1. Form组件渲染
1. components -> 新增组件Form.vue
<template>
<div>表单验证</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
2. 添加路由 router -> index.js
// 导入组件
import Form from '../components/Form.vue'
//增加新路由规则
const routes = [
{
path: '/',
redirect: '/demo1'
},
{
path: '/demo1',
name: 'Demo1',
component: Demo1
},
{
path: '/form',
name: 'Form',
component: Form
}
]
3. npm run serve 访问http://localhost:8080/#/form

2. 数据绑定
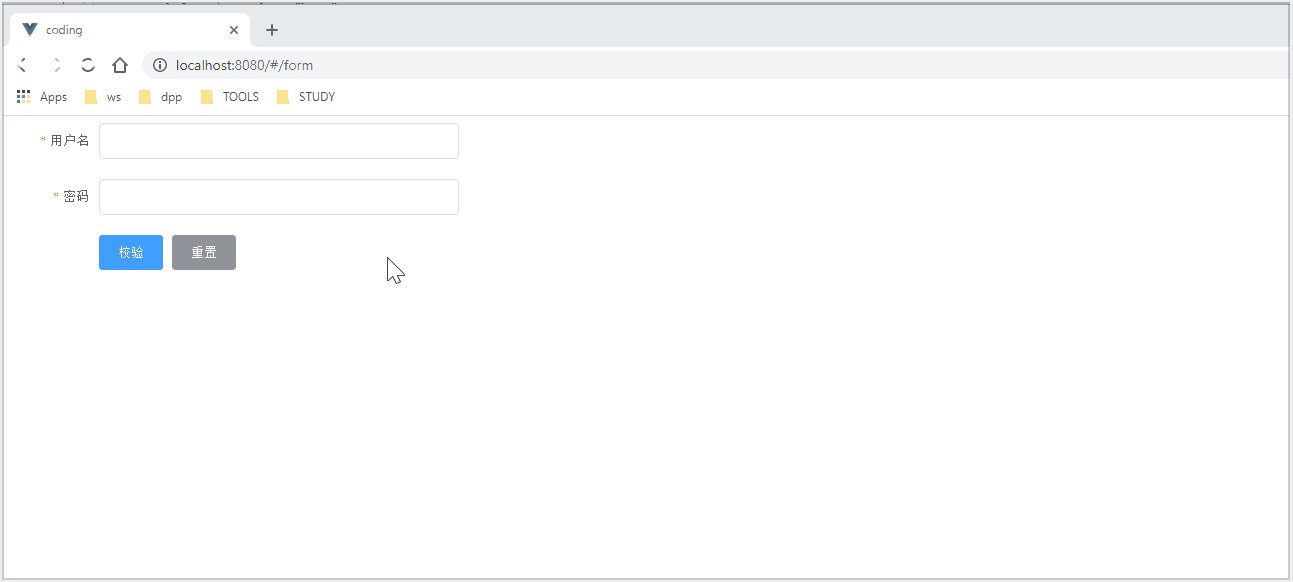
1. 通过Element-UI布局 components -> Form.vue
用到的组件:el-form el-form-item el-input el-button
<template>
<div class="form_container">
<el-form label-width="100px">
