本文转载,原文链接:
(...) 圣杯布局中对left盒子设置负内边距-100%的一点解释_个人文章 - SegmentFault 思否 https://segmentfault.com/a/1190000014546205?utm_source=tag-newest
圣杯布局算是一个“古老”的话题了,关于其来源网上资料众多,在此不多做表述。
但在前几天偶然看到一篇讲解圣杯布局的博客中,有同学对左侧定宽盒子设置 margin-left: -100% 存在疑惑,大致是不清楚为什么这样设置就会使left盒子“爬升”到middle盒子的左侧,想了一下,还是把自己的理解记录下来,希望能帮到在此处有疑惑的同学,文中如有谬误,欢迎指出。
简单回顾一下圣杯布局的流程:令middle、left、right盒子的宽度分别为100%、200px、300px
HTML
<div class = "container"> <div class = "middle"></div> <div class = "left"></div> <div class = "right"></div> </div>
1. 首先设置左右两个div宽度以及container容器的左右内边距分别为left、right盒子的宽度,以便给这两个盒子“腾地儿”
//窗口小于一定值时布局会混乱,因此加一个最小宽度
//阈值 = 左width x 2 + 右width
body{
min- 700px;
}
.container{
padding: 0 300px 0 200px;
}
.middle{
100%;
height: 200px;
background: #ccc;
}
.left{
200px;
height: 200px;
background: green;
}
.right{
200px;
height: 200px;
background: orange;
}
2. 添加左浮动
.middle,.left,.right{
float: left
}
目前全部代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> </head> <style> body{ min-width: 700px; } #container{ padding: 0 300px 0 200px; overflow: hidden; } #middle{ width: 100%; height: 200px; background: #ccc; } #left{ width: 200px; height: 200px; background: green; } #right{ width: 200px; height: 200px; background: orange; } .column{ float: left; } </style> <body> <div id="header">#header</div> <div id="container"> <div id="middle" class="column">#center</div> <div id="left" class="column">#left</div> <div id="right" class="column">#right</div> </div> <div id="footer">#footer</div> </body> </html>
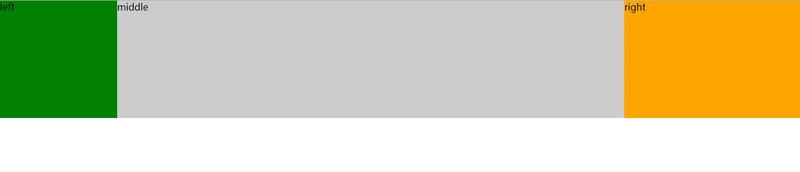
效果:

3. 让left与right“爬升”至第一行。
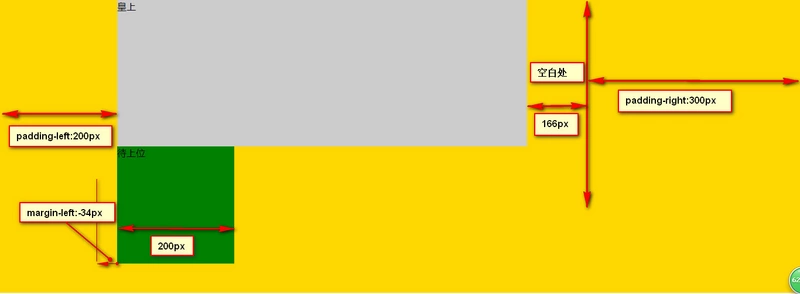
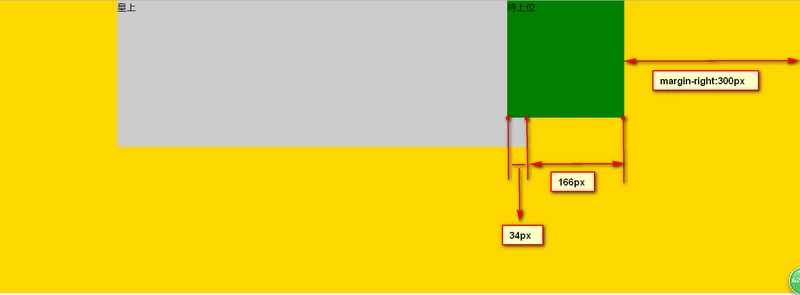
现在我们知道这三个盒子全都脱离了文档流,那么让元素“爬升”至上一行,需要用到负margin,这个负margin是多少呢?这又要看他的上一行中还留下多长的“空白”,这个“空白”是用来放待上位元素减去负margin值(多说一句,当然减的是绝对值)的那一部分。因此用待上位元素的宽度(包括padding)减去这个“空白”的宽度,即为负margin的值。下面画两张图理解:

设置 margin-left: -34px后效果:(两张图貌似大小不对等,我标注时没量,请脑补一下上图空白处166px与下图的166px大小一样就是了)

margin-left妙用无穷,感兴趣请自行百度
那么在此布局中,让left盒子“爬升”:
a. 首先,我们发现left的上一行没有给它留一丁点“空白“,即“空白”=0,按照上面解释的,left宽度减去“空白”宽,那么left向左移动200px它就“上位”成功了。
//此非圣杯布局中的css,仅作解释说明用
.left{
margin-left: -200px
}
现在的效果:

left“上位”成功了!不过排在container的末端,我们要让它到最左侧。如果你以前不清楚如何进行圣杯布局,到这里可能会有点蒙圈,这移动到左边的距离可咋算?那么咱们进行下一步
b. 我们先让left盒子移动到父容器container的左侧,即上图中m与n重合。假设container宽度为x,left还需左移(x-200)px,敲黑板!!!还记得left怎么上的位么?设置margin-left为-200px!考验小学数学功底的时间到了
问:left上位所必需的的200px占container宽度(去padding)的百分比是多少?
答: 200/x
问:据上图看,left上位后mn重合所移动距离占container宽度(去padding)的百分比是多少?
答:(x-200)/x
问: left完成上位过程所移动的距离占container宽度(去padding)的百分比是多少?
答: (200/x) + (x-200)/x = 100%
问:container是不是left的父元素?
答:是
到这里,你的小学老师表示很欣慰=_=
这里还牵扯到一个基础知识,margin-left设置百分比是相对于父元素宽度的,这个宽度是不包括padding在内的。
综上,用margin-left完成left“上位”,只需设置
.left{
margin-left: -100%
}
到这里,有疑惑的同学就该明白这-100%到底怎么回事了吧!
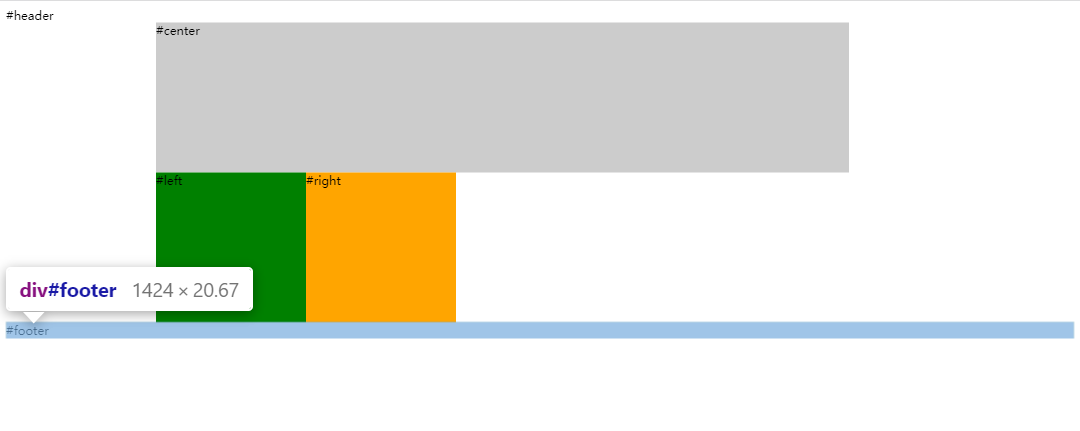
效果:

c. right盒子“上位”同理,不过不像左移动这么波折了。
.right{
margin-left: -300px
}
效果

4. 此时left与right分别在container的左右两端,我们要让它们最终在container给它们“腾的地儿”处安身,这两个距离我们可是知道的,即padding的大小,设置绝对定位。
.left{
position: relative;
left: -200px
}
.right{
position: relative;
right: -300px;
}
效果

此,整个圣杯布局完成,想必对这些负边距设置值有疑问的同学能清楚点了吧--
当然了,用flex布局更简单,网上资料众多,在此不做解释。
本文首发于我的个人博客mapblog小站 ---一个vue-ssr博客
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> </head> <style> body { min-width: 550px; /* 2x leftContent width + rightContent width */ font-weight: bold; font-size: 20px; } #header, #footer { background: rgba(29, 27, 27, 0.726); text-align: center; height: 60px; line-height: 60px; } #footer { clear: both; } #container { padding-left: 200px; /* leftContent width */ padding-right: 150px; /* rightContent width */ overflow: hidden; } #container .column { position: relative; float: left; text-align: center; height: 300px; line-height: 300px; } #center { width: 100%; background: rgb(206, 201, 201); } #left { width: 200px; /* leftContent width */ right: 200px; /* leftContent width */ margin-left: -100%; background: rgba(95, 179, 235, 0.972); } #right { width: 150px; /* rightContent width */ margin-right: -150px; /* rightContent width */ background: rgb(231, 105, 2); } </style> <body> <div id="header">#header</div> <div id="container"> <div id="center" class="column">#center</div> <div id="left" class="column">#left</div> <div id="right" class="column">#right</div> </div> <div id="footer">#footer</div> </body> </html>
参考链接:
css经典布局——圣杯布局_越努力,越幸运!-CSDN博客_圣杯布局 https://blog.csdn.net/qq_38128179/article/details/86533976
(...) 圣杯布局中对left盒子设置负内边距-100%的一点解释_个人文章 - SegmentFault 思否 https://segmentfault.com/a/1190000014546205?utm_source=tag-newest