渐进式web应用(progressive Web app) 是现代web应用的一种新形式。它利用了最新的web功能,结合了原生移动应用的独特特性与web的优点,为用户带来了新的体验。
一:传统web端开发及现有移动端领域
04-05年之间,ajax出现,让传统的web开发有了一种新的体验,在我们很早之前都是在后端jsp,php等这些后端语言使用form表单提交一些简单的数据,html由后端拼接输出,但是自从有了ajax以后,改变了我们对web的理解,我们需要有更好的用户体验,因此这个时候有了前端这个行业,前后端分离了,前端负责用户体验及页面的事情,而后端则专注于业务逻辑的开发。
几年之后,移动优先原则 出现了,它标志着我们对web开发的看法发生了改变。彻底了让我们有了一种新的方式来使用网络,在我们很早之前都是用户坐在台式机前,用20英寸显示器和一根链接到墙上的电缆上网的时代已经结束了。移动领域出现后,让我们有更好的方式是使用互联网。
在07年的时候,第一款iphone被推出的时候,我们那个时候就可以使用手机来浏览我们的网站。
但是Web它具有高级图像技术、地理位置识别、消息推送、离线可用性、主屏幕图标等这些特性。这些技术在当时web领域中存在限制,因此用户体验得不到提升。因此这个时候原生应用就出现了,来解决这些事情。
但是这种趋势也正在改变,虽然我们大部分时间都花在手机应用上,比如玩游戏,看网页,平时装了很多很多应用app,但是我们平时经常用到的应用并不多,因此用户安装应用变少了,并且平时经常用的app就那么几个,我们平时安装一个app是这么一个流程,首先我要通过一些网页知道有这个app, 然后去我们手机的应用商店搜索该app,然后进行下载并安装,安装完成后,我们需要启动该应用app。然后就是使用该app.
让用户安装一个app应用程序是一个昂贵的选择,但是它相对于传统web端开发的优势是,原生应用并不仅仅用户首次打开该app到离开这些短暂的时间,一旦安装完成后,那么原生应用就会在我们的手机主屏幕中显示一个app图标,并且占据了我们手机的内存空间,但是如果该App有内容更新的时候,它可以随时通过消息推送的技术来告诉用户,相对于传统的web开发,用户体验会得到一个提升。
但是随着渐进式web应用的到来,这些曾经在原生应用有的技术,现在我们的web也能做这些事情了,下面我们可以看下我们的渐进式web应用有哪些优势。
二:渐进式web应用的优势
渐进式web应用可以做如下事情:
1. 无连接状态下的可用性。
2. 加载速度会更快。
3. 推送消息技术可以实现。
4. 可以在主屏幕上显示快捷方式。
5. 可以媲美原生应用。
2.1 无连接状态下的可用性
