前言
由于最近一直在修改一下排版,同时找了非技术的朋友帮忙看一下排版的问题,现在已经基本上确定了排版和样式了。更新可以恢复正常了。
作为一个写前端代码基本只写js不写css的开发,搞排版真的头疼。。各位将就着看吧!!排版并不会太高大上,主要是保证了阅读体验,让各位尽量不会看得头晕眼花而错过了比较重要的内容。希望各位有收获吧!然后后面我会找个时间把之前的文章再重新排版一下。。
简要说明
【章节目录】
本文主要是介绍如何接入swagger来自动生成api文档。【Swagger介绍】
首先我们需要知道的是swagger是可以通过xml的格式来进行生成相关的接口文档的,其次VS是可以根据代码的注释进行生成相应的xml的。因此我们可以借助VS的xml文件使swagger生成相关的文档。
再然后一点就是我们要确定我们需要生成文档的项目。根据之前的介绍我们知道我们可以对外输出的项目一个是api是用于接口的;另一个就是application.contract,这个项目主要定义了入参与出参的dto是可以对外输出的。所以我们需要生成swagger的项目就只有这两个。具体步骤如下:
具体步骤
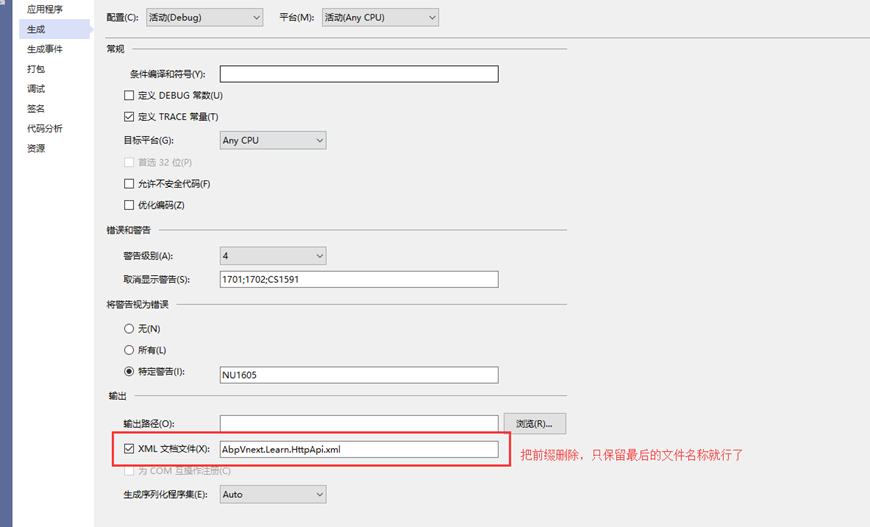
1、选中AbpVnext.Learn.HttpApi项目-》右键-》属性-》生成;然后如下配置输出xml文档

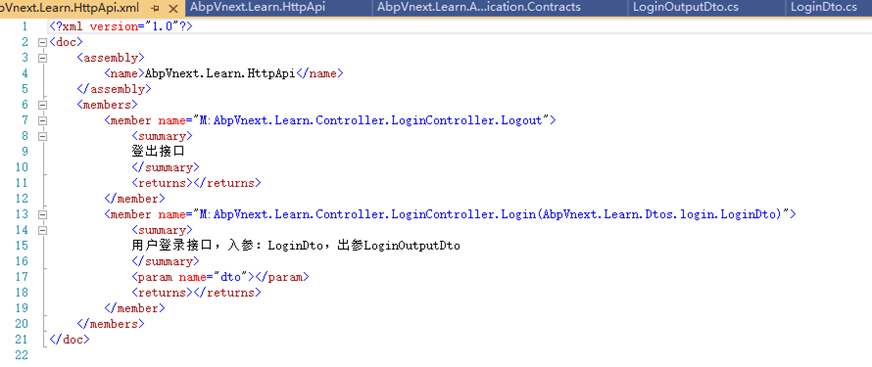
2、然后生成项目,若此项目中存在标准的注释,则会生成相应的xml文件,如下所示:


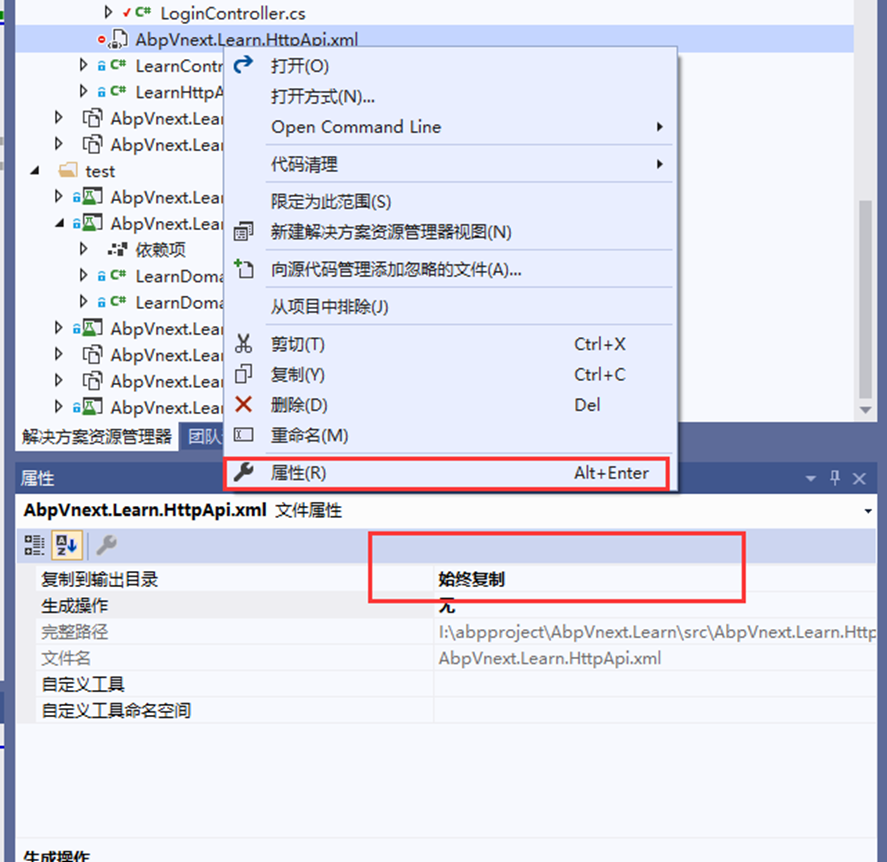
3、然后右键此xml文件-》属性-》始终复制;Application.Contracts项目重复以上的操作

4、在LearnHttpApiHostModule找到原来的AddSwaggerGen方法,修改为以下的形式,然后调试项目:
context.Services.AddSwaggerGen(
options =>
{
options.SwaggerDoc("v1", new OpenApiInfo { Title = "Learn API", Version = "v1" });
options.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme
{
Description = "JWT授权(数据将在请求头中进行传输) 直接在下框中输入Bearer {token}(注意两者之间是一个空格)"",
Name = "Authorization",//jwt默认的参数名称
In = ParameterLocation.Header,//jwt默认存放Authorization信息的位置(请求头中)
Type = SecuritySchemeType.ApiKey
});
options.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{ new OpenApiSecurityScheme
{
Reference = new OpenApiReference()
{
Id = "Bearer",
Type = ReferenceType.SecurityScheme
}
}, Array.Empty<string>() }
});
var xmlapipath = Path.Combine(AppContext.BaseDirectory, "AbpVnext.Learn.HttpApi.xml");
if (File.Exists(xmlapipath))
{
options.IncludeXmlComments(xmlapipath);
}
var xmlapppath = Path.Combine(AppContext.BaseDirectory, "AbpVnext.Learn.Application.Contracts.xml");
if (File.Exists(xmlapipath))
{
options.IncludeXmlComments(xmlapppath);
}
});
现在我们可以看到相应的api与入参,出参的dto都已经生成成功了,但是还有一点不太满意的是LoginOutputDto没有输出来。由于我们的ResultModel的data是一个object,所以对swagger来说,相当于没有使用的LoginOutputDto则不输出此Dto的文档。因此我们需要进一步优化,使用泛型来规划输出的参数,而不使用object这类弱类型