<el-form-item label="用户名">
<el-input></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary">校验</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
2.plugins -> element.js
按需导入Element-UI 组件
import Vue from 'vue'
import { Button, Form, Input, FormItem } from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(Input)
Vue.use(FormItem)
3.数据绑定
知识点:
model:表单数据对象
v-model:需要绑定的数据对象
<template>
<div class="form_container">
<el-form :model="Form" label-width="100px">
<el-form-item label="用户名">
<el-input v-model="Form.username"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="Form.password"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary">校验</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
4.到行为去增加数据对象
<script>
export default {
data() {
return {
Form: {
username: "",
password: ""
}
};
}
};
</script>
3.数据校验
1. 增加校验规则 rules, prop:作用与el-form-item,表单域 model 字段,在使用 validate、resetFields 方法的情况下,该属性是必填的
<template>
<div class="form_container">
<el-form :model="Form" :rules="FormRules" label-width="100px">
<el-form-item prop="username" label="用户名">
<el-input v-model="Form.username"></el-input>
</el-form-item>
<el-form-item prop="password" label="密码">
<el-input v-model="Form.password"></el-input>
</el-form-item>
<el-form-item class="btns">
<el-button type="primary">校验</el-button>
<el-button type="info">重置</el-button>
</el-form-item>
</el-form>
</div>
</template>
2. 增加FormRules的数据对象:required 必填项, message:提示, trigger: "blur" 鼠标选中
FormRules: {
username: [
{ required: true, message: "请输入用户名", trigger: "blur" }
],
password: [{ required: true, message: "请输入密码", trigger: "blur" }]
}
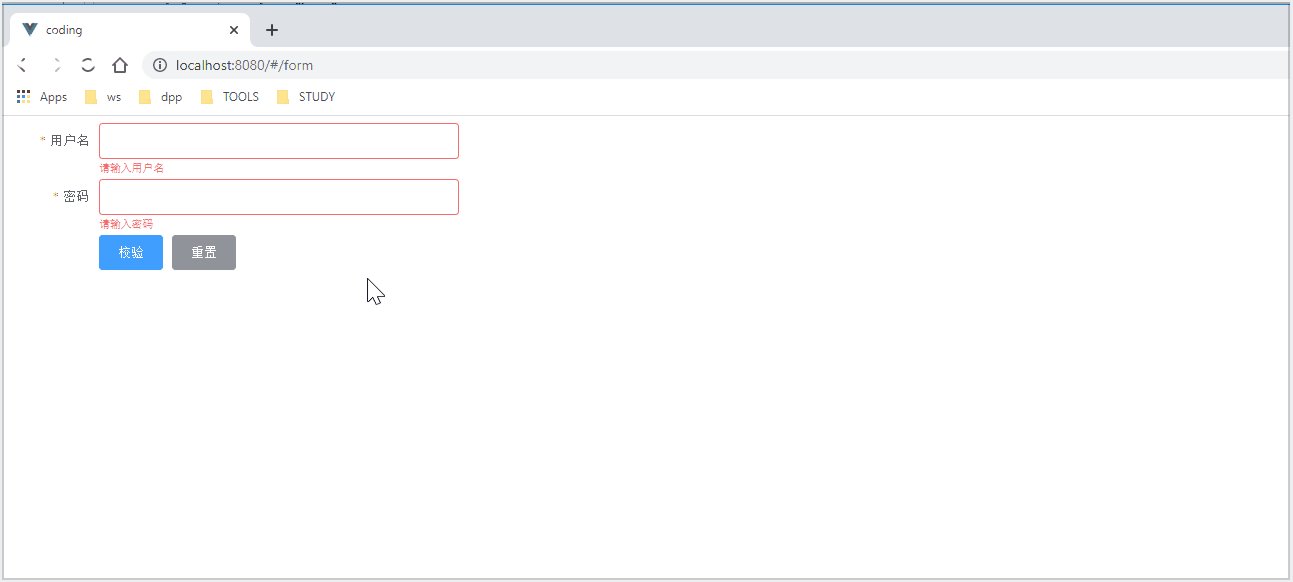
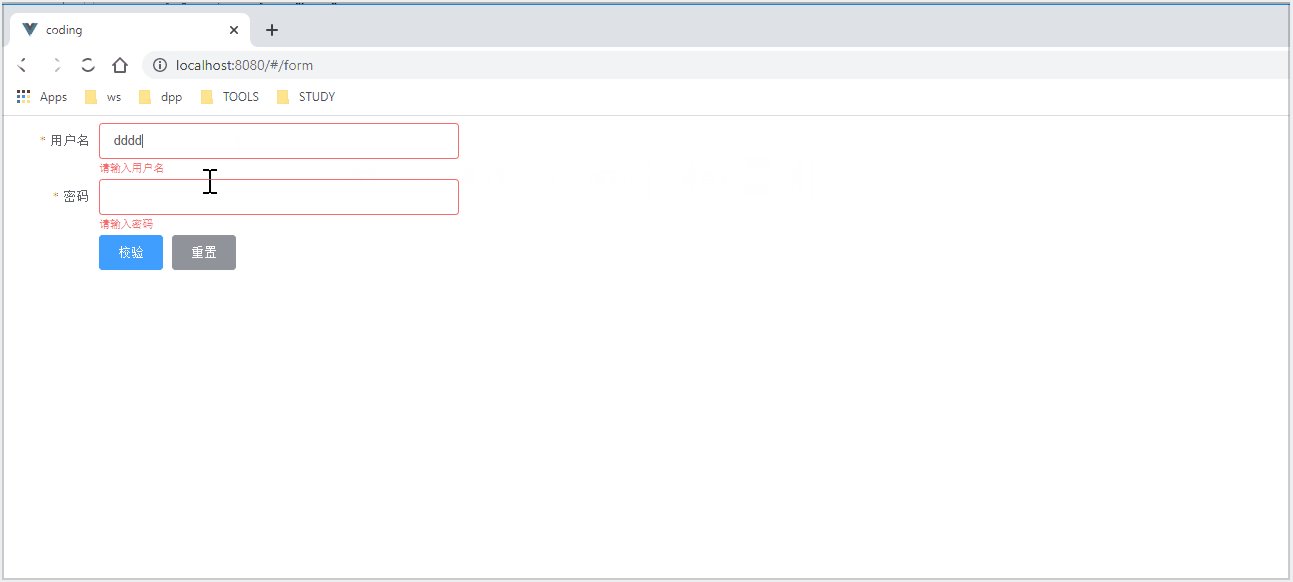
3. 检查效果

4. 重置表单
1. resetField:对该表单项进行重置,将其值重置为初始值并移除校验结果
2.对button绑定click事件
// tempalte
<el-button type="info" @click="resetForm">重置</el-button>
// 行为区新增重置方法
