使用VS Code开发 调试.NET Core RC2应用程序,由于.NET Core 目前还处于预览版。
本文使用微软提供的示例进行开发及调试。
https://github.com/aspnet/cli-samples
.NET Core 介绍及说明:
https://github.com/dotnet/cli
http://dotnet.github.io/getting-started/
环境安装
本文开发的实际环境: win10 x64 VSCode 1.0
1:VSCode :
https://code.visualstudio.com/
安装好VSCode以后,打开VSCode 安装C#插件。
2:VSCode C#插件:
Ctrl+P 打开Quick Open 输入: ext install csharp 选择C# 安装
3:.NET Core SDK Installer:
在:https://www.microsoft.com/net/core#windows
找到: .NET Core SDK for Windows 下载安装(也可以直接点击:https://go.microsoft.com/fwlink/?LinkID=827524 下载)
下载(Github-Git服务)(可选)
https://github.com/dotnet/cli#installers-and-binaries
验证:打开VSCODE
安装好以后 F1 会发现多了dotnet 命令,证明也就安装完成。

开发调试
下载微软的示例代码:https://github.com/aspnet/cli-samples
下载代码后,使用VSCode 打开文件夹 cli-samples/HelloMvc

F1 输入 dotnet restore
选择对应的dotnet restor (这里显示好像是插件的bug)

你还可以直接在文件夹打开命令行,输入 dotnet restore 同样可以还原相关引用。
还原好相关的引用以后我们就可以进行调试了。
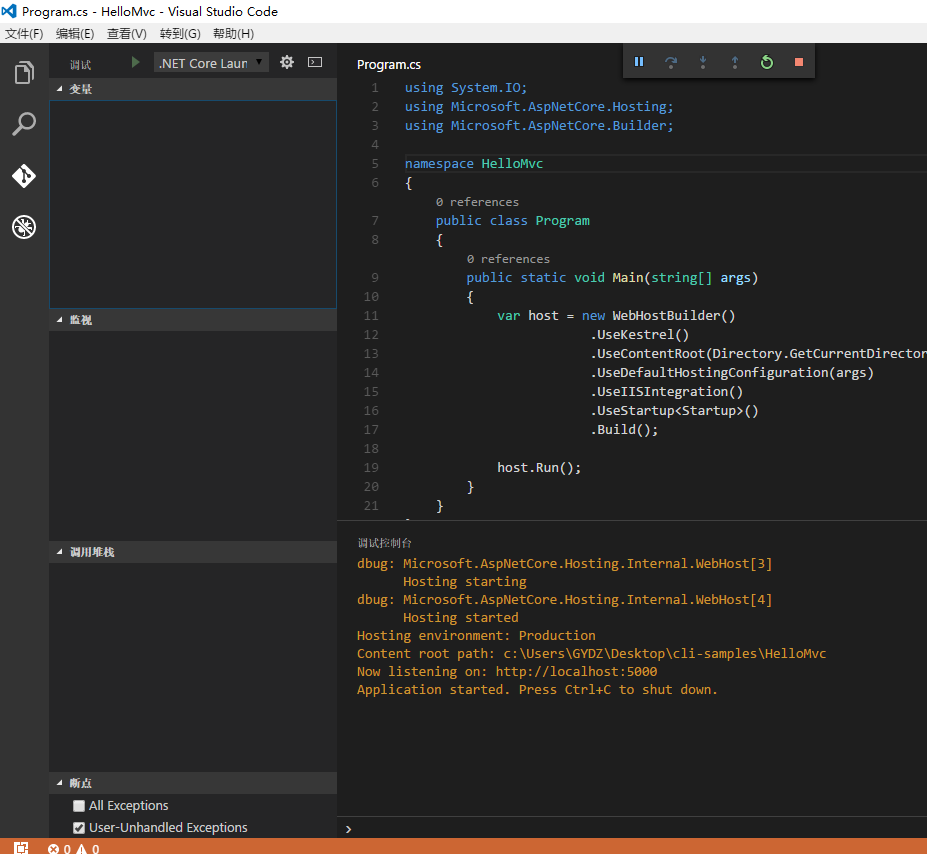
点击调试 程序就跑起来。


这样就可以下断点调试。
访问 http://localhost:5000/

开发
我们来添加一个新的Action
[HttpGet("/about")]
public IActionResult About(){
var useragent=Request.Headers["User-Agent"];
return Content(useragent+"
about by linezero");
}
访问: http://localhost:5000/about

下断点调试一下程序,断点设置跟VS一样。

断下来以后,可以查看对应的属性以及值。
左侧有对应的监视器,可以查看各个值。
这样我们已经可以调试.NET Core。
