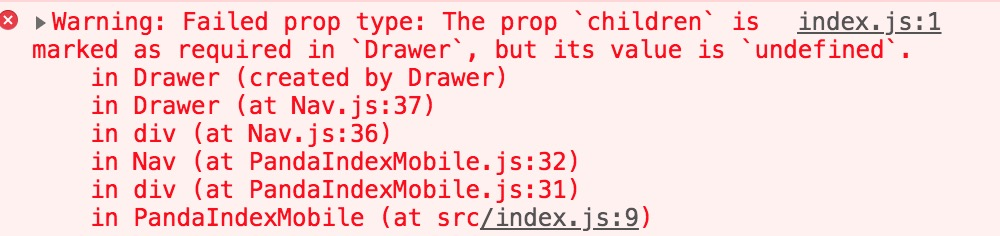
1. 如果在使用过程中报这个错,意思是Drawer组件必须有一个子组件children,但现在还未定义

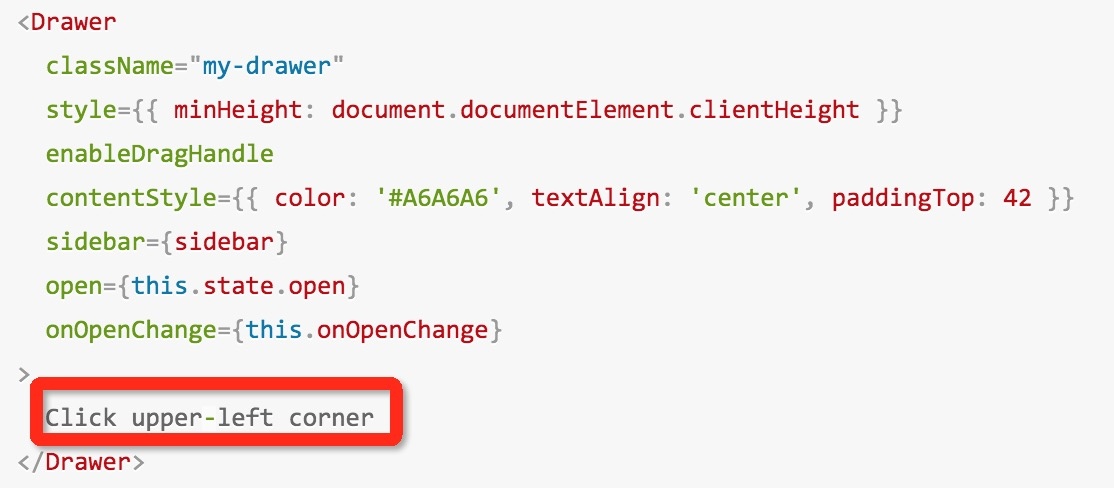