5、修改ResultModel为ResultModel
public class ResultModel<T>
{
public ResultModel(int _code,string _msg,T _data)
{
code = _code;
msg = _msg;
data = _data;
}
/// <summary>
/// 0为成功,其它为失败
/// </summary>
public int code { get; set; }
public string msg { get; set; }
public T data { get; set; }
}
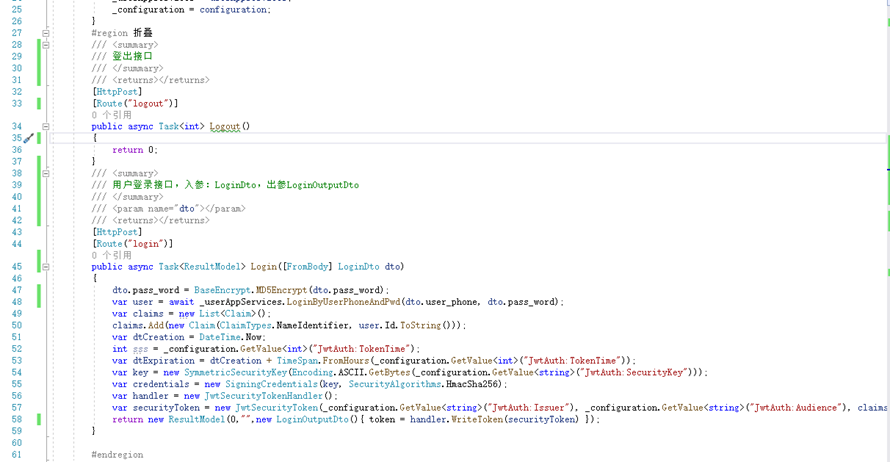
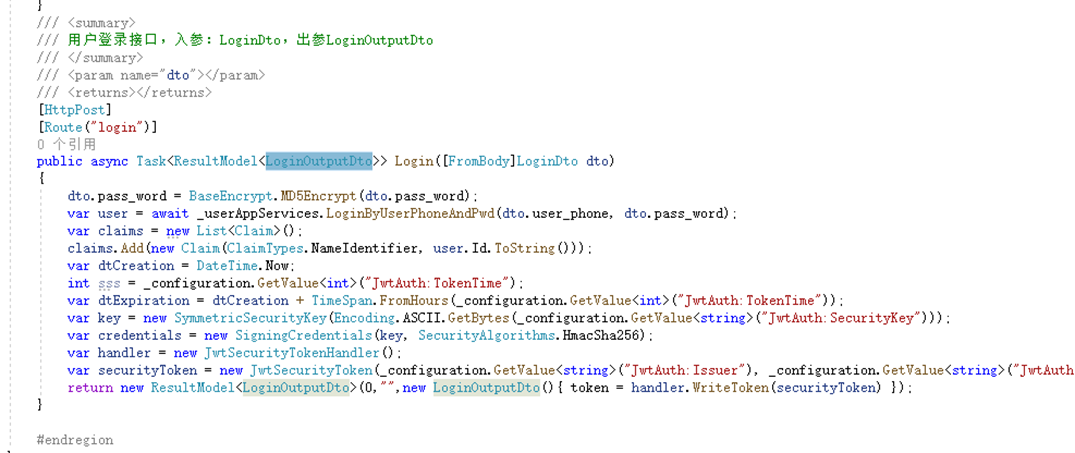
修改登录的接口的代码,如下图,

