使用wepy开发微信小程序商城
第一篇:项目初始化
前言:
wepy小程序项目初始化的操作,官方文档看了好几遍,感觉写得不是很清楚。
这篇写得挺好的:小程序开发之wepy
1.初始化项目
(1)全局安装或者更新wepy命令行工具
npm install wepy-cli -g
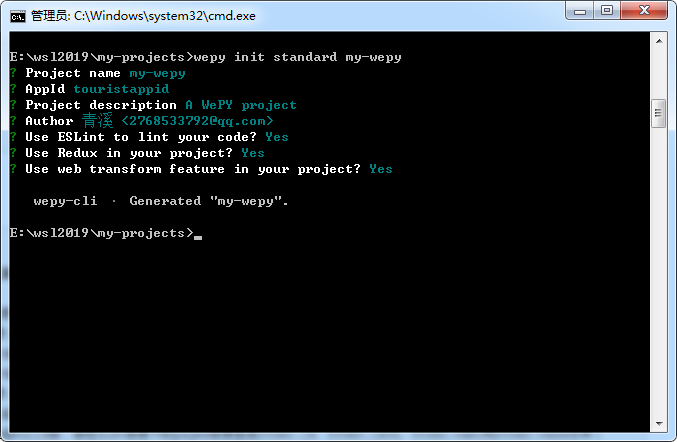
(2)在开发目录中生成Demo开发项目
wepy init standard project-name

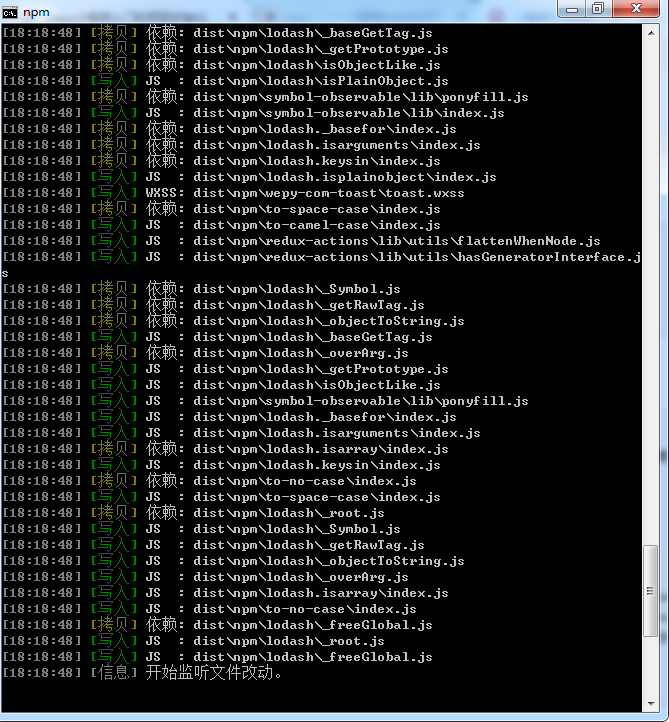
(3)编译
cd project-name npm install wepy build --watch 或者 npm run dev


2.目录结构
├── dist 微信开发者工具指定的目录(该目录由WePY的build指令自动编译生成,请不要直接修改该目录下的文件) ├── node_modules ├── src 代码编写的目录(该目录为使用WePY后的开发目录) | ├── components WePY组件目录(组件不属于完整页面,仅供完整页面或其他组件引用) | | ├── com_a.wpy 可复用的WePY组件a | | └── com_b.wpy 可复用的WePY组件b | ├── pages WePY页面目录(属于完整页面) | | ├── index.wpy index页面(经build后,会在dist目录下的pages目录生成index.js、index.json、index.wxml和index.wxss文件) | | └── other.wpy other页面(经build后,会在dist目录下的pages目录生成other.js、other.json、other.wxml和other.wxss文件) | └── app.wpy 小程序配置项(全局数据、样式、声明钩子等;经build后,会在dist目录下生成app.js、app.json和app.wxss文件) └── package.json 项目的package配置

3.打开微信开发者工具

4.选择小程序项目

5.添加项目
点击界面右下角的“+”加号

6.选择项目目录

注意1:项目目录选择项目根目录下得dist
注意2:AppID点击“小程序”,会自动生成
7.项目成功打开的界面如下
点击右上角“详情”,配置

配置如下,

1.关闭ES6转ES5。 重要:漏掉此项会运行报错。
2.关闭上传代码时样式自动补全。 重要:某些情况下漏掉此项也会运行报错。
3.关闭代码压缩上传。 重要:开启后,会导致真机computed, props.sync 等等属性失效。
8.项目初始化完成
回到编辑器(我用的是vscode)编写代码,运行过npm run dev,保存会自动编译,微信开发者工具里会自动刷新预览。
下一篇会写页面路由和几个主要的页面,如首页、购物车等
参考文章:小程序开发之wepy