引言
本文解决 for 循环中对表单进行渲染的问题, 在这种情况下获得表单的方法会得到一个数组而不是对象, 直接使用 validate 方法会报错; 另外通过断点调试了一下得到的结果, 发现确实是一个数组对象, 而且数组长度正式被渲染的表单数.
原文地址: http://blog.duhbb.com/2022/02/16/error-occurs-when-form-is-loop-generated/
欢迎访问我的博客: http://blog.duhbb.com/
循环渲染 form
记录 elementui 中 form 使用的一个坑: 当使用循环渲染来同时使用多个 form 的时候, 直接使用官方示例代码来使用 form 的方法会报错, 正确的写法是这样:
this.$refs[form][0].validate()
注意重点是后面加了数组取第 1 位的写法, 因为此时直接用 form 的 ref 名字去寻找它的时候会发现返回了一个数组, 用 this.$refs[form] 的写法就会出现找不到对象的情况.
以上内容来自: https://blog.csdn.net/github_37673306/article/details/108710979
原因探讨
难道是因为模板中渲染了多个 "相同的表单", 而这些表单指向的 data() 中的响应对象是一样的, 只要有一个表单修改了数据, 其他的表单关联的数据也会被修改, 所以我们只要取第一个就行了?
项目中的验证
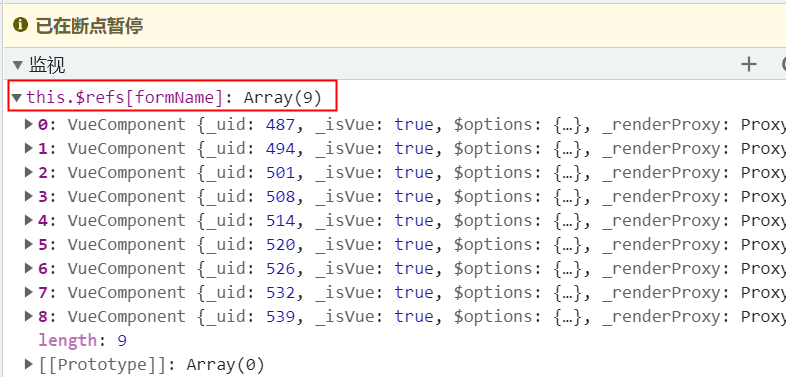
主要是看下 this.$refs[form] 会得到什么东西.

通过断点可以看到 this.$refs[form] 得到了一个表单数组, 而且数组的个数恰好是表单渲染的个数.
表单放在循环中生成
Form 组件, 最好不要放到遍历里面, 不然 ref 里的 formdata 是谁的都不知道.
或者改成
<Form ref='"formdata"+i' :model="formdata" :label-width="120">
其实你这个没必要去生成两个表单。而且一个 submit 只能提交一个表单.
表单的其他的坑
另外表单的坑还可以参考下面几个, 感觉总结比较全面:
结束语
本文解决 for 循环中对表单进行渲染的问题, 在这种情况下获得表单的方法会得到一个数组而不是对象, 直接使用 validate 方法会报错; 另外通过断点调试了一下得到的结果, 发现确实是一个数组对象, 而且数组长度正式被渲染的表单数.
原文地址: http://blog.duhbb.com/2022/02/16/error-occurs-when-form-is-loop-generated/
欢迎访问我的博客: http://blog.duhbb.com/