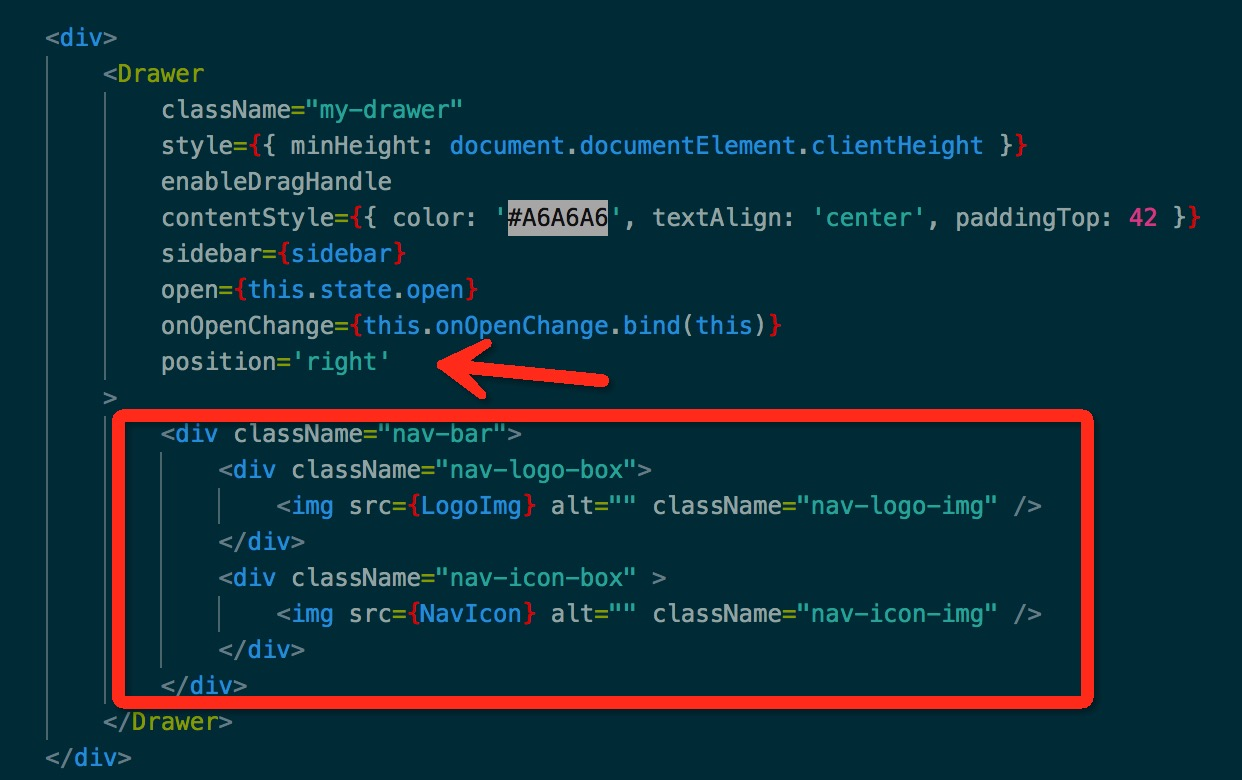
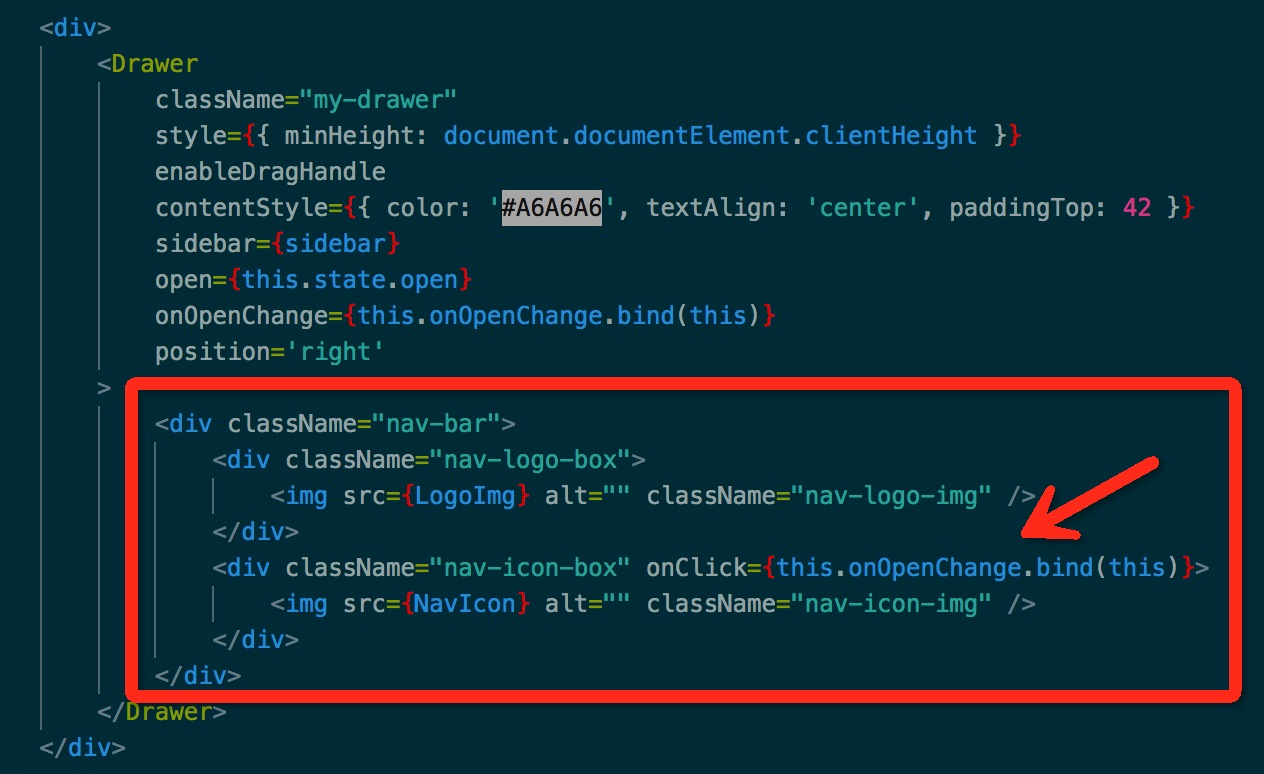
用官方例子解释就是<Drawer>这里面必须要有内容,如下图红色框部分内容</Drawer>
而这里面的内容一般为自定义代码

