- 含有z-index的图解
CSS布局(三) 布局模型
float设计初衷
CSS布局(五) 网页布局方式
CSS布局(六) 对齐方式
水平居中
- 1 行内元素,在父元素中设置text-align:center实现行内元素水平居中,将子元素的display设置为inline-block,使子元素变成行内元素
- 2 块状元素(定宽), margin: 0 auto
- 3 块状元素(不定定宽,导航栏)可以直接给不定宽的块级元素设置text-align:center来实现,也可以给父元素加text-align:center 来实现居中效果。
垂直居中
- 1 子元素是行内元素,高度是由其内容撑开的,通过设定父元素的line-height为其高度来使得子元素垂直居中
- 2 子元素是块级元素但是子元素高度没有设定,通过给父元素设定display:table-cell;vertical-align:middle来解决
- 3子元素是块级元素且高度已经设定,计算子元素的margin-top或margin-bottom,计算方法为父(元素高度-子元素高度)/2
水平垂直居中
- 1 水平对齐+行高,text-align + line-height实现单行文本水平垂直居中
- 2 水平+垂直对齐,text-align + vertical-align 在父元素设置text-align和vertical-align,并将父元素设置为table-cell元素,子元素设置为inline-block元素
<style>
.parent{
display: table-cell;
text-align: center;
vertical-align: middle;
}
.child{
display: inline-block;
}
</style>
- 3 相对+绝对定位,(子绝父相)
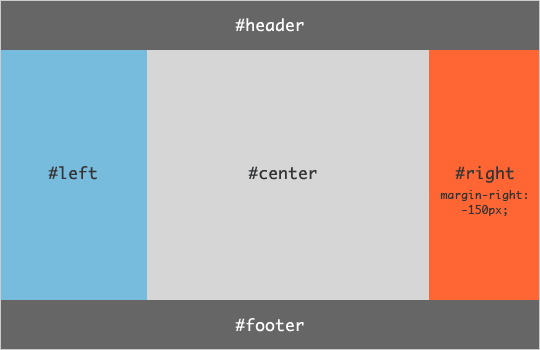
圣杯布局

双飞翼布局* 阿里笔试题 *
这篇文章后面引用了CSS3中的计算函数calc(),尚未涉及,先屯起来
这可能是史上最全的CSS自适应布局总结教程
优势在于如果不使用calc函数,那么就需要wrap左边距为0,left左边距-100%,然后center多加一层子块DIV设置margin-left:100px,可以达到同样的效果!calc函数与百分比配合就足以实现自适应的要求!目前所有的自适应布局都在利用浏览器来为我们计算尺寸,但是有了calc之后我们就可以自己制定规则!