原文地址:http://www.cnblogs.com/ffb/archive/2013/04/30/3051902.html
我一直在等待一个好的音乐应用出现,此前的虾米、酷我等音乐网站的设计都存在着类似的设计缺陷,那就是逻辑混乱,把简单的事情复杂化了,所以虽然它们可能拥有比较好的音乐资源,但是我一直很排斥使用它们的软件,但是此前它们是处于半垄断地位的,没有好的挑战者出现。但是网易云音乐的出现毫无疑问的改变了这个现状,我在试用了之后迅速的转为了网易用户。而酷我音乐,我早就巴不得把它删除掉了,只不过此前一直没有好的替代品。
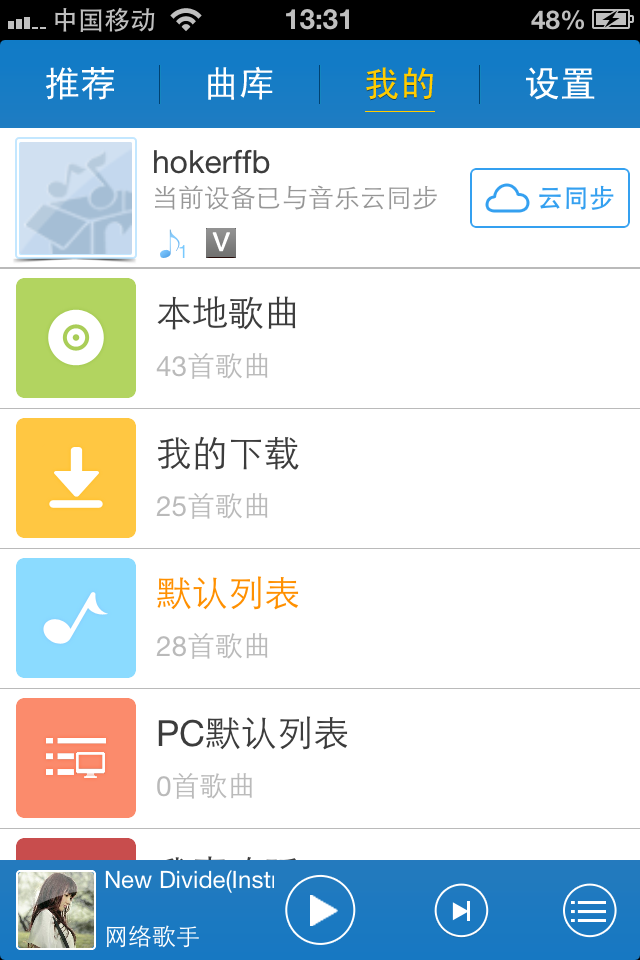
分析一下为什么酷我音乐如此让我排斥,而网易云音乐为什么立刻被我接受。这最主要的一点就是播放列表,先看看酷我音乐的播放列表界面:

在这个“我的”界面里,又分成了8个列表,分别是“本地歌曲”、“我的下载”、“默认列表”、“PC默认列表”、“我的最爱”等等。其中用于标示用户名的区域和列表使用的是同一个控件,从视觉上没有进行区分。
这个界面是我最郁闷的地方,做为老用户,我到现在也没搞清这些列表的关系是什么,我究竟应该怎么使用这些列表。首先从概念上,这个界面就是逻辑混乱的,比如什么叫“本地歌曲”,是iOS的“音乐”中的歌曲吗?看来不是,那是本地下载的歌曲吗?应该也不是,因为下面还有个“我的下载“。好吧,先忽略这个功能的存在,看看”我的下载“。从我的下载中播放音乐需要先加入默认列表,而且可以加重复,那我又郁闷了,既然一定要从默认列表播放,那我的下载又有啥用呢?而且下面又郁闷了,PC默认列表和默认列表是啥关系呢?PC的列表为哈出现在手机上?乱不乱啊?另外,我基本不听歌,所以我下载的多数都是音乐而非歌曲,但是被酷我强行命名为歌曲感觉很别扭。
最终结果是,在使用酷我的时候,我总是有一个长长的默认列表,里面各种重复和乱七八糟。使用体验可以说是差极了,可以说是带着怨气在使用。不信,考你一个测试题,点击上图界面中下方的播放按钮的时候,播放的是:A.本地歌曲 B.我的下载 C.默认列表 D.我的最爱。请选择:____。正确答案是E.以上都不对。实际播放的是你上次播放的列表。。。
如果你觉着这题太难了,我告诉你我还没告诉你什么叫”曲库“呢。。。
这个界面的问题是,它仅仅是一个功能的堆砌,而没有经过”设计“。
设计这个事情是和美工无关的,因为酷我原来的界面丑陋的不能看,而近期经过美工的优化,在不使用的前提下,看起来美观多了。但是你只要一用,骂娘的话一句都不会少,因为该死的设计还是过去那个德行,一点都没变。
很多应用毫无疑问在仿照早年或者现在依然流行的PC音乐播放软件千千静听方式的设计方法(千千静听也是仿照更早的WinAMP的设计)。这种列表模式的设计方法,虽然不够简洁,但是在PC上使用功能完善清晰,没有大的缺陷。但是千千不关心下载过程,而手机上有下载的问题,于是酷我增加了”我的下载“,我的下载中又分为”已经下载“和”正在下载“;可能为了区分本地音乐和在线音乐,又增加了”本地歌曲“;为了兼容PC用户保存的列表,又增加了PC默认列表;为了实现流行的加星功能,又增加了”我的最爱“。。。软件的功能来自罗列和堆砌,这就叫做”没有设计“。
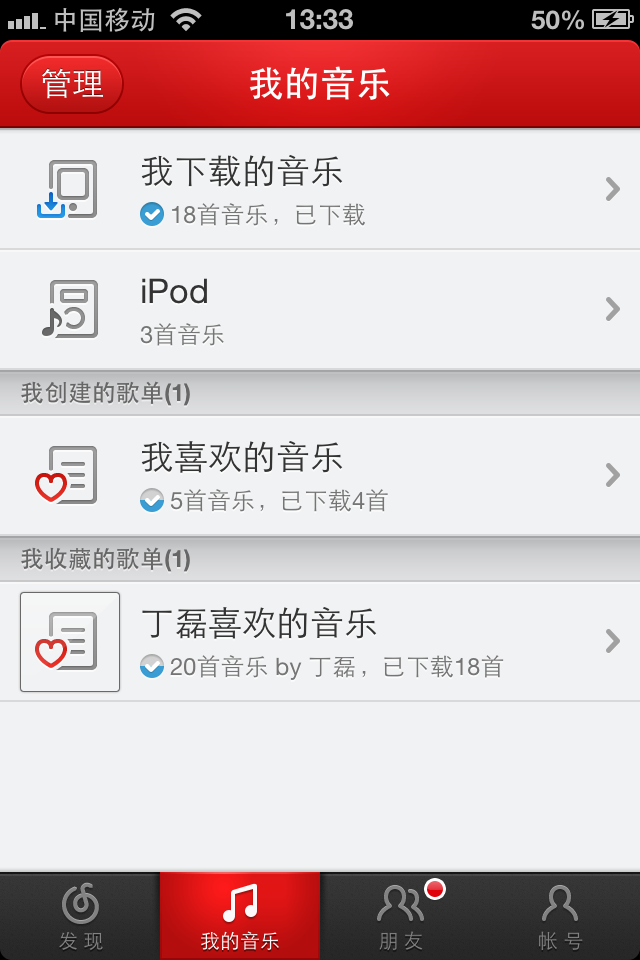
再来对比一下网易云音乐的界面:

比酷我都不知道简洁到哪里去了。整个界面可以说是一目了然,我下载的音乐就相当于酷我的”本地音乐“+”我的下载“+”默认列表“,而列表的隔年,则被隐藏掉了。我下载的音乐和iPod中的音乐代表了手机上的所有音乐。我创建的歌单和收藏的歌单则代表了自己的音乐分类和别人的音乐。
这两个音乐应用的界面设计可以说是界面设计的正反典范。从对比中,可以看出以下几个设计的原则:
1.不能把PC上的设计搬到手机上来;
2.区分功能区域,不能为了程序编写简单就把不同的功能区用同一个控件实现;
3.不能有一个概念就增加一个功能,应该不断的分类、合并并简化功能模块;
4.按照平时的使用习惯来进行设计
5.按照自然存在对功能进行命名,不要太程序员化。
6.设计和美工无关