【添加文件】
git add 把文件修改添加到暂存区
git commit -m '' 把暂存区的所有内容提交到当前分支
【查看历史】
git log 查看提交历史 git log --graph 分支合并图
git reflog 查看历史命令
【查看某个文件历史】
git log --pretty=oneline 文件名
git show 356f6def9d3fb7f3b9032ff5aa4b9110d4cca87e
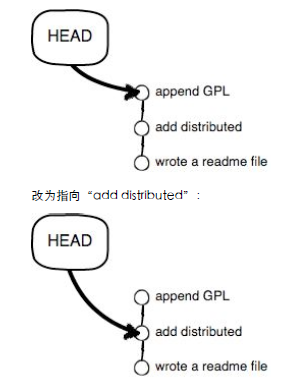
【HEAD】

HEAD 指向当前版本的指针(master) HEAD^ HEAD^^ HEAD~100
git reset --hard HEAD^/sha_num 版本回退
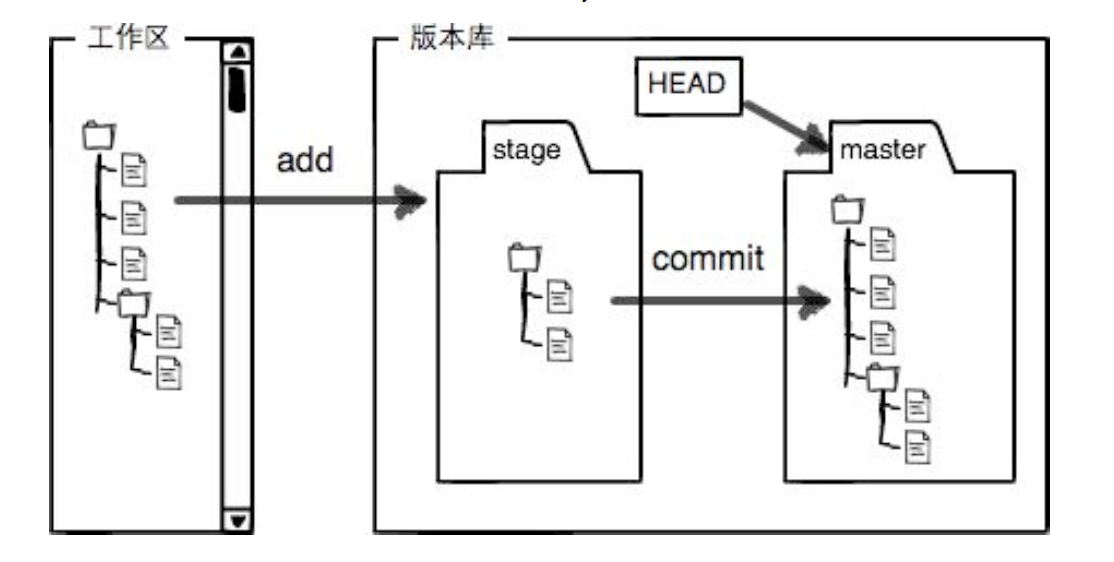
【工作区、暂存区、版本库】

工作区:
电脑中代码目录
版本库(Repository):
.git
|-----stage(暂存区)
|-----master分支
|-----HEAD指针 -> master
【diff差异】
git diff HEAD -- readme.txt 工作区和版本库中代码差异
【丢弃工作区修改,回到版本库/暂存区状态】
git checkout -- readme.txt 回到最后一次commit或者add的状态
|-----1.readme.txt修改后还没有放到暂存区,回到版本库状态
|-----2.readme.txt已经添加到暂存区,回到添加暂存区后的状态
【丢弃暂存区commit的内容】
git reset HEAD readme.txt 把暂存区的修改撤删掉
【删除文件】
rm readme.txt && git rm readme.txt (添加到暂存区) && git commit -m 'remove readme' 删除文件
git checkout -- readme.txt rm还没有commit,从版本库还原文件
【关联远程库、推送】
origin 远程库的名字
git remote add origin git@server-name:path/repo-name.git 关联远程版本库
git push (-u) origin master 本地版本库推送到远程
第一次推送master分支时,加上了-u参数,
Git不但会把本地的master分支内容推送的远程新的master分支,
还会把本地的master分支和远程的master
分支关联起来,在以后的推送或者拉取时就可以简化命令。
【分支管理】
git checkout -b dev //checkout命令加上-b参数表示创建并切换 => git branch dev && git checkout dev
git branch 查看当前分支
git checkout dev 切换到dev分支
git merge dev 把dev分支合并到当前分支(master)
git branch -d dev 删除dev分支
git branch -r 查看远程分支
【合并冲突】
merge有冲突,解决冲突后
$ git add readme.txt
$ git commit -m "conflict fixed"
【stash分支】
stash功能(bug分支)
$ git status
# On branch dev
$ git stash #工作现场"储藏"
$ git checkout master
$ git checkout -b issue-101
$ git add & commit
$ git checkout master
$ git merge --no-ff -m "merged bug fix 101" issue-101
$ git checkout dev
$ git stash list
$ git stash pop #恢复的同时把stash内容也删了
【feature分支】
开发一个新feature,最好新建一个分支;
如果要丢弃一个没有被合并过的分支,可以通过git branch -D name强行删除。
【多人协作】
git remote (-v) #远程库信息
git push origin master/dev #推送到远程库对应的分支上
并不是一定要把本地分支往远程推送,那么,哪些分支需要推送,哪些不需要呢?
