属性是 HTML 元素提供的附加信息。
HTML 属性
HTML 元素可以设置属性
属性可以在元素中添加附加信息
属性一般描述于开始标签
属性总是以名称/值对的形式出现,比如:name="value"。
属性实例
HTML 链接由 <a> 标签定义。链接的地址在 href 属性中指定:
实例
<a href="http://www.runoob.com">这是一个链接</a>
HTML 属性常用引用属性值
属性值应该始终被包括在引号内。
双引号是最常用的,不过使用单引号也没有问题。
提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name='John "ShotGun" Nelson'
HTML 提示:使用小写属性
属性和属性值对大小写不敏感。
不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。
而新版本的 (X)HTML 要求使用小写属性。

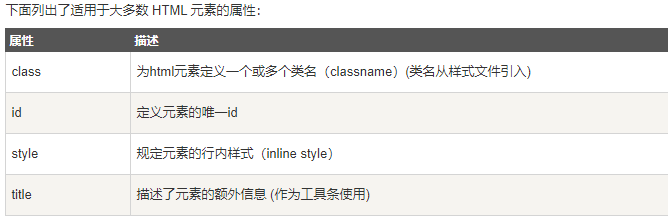
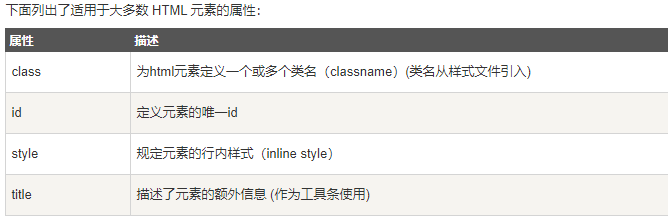
HTML 全局属性
属性 描述
accesskey 设置访问元素的键盘快捷键。
class 规定元素的类名(classname)
contenteditableNew 规定是否可编辑元素的内容。
contextmenuNew 指定一个元素的上下文菜单。当用户右击该元素,出现上下文菜单
data-*New 用于存储页面的自定义数据
dir 设置元素中内容的文本方向。
draggableNew 指定某个元素是否可以拖动
dropzoneNew 指定是否将数据复制,移动,或链接,或删除
hiddenNew hidden 属性规定对元素进行隐藏。
id 规定元素的唯一 id
lang 设置元素中内容的语言代码。
spellcheckNew 检测元素是否拼写错误
style 规定元素的行内样式(inline style)
tabindex 设置元素的 Tab 键控制次序。
title 规定元素的额外信息(可在工具提示中显示)
translateNew 指定是否一个元素的值在页面载入时是否需要翻译