成10px怎么解决呢?
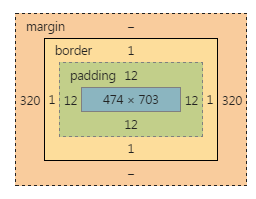
先来看看问题出在哪儿:
之前测试中,只要<=12px ,都为12px
后查资料得知:chrome中文版默认最小字符值12px,chrome英文版默认最小字符值10px
所以只要取消chrome默认大小。