2. 如果你想让弹出的侧边导航栏在页面右侧

不要在state中设置

而是要在<Drawer>中如下设置:position='right'

3. 上面红色框代码是我自己写的导航栏,有一个logo和一个点击滑出侧边栏的图标,现在要对一些样式进行调整
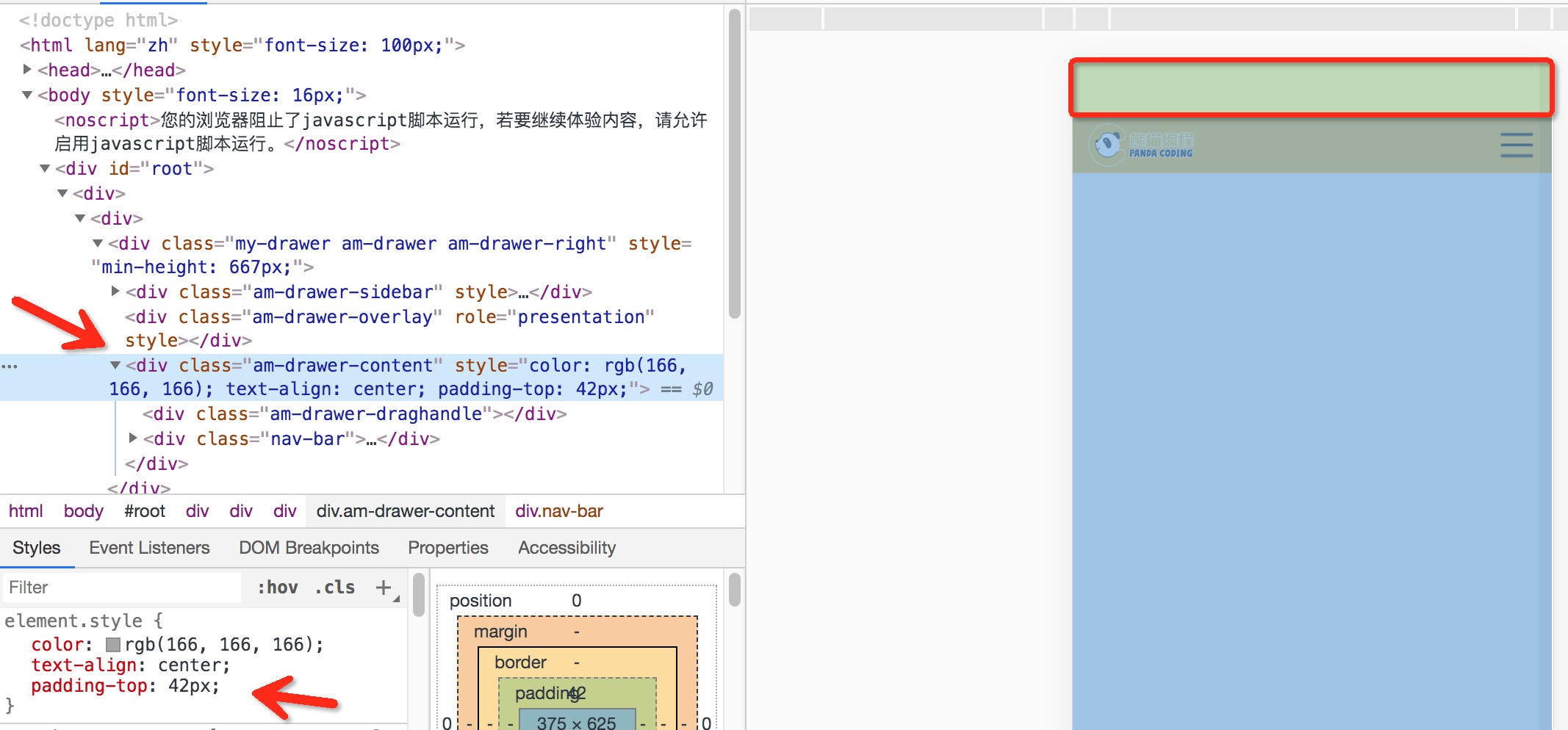
去掉am-drawer-content类加的padding-top,设置为0