methods: {
// 重置表单
resetForm() {
console.log(this);
}
}
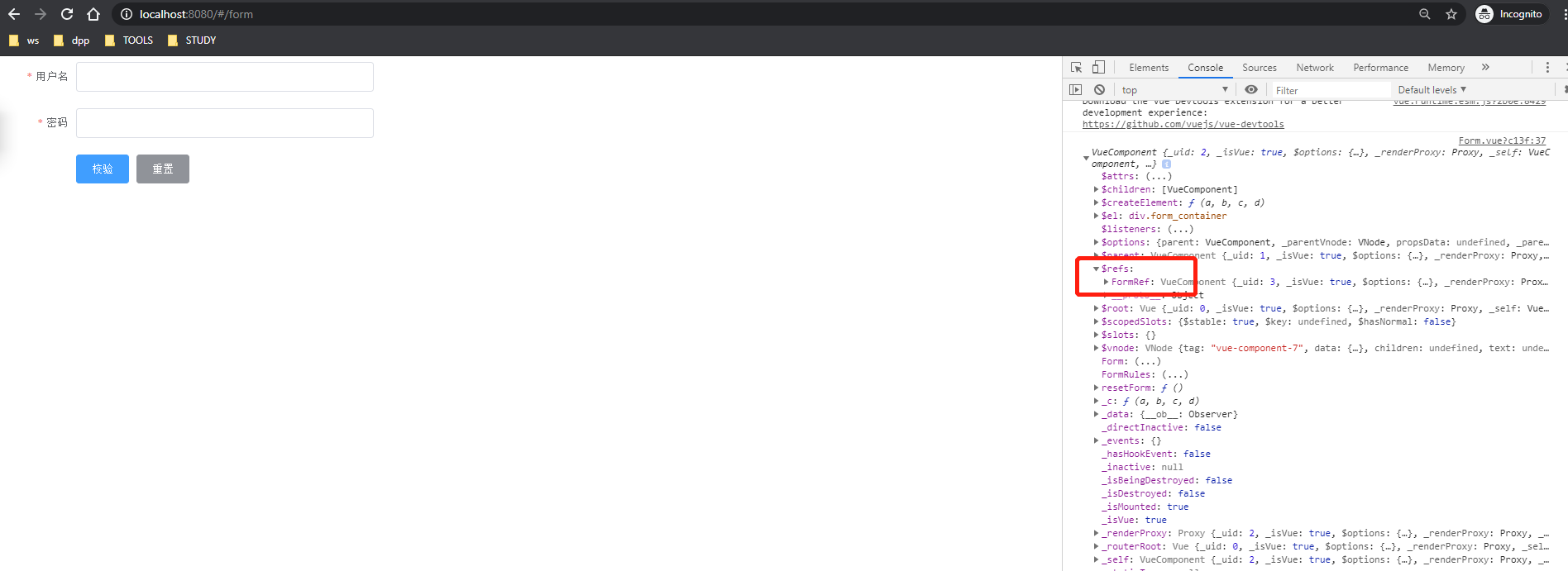
3.增加ref 引用
<el-form :model="Form" :rules="FormRules" ref="FormRef" label-width="100px">

4. 重置方法
methods: {
// 重置表单
resetForm() {
console.log(this);
this.$refs.FormRef.resetFields()
}
}
5.实现效果


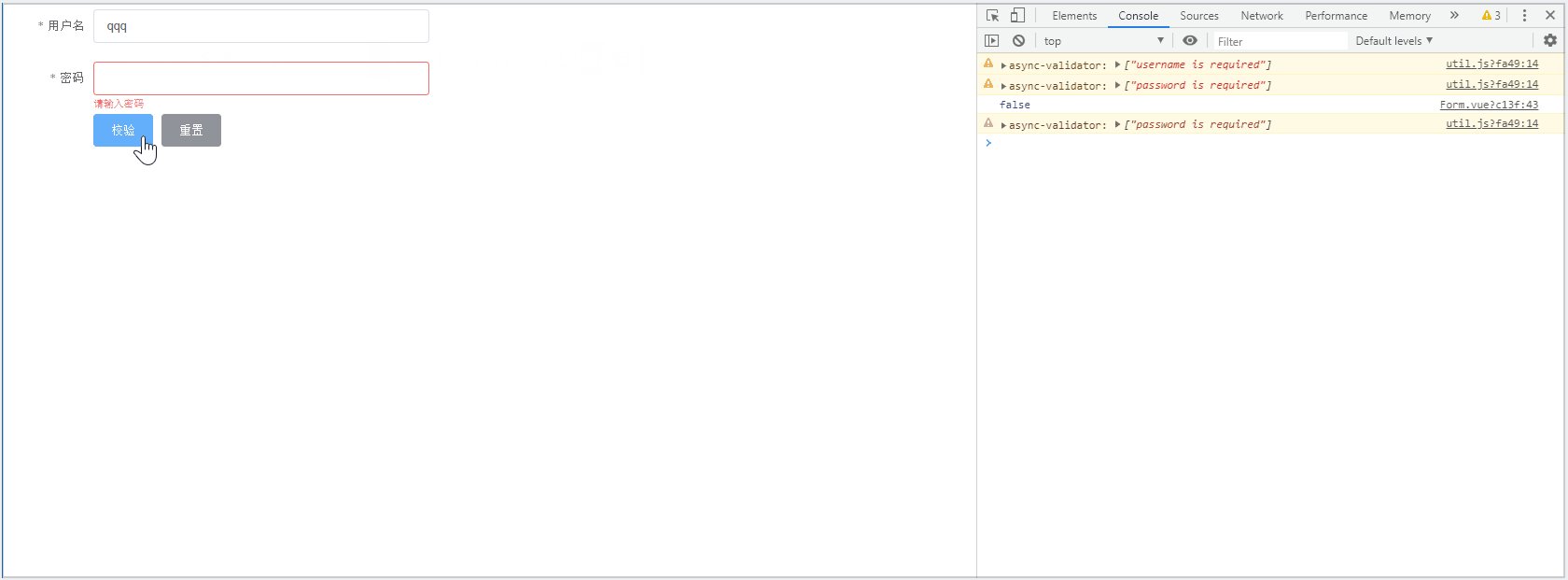
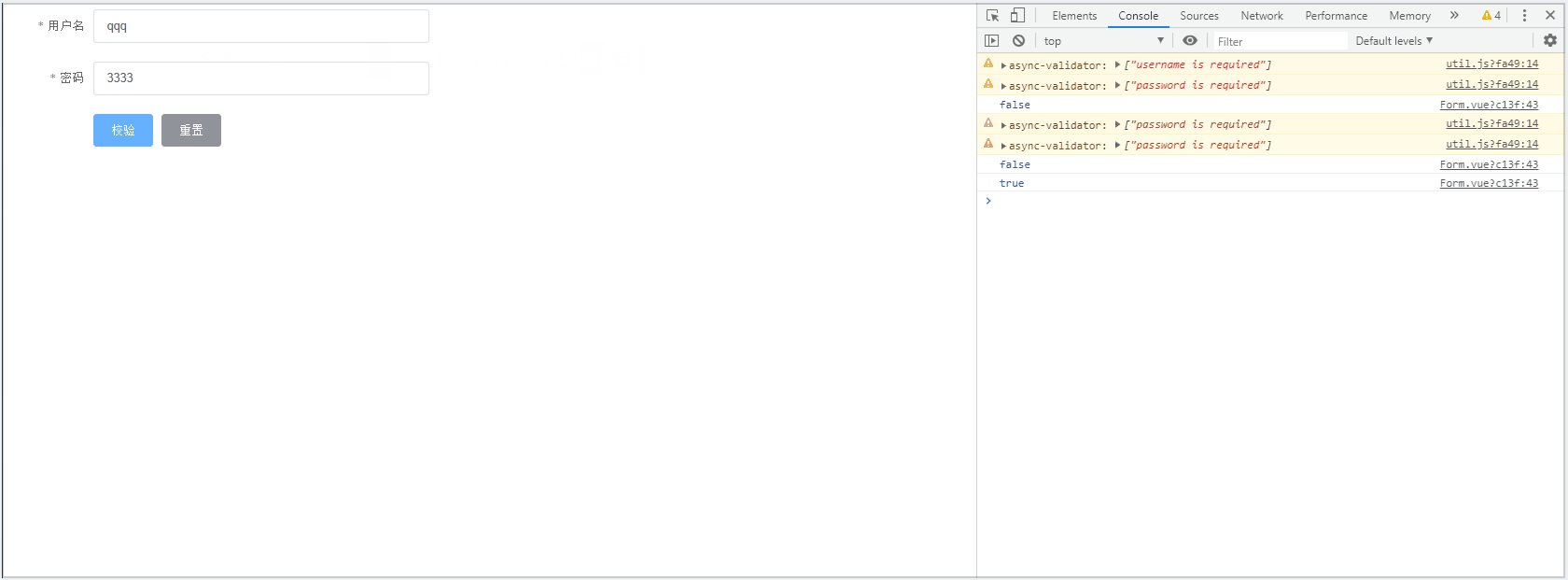
5. 表单预验证
1.validate: valid第一个为行参,返回布尔值,如果不通过False, 通过则是true
// 预验证
validForm() {
this.$refs.FormRef.validate( valid => {
console.log(valid)
})
}
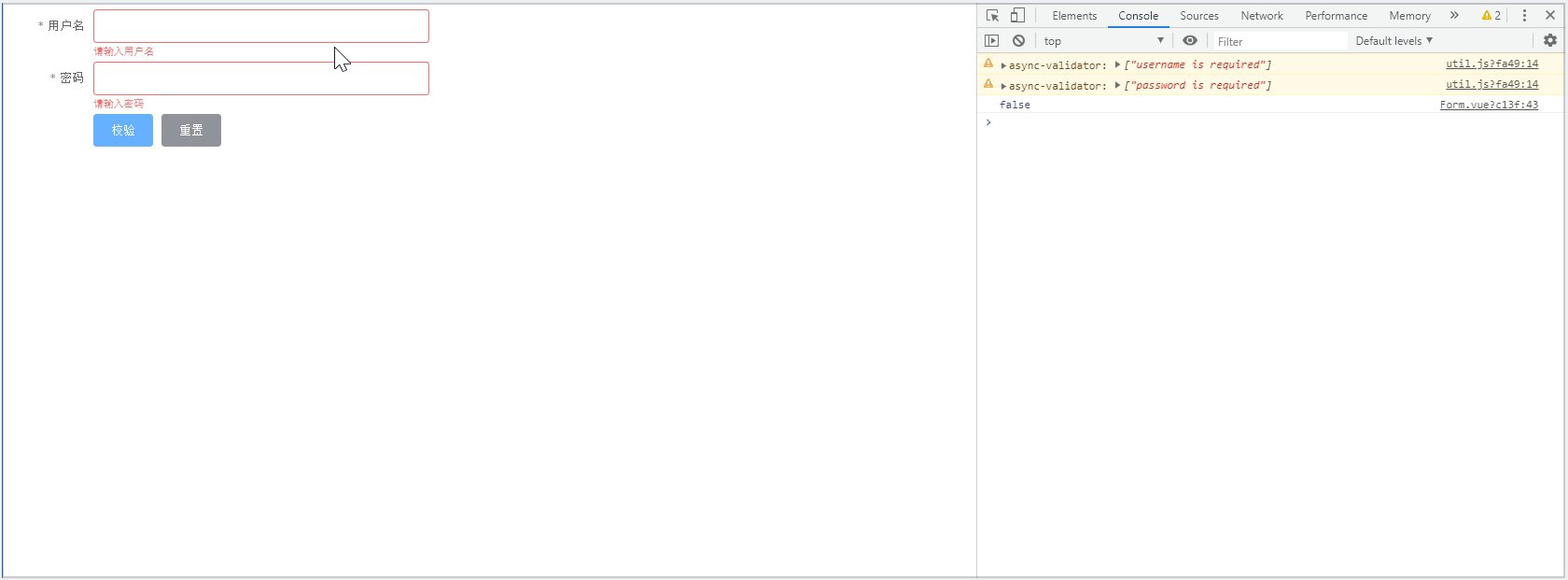
2. 实现效果

github: https://github.com/wangxiao9/vue_coding.git