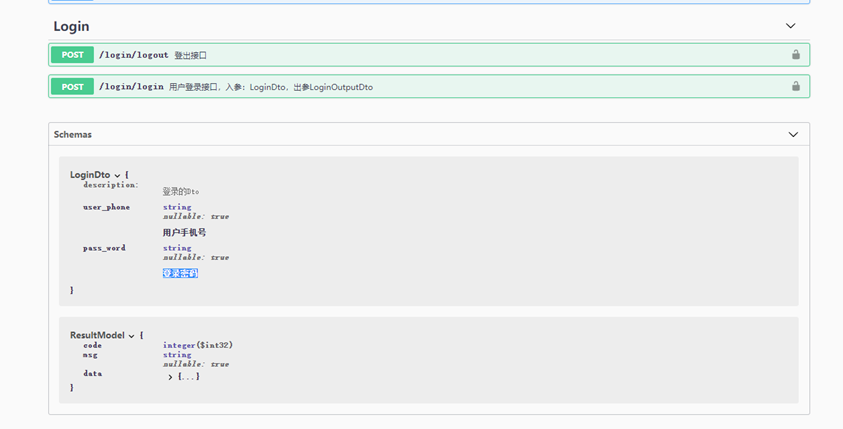
再次调试项目,如下图所示,我们的出参dto也生成出来了,而且由于我们在接口里面很清晰的描
述了入参是哪个dto,出参是哪个dto,在与前端或客户端同事联调的时候并不需要输出太多内容,
只要说是哪个接口就行了,然后他就可以去找相应的接口与dto了。

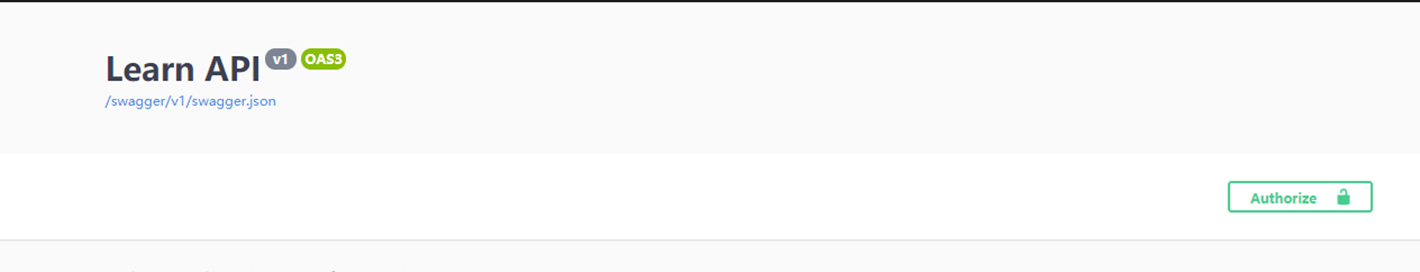
6、然后,我们可以看到,token的Auth的按钮也显示在了页面上

接下来我们试一下这个功能是否完善了。首先我们在Base的LearnController中添加以下代码,用于获取用户的登录id
/// <summary>
/// 登录用户的用户id
/// </summary>
protected string userid
{
get { return HttpContext.User.Identity.IsAuthenticated ? HttpContext.User.FindFirst(ClaimTypes.NameIdentifier).Value : ""; }
}
然后我们在UserController中添加以下代码来获取User信息:
[HttpPost]
[Route("init")]
[Authorize]
public async Task<ResultModel<UserDto>> Init()
{
var user =await _userAppServices.get_userbyuserid(new Guid(userid));
return new ResultModel<UserDto>(200, "", user);
}
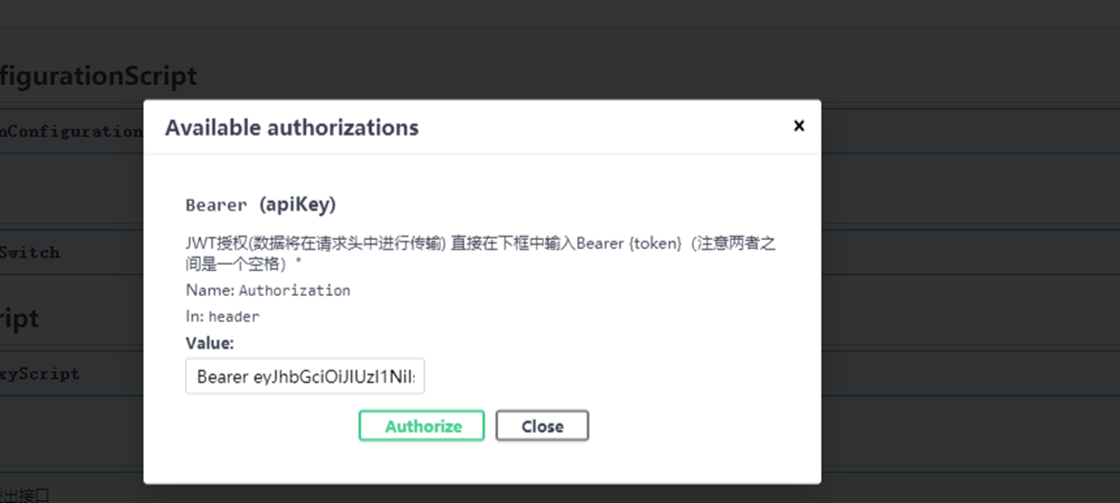
然后调试项目,点击Authorize---》输入Login接口获取到的token--》Authorize,如下图