渐进式web应用它不依赖于用户的连接状态,当用户访问一个渐进式web应用时,它会注册一个service worker。 service worker可以检测并响应用户连接状态的变化。无论用户是离线、在线、还是处理网络断开的状态下,它都可以提供完整的用户体验。
2.2 加载速度会更快
使用service worker技术,我们可以创建一个瞬间运行的网站,无论用户的网速是很快,还是说用户的网络是2g网络,或者说用户根本就没有网络的链接状态,网站都可以在几毫秒内加载出来。这比我们的web要快很多,甚至比原生应用还快。
2.3 推送消息技术可以实现
渐进式web应用开发可以向用户发送消息,这些推送消息提供了一个好机会,可以重新吸引用户,并且提醒他们重新回到我们的网页。渐进式web应用的通知是完全原生化的,和原生应用推送消息没有区别的。
2.4 可以在主屏幕上显示快捷方式
一旦用户表现出对渐进式web应用感兴趣的话,浏览器就会自动建议用户添加快捷方式到主屏幕上,它和原生应用是完全一致的。
2.5 可以媲美原生应用
渐进式web应用从主屏幕启动的过程中可以完全原生化,和原生应用非常相似。在加载过程中我们可以显示启动画面,可以全屏模式运行,摆脱浏览器和手机系统的UI界面,甚至我们可以锁定屏幕方向。
如上实现我们所有的关键技术就是 service worker,service worker它是一种脚本,可以通过注册它来控制我们站点中的一个或多个页面,一旦我们注册完毕后,service worker就会独立存在,它不属于某个窗口或浏览器标签页的。
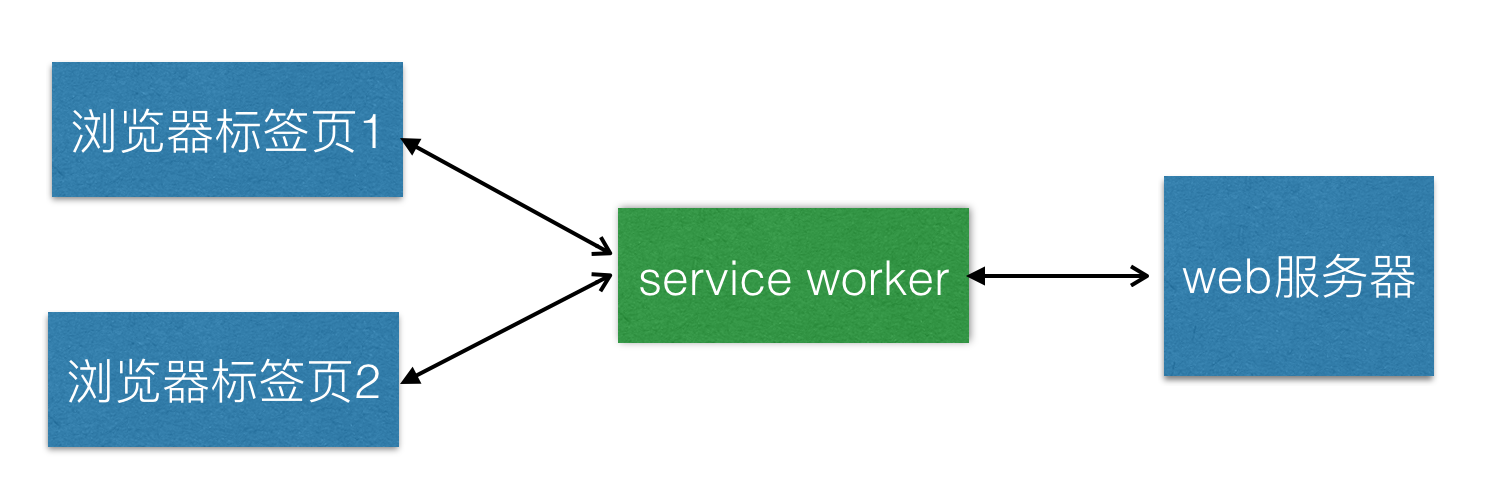
service worker 可以监听并响应在其控制下的所有页面事件,比如向web请求文件等事件,它可以修改请求中的响应,可以拦截,修改,传递并返回给页面。如下所示:
如上图所示,service worker 在web应用和服务器层之间,它可以响应请求,无论网络的链接状态如何,service worker它甚至可以在用户离线的情况下正常工作。它可以检测到离线状态或者服务器响应慢的情况,它可以返回缓存内容取而代之。
它还可以当用户关闭我们的浏览器中的所有标签页,service worker依然可以和服务器进行通信,它可以接收并显示推送通知。
这就是我们service worker的优点。它是我们渐进式web应用的核心。它弥补了web应用的缺失环节。在过去我们只能使用原生来做的事情了,现在我们也可以通过web来做这些事情了。
service worker对于我们学校的成本来讲也是非常低的,它只是简简单单的javascript文件。对于我们前端开发来讲学习没有任何难度。如上就是渐进式web应用的原理,接下来我们可以慢慢来学习我们的service worker技术了。
service worker的兼容性
最后我们来看看service worker 在我们浏览器和移动端的兼容性如下图所示:
