阅读目录
- 一:连接数据库
- 二:数据的增删改查操作
一:连接数据库
const mysql = require('mysql');
/*
createConnection方法创建一个表示与Mysql数据库服务器之间连接的 Connection对象
*/
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'my_db',
user: 'root',
password: '123456'
});
/*
connection 对象被创建之后,可以使用该对象的 connect方法建立mysql数据库服务器之间的连接
*/
connection.connect((err) => {
if (err) {
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
/*
在不需要使用该数据库的时候,可以使用 Connection对象的end方法或destory方法关闭数据库之间的连接
*/
connection.end((err1) => {
if (err1) {
console.log('关闭数据库操作失败');
} else {
console.log('关闭数据库操作成功');
}
})
}
});
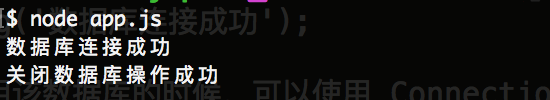
上面的代码保存到 app.js, 然后在命令行中运行 node app.js 即可看到如下连接成功的信息,如下图所示:

2.1 数据库新增和查询数据
在mysql模块中,可以通过Connection对象的query方法统一执行数据的增加、删除、查询和修改等基本处理。基本方法如下:
connection.query(sql, [parameters], [callback]);
sql参数:必填参数,该值为一个字符串,用于指定需要用来执行的SQL表达式。
parameters:可选参数,该值为一个数组或一个对象。用于存放sql参数值字符串中使用到的所有参数值。
callback: 该参数为一个函数,用于指定执行数据的增加、删除、查询及修改操作结束时所需执行的回调函数。
一般是如下方法:
function (err, res) { }
err参数指操作结果的时候错误对象。
res参数值为一个对象,代表操作从执行结果。
为了防止SQL注入攻击,需要使用Connection对象的escape方法对所有用户输入数据进行 escape编码处理,该方法使用如下所示:
connection.escape(data);
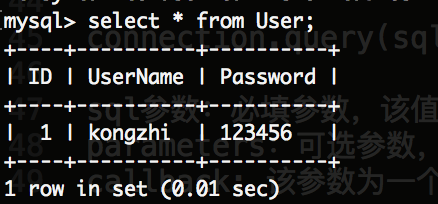
下面我们来实现数据库新增和查询操作。在新增操作之前,我们来看下我们的 my_db数据库中的User表中目前有哪些数据,如下所示:
下面是新增和查询数据的代码如下:
const mysql = require('mysql');
/*
createConnection方法创建一个表示与Mysql数据库服务器之间连接的 Connection对象
*/
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'my_db',
user: 'root',
password: '123456'
});
/*
connection 对象被创建之后,可以使用该对象的 connect方法建立mysql数据库服务器之间的连接
*/
connection.connect((err) => {
if (err) {
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
// 执行sql新增数据操作
connection.query('INSERT INTO User SET ?', {
UserName: 'aaa',
Password: '123456789'
}, (err, res) => {
if (err) {
console.log(err);
console.log('插入数据失败');
} else {
console.log('插入数据成功,我接着再查询一遍');
connection.query('SELECT * FROM ??', ['User'], (err1, res) => {
console.log(err1)
if (err1) {
console.log('查询数据失败');
} else {
console.log(res);
}
})
}
})
}
});
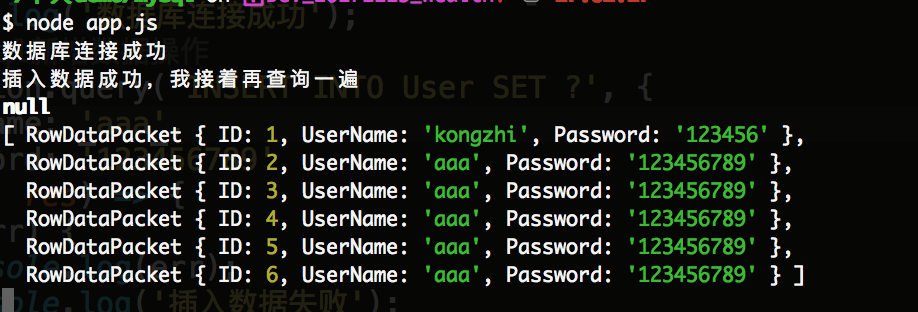
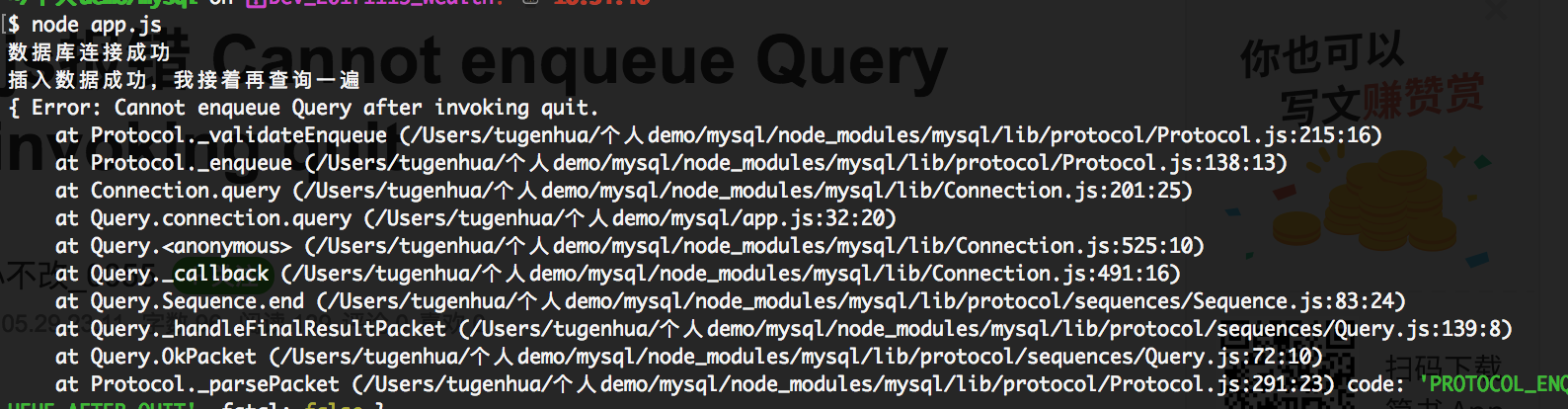
然后我们执行结果可以看到打印如下信息:

注意:如果代码中有这句代码的话 connection.end(); 在查询的时候会报错,比如查询有这句代码的时候,如下代码:
connection.query('SELECT * FROM ??', ['User'], (err1, res) => {
console.log(err1)
if (err1) {
console.log('查询数据失败');
} else {
console.log(res);
connection.end(); // 有这句代码的时候,查询的时候会报错;需要把这句代码删除掉
}
})
报错信息是如下:Error: Cannot enqueue Query after invoking quit.
如下图所示:

但是如果我们插入的数据是中文的话,也会报错的,保存信息如下:
ER_TRUNCATED_WRONG_VALUE_FOR_FIELD: Incorrect string value
这是因为中文字符编码的问题,具体解决办法可以看这篇文章.
2.2 获取该数据的主键值
在一个具有自增主键字段的数据表中插入一条数据后,我们可以在回调函数中使用 res参数值对象的 insertId属性值获取该数据的主键值。如下代码所示:
const mysql = require('mysql');
/*
createConnection方法创建一个表示与Mysql数据库服务器之间连接的 Connection对象
*/
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'new_my_db',
user: 'root',
password: '123456'
});
/*
connection 对象被创建之后,可以使用该对象的 connect方法建立mysql数据库服务器之间的连接
*/
connection.connect((err) => {
if (err) {
console.log(err);
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
// 执行sql新增数据操作
connection.query('INSERT INTO User SET ?', {
UserName: '我是空智',
Password: '123456789'
}, (err, res) => {
if (err) {
console.log(err);
console.log('插入数据失败');
} else {
console.log('插入数据成功,我接着再查询一遍');
console.log('插入数据的ID值为 %d', res.insertId);
}
})
}
});
如下图所示:

2.3 多语句查询
基于安全原因,在mysql模块中,默认是禁止使用多语句查询。因为如果我们开发者没有对用户输入数据进行escape编码处理的话,应用程序很有可能受到SQL注入攻击。如果我们需要支持多语句查询功能的话,可以将 createConnection方法所使用的options参数值对象中的multipleStatements属性值设置为true即可。如下代码所示:
var connection = mysql.createConnection({multipleStatements: true});
下面我们来做一个demo,首先我们向数据库 new_my_db中table中同时插入三条数据,插入数据成功后修改第一条数据,修改完成后我们再删除第三条数据,删除数据成功后,我们再触发查询操作,查询所有的数据。如下代码所示:
const mysql = require('mysql');
/*
createConnection方法创建一个表示与Mysql数据库服务器之间连接的 Connection对象
*/
const connection = mysql.createConnection({
host: 'localhost',
port: 3306,
database: 'new_my_db',
user: 'root',
password: '123456',
multipleStatements: true
});
/*
connection 对象被创建之后,可以使用该对象的 connect方法建立mysql数据库服务器之间的连接
*/
connection.connect((err) => {
if (err) {
console.log(err);
console.log('数据库连接失败');
} else {
console.log('数据库连接成功');
// 执行sql新增数据操作
insertData();
}
});
// 插入数据
function insertData() {
var sqlStr = '';
for (var i = 0; i < 3; i++) {
sqlStr += "INSERT INTO " + 'User' + "(UserName, Password)
values("+ connection.escape(" 用户名 " + i.toString())+", " +
connection.escape(" 姓" + i.toString()) + ");";
connection.query(sqlStr, (err, res) => {
if (err) {
console.log('插入数据失败');
} else {
console.log('插入数据成功');
updateData();
}
});
}
}
// 更新数据
function updateData() {
connection.query("update " + 'User' + " Set Password = ? where UserName=?", [" 姓100", '用户名1'], (err, res) => {
if (err) {
console.log('更新数据失败.');
} else {
console.log('更新数据成功');
deleteData();
}
})
}
// 删除数据
function deleteData() {
connection.query("delete from " + 'User' + " where UserName=?", [' 用户名2 '], (err, res) => {
if (err) {
console.log('删除数据失败');
} else {
console.log('删除数据成功');
// 查询数据
queryData();
}
});
}
// 查询数据
function queryData() {
connection.query("SELECT * FROM " + 'User', (err, res) => {
if (err) {
console.log('查询数据失败');
} else {
console.log('查询数据成功');
console.log(res);
}
});
}
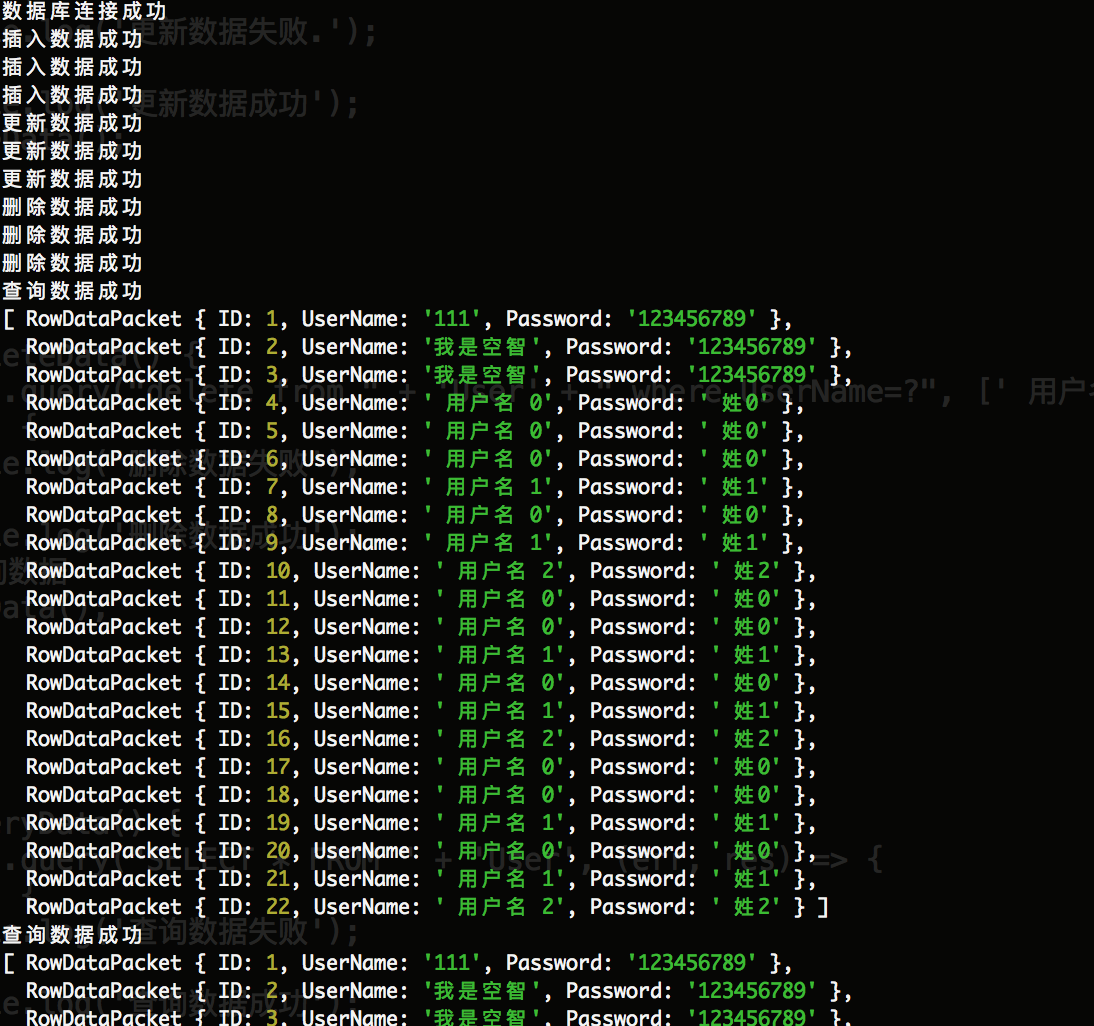
如下图所示: