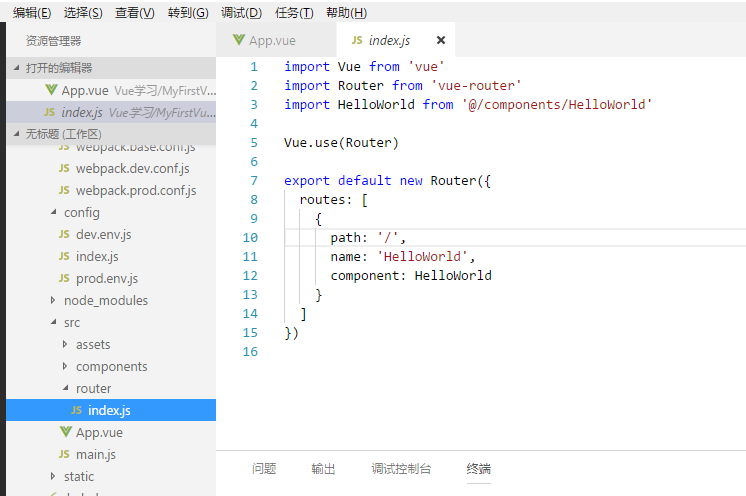
上篇中我们创建的项目已经自动添加了路由,自动创建了一个文件夹在src下面的router文件夹里,

我们来分析一下这个文件的使用方法
import Vue from 'vue' 引入vue组件
import Router from 'vue-router' 引入路由组件
import HelloWorld from '@/components/HelloWorld' 引入我们自动生成的组件
Vue.use(Router) 注册路由
export default new Router({
routes: [
{
path: '/', 根目录路由
name: 'HelloWorld', 取名字
component: HelloWorld 跳到自动生成的组件
}
]
})
路由还可以懒加载
component: function(reslove){ return require(['.
/components/HelloWorld
'],reslove) }
main.js文件里面引入路由文件夹
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' 引入vue组件
import App from './App' 引入app.vue
import router from './router' 引入路由
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app', 挂载到index.html页面的元素下面
router, 引入路由
components: { App }, 引入app
template: '<App/>'
})
其他初始化的方式:
//创建和挂载根实例 c
new Vue({ router: router,
render: h => h(App) 挂载到index页面
}).$mount('#app');
过渡的css类名
v-enter: 定义进入过渡的开始状态。在元素被插入时生效,在下一个帧移除。 v-enter-active: 定义进入过渡的结束状态。在元素被插入时生效,在 transition/animation 完成之后移除。 v-leave: 定义离开过渡的开始状态。在离开过渡被触发时生效,在下一个帧移除。 v-leave-active: 定义离开过渡的结束状态。在离开过渡被触发时生效,在 transition/animation 完成之后移除。
路由跳转:
router.push(location)
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL
router.replace(location)
跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
声明式:<router-link :to="..." replace>
编程式:router.replace(...)
router.go(n)
这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。正数表示前进,负数表示后退。所以我这里让路由返回用了this.$router.go(-1)。
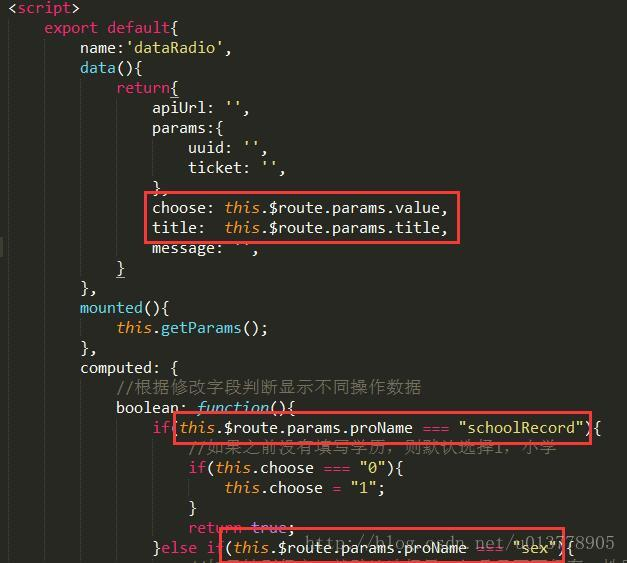
5、获得路由参数