<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var txt = "Hello World!";
document.write(txt.length);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var txt = "Hello World!";
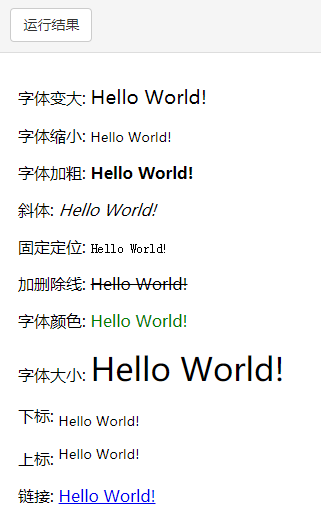
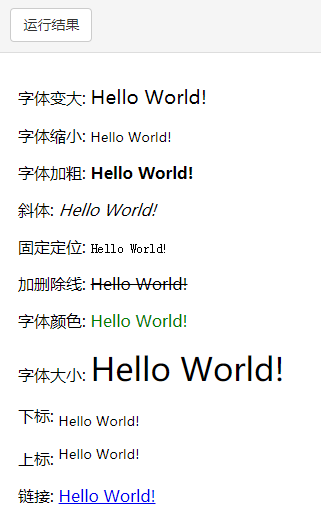
document.write("<p>字体变大: " + txt.big() + "</p>");
document.write("<p>字体缩小: " + txt.small() + "</p>");
document.write("<p>字体加粗: " + txt.bold() + "</p>");
document.write("<p>斜体: " + txt.italics() + "</p>");
document.write("<p>固定定位: " + txt.fixed() + "</p>");
document.write("<p>加删除线: " + txt.strike() + "</p>");
document.write("<p>字体颜色: " + txt.fontcolor("green") + "</p>");
document.write("<p>字体大小: " + txt.fontsize(6) + "</p>");
document.write("<p>下标: " + txt.sub() + "</p>");
document.write("<p>上标: " + txt.sup() + "</p>");
document.write("<p>链接: " + txt.link("http://www.w3cschool.cc") + "</p>");
document.write("<p>闪动文本: " + txt.blink() + " (不能用于IE,Chrome,或者Safari)</p>");
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
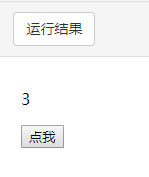
<p id="demo">单击按钮来定位指定文本首次出现的位置。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Hello world, welcome to the universe.";
var n=str.indexOf("welcome");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
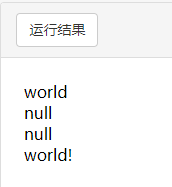
var str="Hello world!";
document.write(str.match("world") + "<br>");
document.write(str.match("World") + "<br>");
document.write(str.match("worlld") + "<br>");
document.write(str.match("world!"));
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>单击按钮将段落中的第一个 Microsoft 替换成 Runoob:</p>
<p id="demo">Visit Microsoft!Visit Microsoft!</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str=document.getElementById("demo").innerHTML;
var n=str.replace("Microsoft","Runoob");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var d=new Date();
document.write(d);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮显示1970年1月1号至今的毫秒数。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var x = document.getElementById("demo");
x.innerHTML=d.getTime();
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮显示修改后的年月日。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
d.setFullYear(2020,10,3);
var x = document.getElementById("demo");
x.innerHTML=d;
}
</script>
<p>记住 JavaScript 月数是从0至11。10是11月。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">点击按钮把 utc 日期和时间转换成字符串。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var x = document.getElementById("demo");
x.innerHTML=d.toUTCString();
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮显示今天周几</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date();
var weekday=new Array(7);
weekday[0]="周日";
weekday[1]="周一";
weekday[2]="周二";
weekday[3]="周三";
weekday[4]="周四";
weekday[5]="周五";
weekday[6]="周六";
var x = document.getElementById("demo");
x.innerHTML=weekday[d.getDay()];
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function startTime(){
var today=new Date();
var h=today.getHours();
var m=today.getMinutes();
var s=today.getSeconds();// 在小于10的数字前加一个‘0’
m=checkTime(m);
s=checkTime(s);
document.getElementById('txt').innerHTML=h+":"+m+":"+s;
t=setTimeout(function(){startTime()},500);
}
function checkTime(i){
if (i<10){
i="0" + i;
}
return i;
}
</script>
</head>
<body onload="startTime()">
<div id="txt"></div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var i;
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";
for (i=0;i<mycars.length;i++){
document.write(mycars[i] + "<br />");
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<script>
var hege = ["Cecilie", "Lone"];
var stale = ["Emil", "Tobias", "Linus"];
var children = hege.concat(stale);
document.write(children);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">点击按钮将数组作为字符串输出。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var x=document.getElementById("demo");
x.innerHTML=fruits.join();
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮删除数组的最后一个元素。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.pop();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮给数组添加新的元素。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.push("Kiwi")
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮将数组反转排序。</p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
fruits.reverse();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
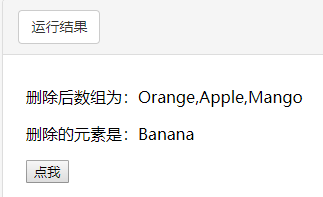
<p id="demo">单击按钮删除数组的第一个元素。</p>
<p id="demo2"></p>
<button onclick="myFunction()">点我</button>
<script>
var fruits = ["Banana", "Orange", "Apple", "Mango"];
function myFunction(){
var delell = fruits.shift();
var x=document.getElementById("demo");
x.innerHTML= '删除后数组为:' + fruits;
document.getElementById("demo2").innerHTML= '删除的元素是:' + delell;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
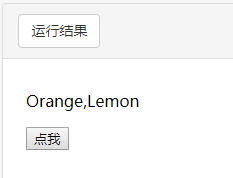
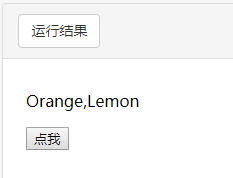
<p id="demo">点击按钮截取数组下标 1 到 2 的元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Lemon", "Apple", "Mango"];
var citrus = fruits.slice(1,3);
var x=document.getElementById("demo");
x.innerHTML=citrus;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
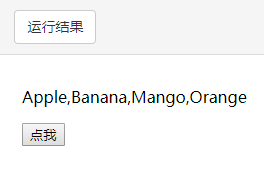
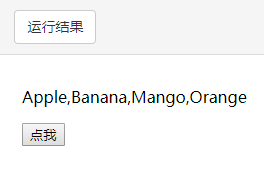
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.sort();
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮升序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return a-b});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮降序排列数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var points = [40,100,1,5,25,10];
points.sort(function(a,b){return b-a});
var x=document.getElementById("demo");
x.innerHTML=points;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">点击按钮向数组添加元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.splice(2,0,"Lemon","Kiwi");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">点击按钮将数组转为字符串并返回。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
var str = fruits.toString();
var x=document.getElementById("demo");
x.innerHTML= str;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮在数组中插入元素。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.unshift("Lemon","Pineapple");
var x=document.getElementById("demo");
x.innerHTML=fruits;
}
</script>
<p><b>注意:</b> unshift()方法不能用于 Internet Explorer 8 之前的版本,插入的值将被返回成<em> undefined </em>。</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
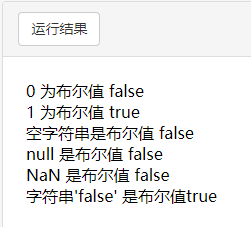
<script>
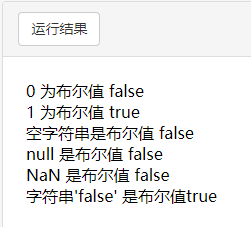
var b1=new Boolean(0);
var b2=new Boolean(1);
var b3=new Boolean("");
var b4=new Boolean(null);
var b5=new Boolean(NaN);
var b6=new Boolean("false");
document.write("0 为布尔值 "+ b1 +"<br>");
document.write("1 为布尔值 "+ b2 +"<br>");
document.write("空字符串是布尔值 "+ b3 + "<br>");
document.write("null 是布尔值 "+ b4+ "<br>");
document.write("NaN 是布尔值 "+ b5 +"<br>");
document.write("字符串'false' 是布尔值"+ b6 +"<br>");
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮舍入与“2.5”最接近的整数</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.round(2.5);
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">点击按钮显示一个随机数</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.random();
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮返回5到10之间的最大值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.max(5,10);
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮返回5到10之间最小的值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementById("demo").innerHTML=Math.min(5,10);
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var txt="";
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person){
txt=txt + person[x];
}
document.getElementById("demo").innerHTML=txt;
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function convert(degree){
if (degree=="C"){
F=document.getElementById("c").value * 9 / 5 + 32;
document.getElementById("f").value=Math.round(F);
}
else{
C=(document.getElementById("f").value -32) * 5 / 9;
document.getElementById("c").value=Math.round(C);
}
}
</script>
</head>
<body>
<p><b>在下面输入框中插入一个数值:</b></p>
<form>
<input id="c" name="c" onkeyup="convert('C')"> 摄氏度<br>
等于<br>
<input id="f" name="f" onkeyup="convert('F')"> 华氏度
</form>
<p>注意使用<b>Math.round()</b> 方法返回的结果是一个整数。</p>
</body>
</html>