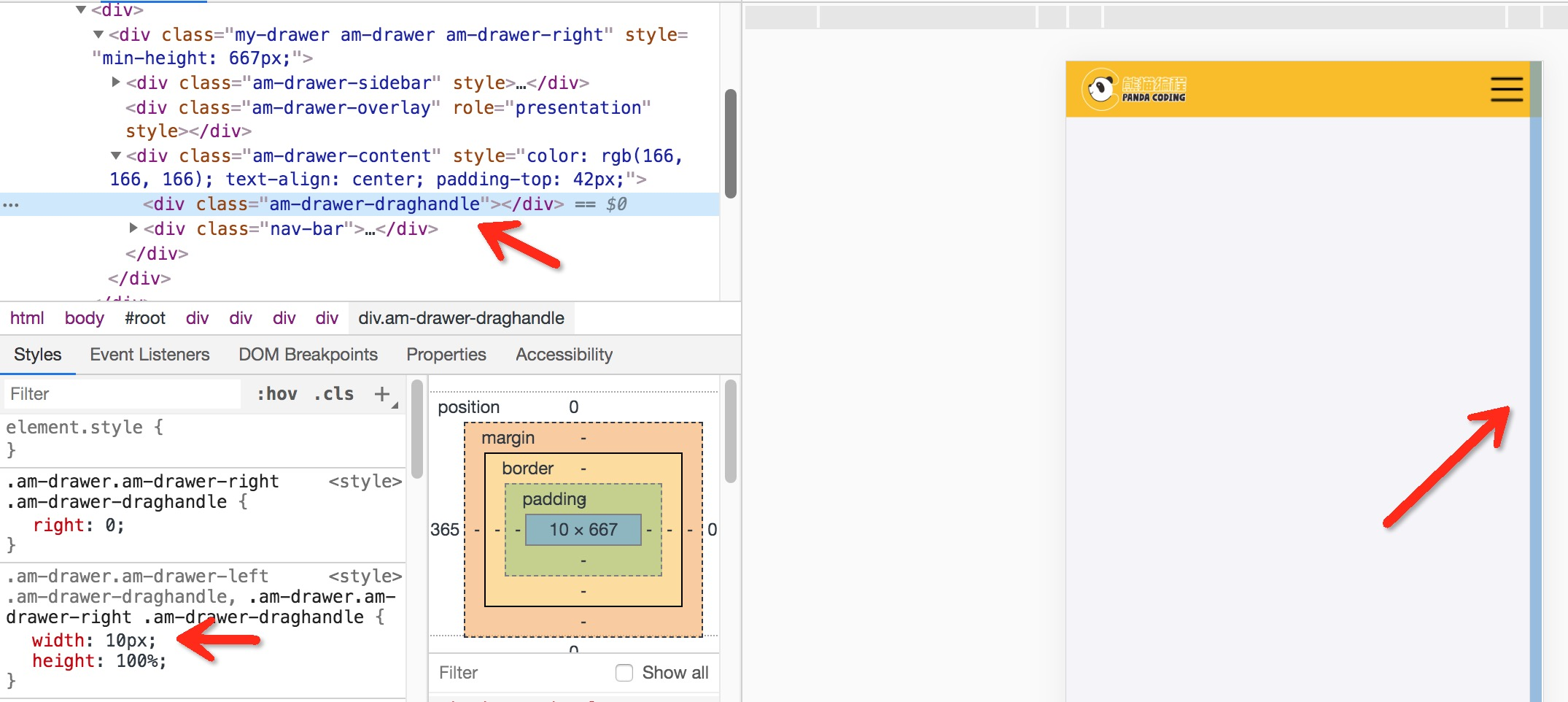
接着去掉am-drawer-draghandle样式的width样式,设置宽度为0,让右边的导航条消失