• master分支是主分支,因此要时刻与远程同步;
• dev分支是开发分支,团队所有成员都需要在上面工作,所以也需要与远程同步;
• bug分⽀支只⽤用于在本地修复bug,就没必要推到远程了,除⾮非⽼老板要看看你每周到底
修复了几个bug;
• feature分支是否推到远程,取决于你是否和你的小伙伴合作在上面开发。
【push冲突】
push有冲突,先用git pull把最新的提交从origin/dev抓下来,然后,在本地合并,解决冲突,再推送:
git pull
解决冲突同 合并分支 解决办法
【本地分支与远程分支】
本地新建的分支如果不推送到远程,对其他人就是不可见的。
在本地创建和远程分支对应的分支,使用git checkout -b branch-name origin/branchname,
本地和远程分支的名称最好一致;
• 建立本地分支和远程分支的关联,使用git branch --set-upstream branch-name origin/branch-name;
【标签管理】
git tag v1.0 #打标签
git tag #查看标签
在之前的提交上打标签
git log
git tag v0.9 6224937(commit number)
git show tagname #查看标签信息
git tag -a v0.1 -m "version 0.1 released" 3628164 #打带有说明的标签 -a tagname -m 'info'
git tag -d v0.1 #删除标签 ,如果标签已经推送到远程,先本地删除tag,然后 git push origin :refs/tags/v0.1
git push origin v1.0 #推送某个标签到远程
git push origin --tags #一次性推送全部尚未推送到远程的本地标签
【忽略特殊文件】
忽略某些文件时,需要编写.gitignore。 ex: *.conf
gitignore文件本身要放到版本库里,并且可以对.gitignore做版本管理!
【别名】
git config --global alias.st status
【git fetch 与 git pull】
1.git fetch
git fetch origin master:tmp
git diff tmp
git merge tmp
git branch -d tmp
从远程获取最新的版本到本地的tmp分支上,之后再进行比较合并。
2. git pull:相当于是从远程获取最新版本并merge到本地
git pull origin master
上述命令其实相当于git fetch 和 git merge
在实际使用中,git fetch更安全一些。因为在merge前,我们可以查看更新情况,然后再决定是否合并。
其他人的理解:
要讲清楚git fetch,git pull,必须要附加讲清楚git remote,git merge 、远程repo, branch 、 commit-id 以及 FETCH_HEAD。
1. 【git remote】首先, git是一个分布式的结构,这意味着本地和远程是一个相对的名称。
本地的repo仓库要与远程的repo配合完成版本对应必须要有 git remote子命令,通过git remote add来添加当前本地长度的远程repo, 有了这个动作本地的repo就知道了当遇到git push 的时候应该往哪里提交代码。
2. 【git branch】其次,git天生就是为了多版本分支管理而创造的,因此分支一说,不得不提, 分支就相当于是为了单独记录软件的某一个发布版本而存在的,既然git是分布式的,便有了本地分支和远程分支一说,git branch 可以查看本地分支, git branch -r 可以用来查看远程分支。 本地分支和远程分支在git push 的时候可以随意指定,交错对应,只要不出现版本从图即可。
3. 【git merge】再者,git的分布式结构也非常适合多人合作开发不同的功能模块,此时如果每个人都在其各自的分支上开发一个相对独立的模块的话,在每次release制作时都需先将各成员的模块做一个合并操作,用于合并各成员的工作成果,完成集成。 此时需要的就是git merge.
4.【git push 和 commit-id】在每次本地工作完成后,都会做一个git commit 操作来保存当前工作到本地的repo, 此时会产生一个commit-id,这是一个能唯一标识一个版本的序列号。 在使用git push后,这个序列号还会同步到远程repo。
在理解了以上git要素之后,分析git fetch 和 git pull 就不再困难了。
首先,git fetch 有四种基本用法
1. git fetch →→ 这将更新git remote 中所有的远程repo 所包含分支的最新commit-id, 将其记录到.git/FETCH_HEAD文件中
2. git fetch remote_repo →→ 这将更新名称为remote_repo 的远程repo上的所有branch的最新commit-id,将其记录。
3. git fetch remote_repo remote_branch_name →→ 这将这将更新名称为remote_repo 的远程repo上的分支: remote_branch_name
4. git fetch remote_repo remote_branch_name:local_branch_name →→ 这将这将更新名称为remote_repo 的远程repo上的分支: remote_branch_name ,并在本地创建local_branch_name 本地分支保存远端分支的所有数据。
FETCH_HEAD: 是一个版本链接,记录在本地的一个文件中,指向着目前已经从远程仓库取下来的分支的末端版本。
git pull 的运行过程:
git pull : 首先,基于本地的FETCH_HEAD记录,比对本地的FETCH_HEAD记录与远程仓库的版本号,然后git fetch 获得当前指向的远程分支的后续版本的数据,然后再利用git merge将其与本地的当前分支合并。
参考:
- https://git-scm.com/book/zh/v1/%E8%B5%B7%E6%AD%A5
- http://www.cnblogs.com/ToDoToTry/p/4095626.html
- http://blog.csdn.net/herbert5069/article/details/6894188
- http://www.cnblogs.com/todototry/
- Git教程 By 廖雪峰.pdf