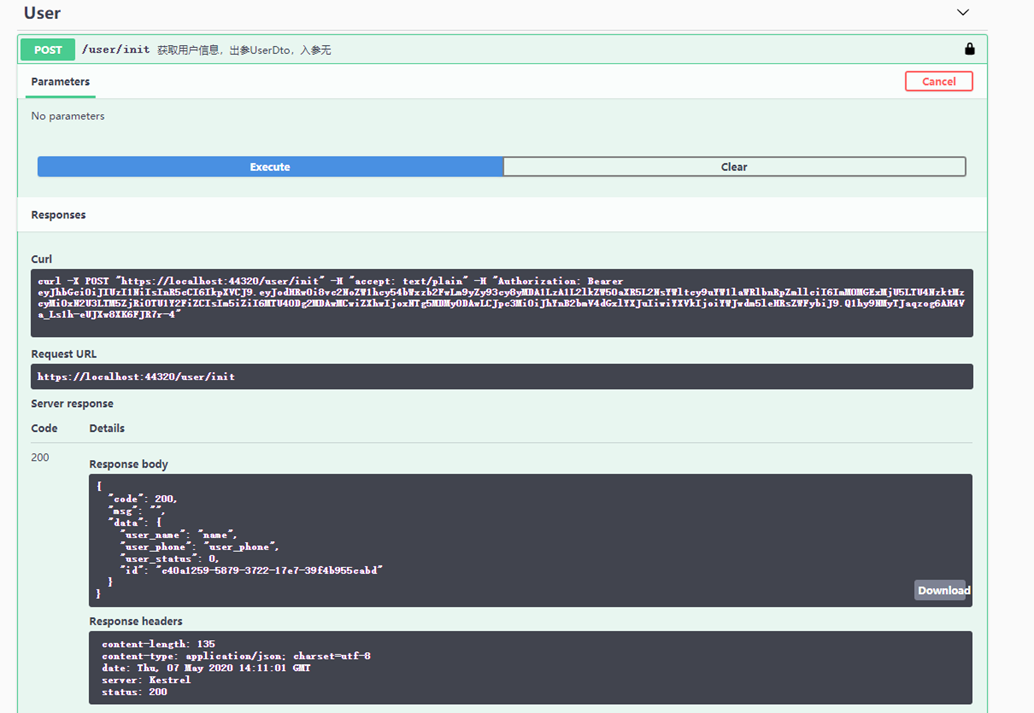
测试user/init接口,如下图,表示我们的token的授权与解析相应的用户id是正常的

最后有一点要注意的是,由于xml文件大家都是使用的同一样的,因此建议是不能签入的,应该是加入ignorelist里面,由jenkins/gitlab等自动打包的工具进行生成统一的xml,开发人员只要进行代码相关的签入就行了。
下一章介绍
Auttomapper与validation的使用方法,这里使用的是官方的validation来进行校验。虽然FluentValidation更加强大,但是个人觉得validation已经能满足绝大部分需求了,如果有进一步的判断,可以直接写有controller里面,没必要为了很小一部分的需求而引入一个更复杂的组件。这个各位可以根据自己的需求进行判断