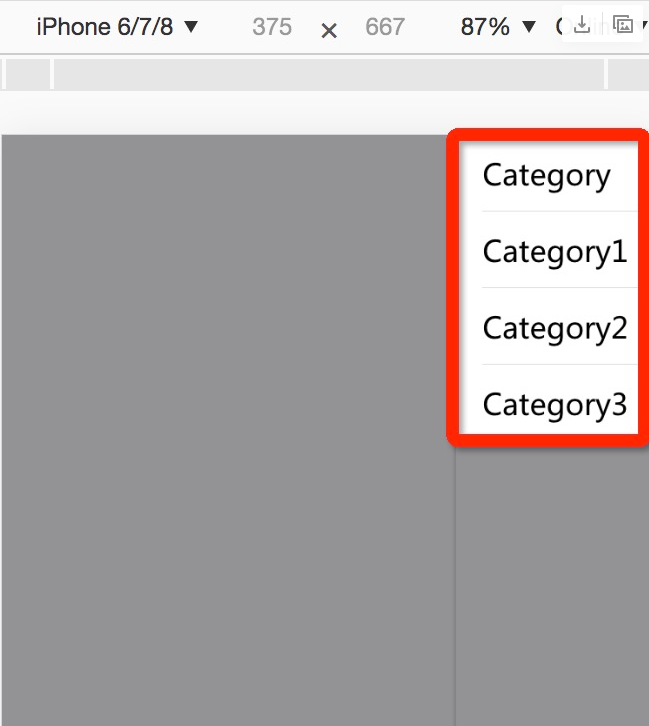
现在要点击该图标侧滑出导航栏

这里一定要给<Drawer></Drawer>中自定义的代码添加onOpenChange事件,
红色框为自定义代码,箭头所指的部分是给上面截图中的导航栏图标添加点击事件

最后在去掉am-drawer-sidebar的box-shadow阴影样式就行了

后记
原本到这里就完了,但我的本意是弄成自定义导航栏,如下图

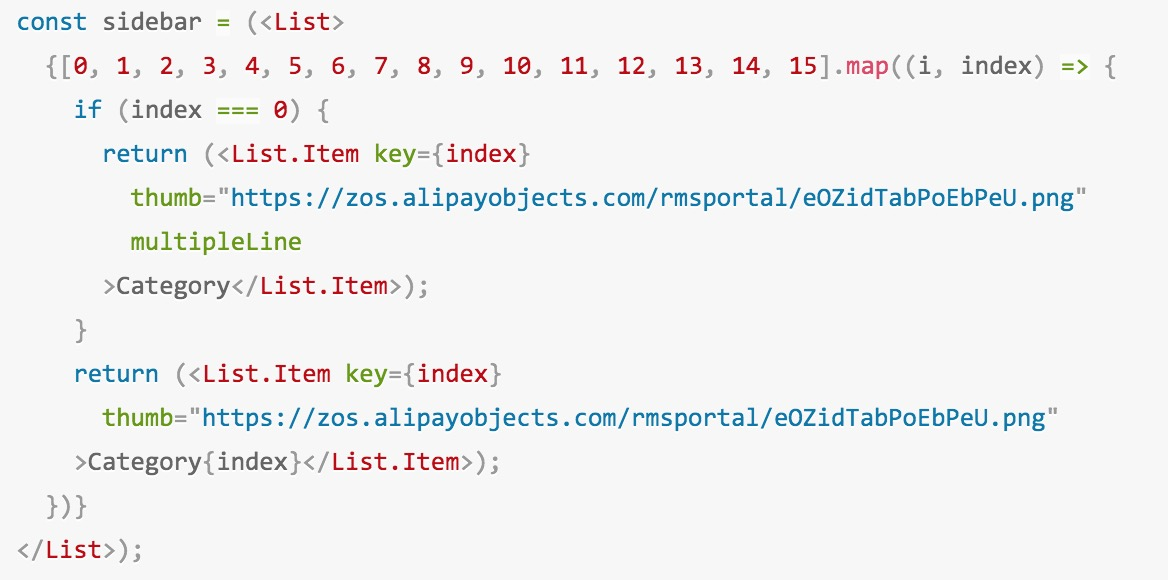
官方示例代码如下

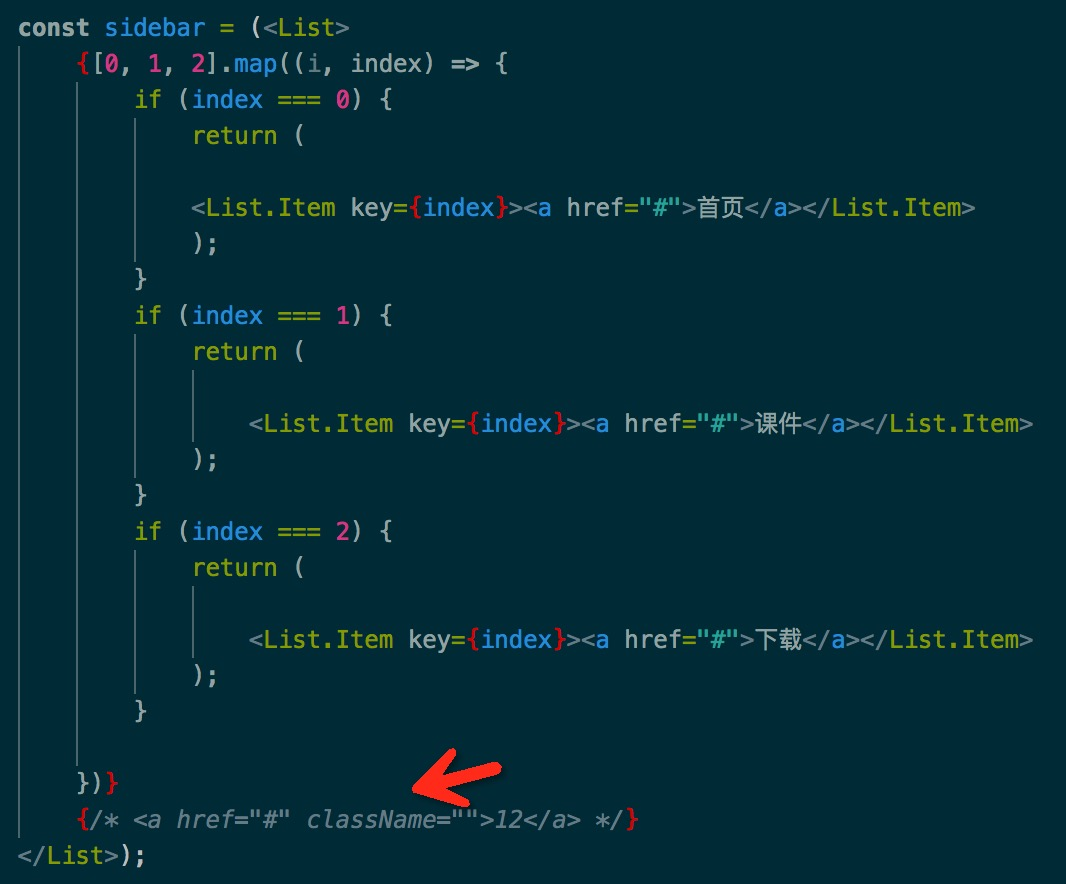
更改以后的代码如下截图,你也可以向下图箭头所指的注释代码那样直接写,但样式需要重写

正当我觉得完全OK时,突然发现一个严重的问题,而我一直没找到方法,导致最终弃用该组件
该问题为组件的遮罩在没有点击时,它的z-index比我的页面内容还高,这就会导致给页面某个元素
添加点击事件,任你怎样点都不会有反应,因为点击的始终是你看不到的那层遮罩,而你真正要点击的元素
在遮罩下面,无奈本人能力有限没解决该问题,最后我自己用CSS3重新写了一个侧滑导航的效果
不经意间感叹,偶然自己造轮子,其实也挺香的2333
HTML
<div className="nav-mask" id="mask" onClick={this.sideBarClose.bind(this)}></div> <div id="sideNav" className="side-nav"> <ul className="side-nav-ul"> <li className="side-nav-li" onClick={this.sideBarClose.bind(this)}><Link to="/">首页 </Link></li> <li className="side-nav-li"><Link to="/user/lessonlist">课件</Link></li> <li className="side-nav-li"><Link to="/user/download">下载</Link></li> <li className="side-nav-li"><Link to="/scratch3.0/ide">去创作</Link></li> </ul> </div>
JS
// 打开侧滑导航 sideBarShow() { let sideNav = document.getElementById("sideNav"); let mask = document.getElementById("mask"); mask.style.display = 'block'; sideNav.classList.remove("off-show"); sideNav.classList.add("off-close"); } // 关闭侧滑导航 sideBarClose() { let mask = document.getElementById("mask"); let sideNav = document.getElementById("sideNav"); mask.style.display = 'none'; sideNav.classList.remove("off-close"); sideNav.classList.add("off-show"); }
CSS
/* 侧滑导航 */ .nav-mask { display: none; position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 97; height: 100%; transition: .5s ease all; background-color: rgba(0, 0, 0, 0.45); } .side-nav { position: fixed; top: 0; right: 0; z-index: 99; /* 这里侧滑导航的宽度不能用rem,否则到页面宽度超过750后,无论横竖屏页面都无法铺满 */ width: 200px; height: 100%; transform: translateX(300px); transition: .5s ease all; background-color: #fff; } .off-show { transform: translateX(300px); transition: .5s ease all; } .off-close{ transform: translateX(0px); transition: .5s ease all; } .side-nav-ul { width: 100%; border-bottom: 1px solid #eee; } .side-nav-li { height: 0.6rem; line-height: 0.6rem; color: #282828; text-align: center; border-top: 1px solid #eee; } .side-nav-li a { display: block; color: #282828; }