闲来无事,偶然看到hexo,便试着玩玩,hexo是一种静态博客工具,使用nodejs流生成静态博客,速度快,主题多,附地址:https://hexo.io/
下面详细介绍如何使用hexo在github上搭建自己的博客空间:
1、本地安装git、配置nodejs环境、安装cnpm(后边安装hexo依赖模块会用到,因为npm安装可能会各种报错,各种被墙,你懂得。。)
2、安装hexo:
cnpm install -g hexo
全局安装hexo模块,hexo集成一些命令,比如:hexo init(初始化博客项目)、hexo g(生成静态博客文件)、hexo d(一键部署)。。。
至此本地hexo模块安装完毕!
下来测试一下hexo:
1)、cmd切换至任意目录下然后执行命令:hexo init,完事发现该文件夹下面自动帮我们生成了很多文件,先不管,继续。。
2)、接着输入命令:cnpm i,根据package.json文件来安装当前项目中的依赖。。
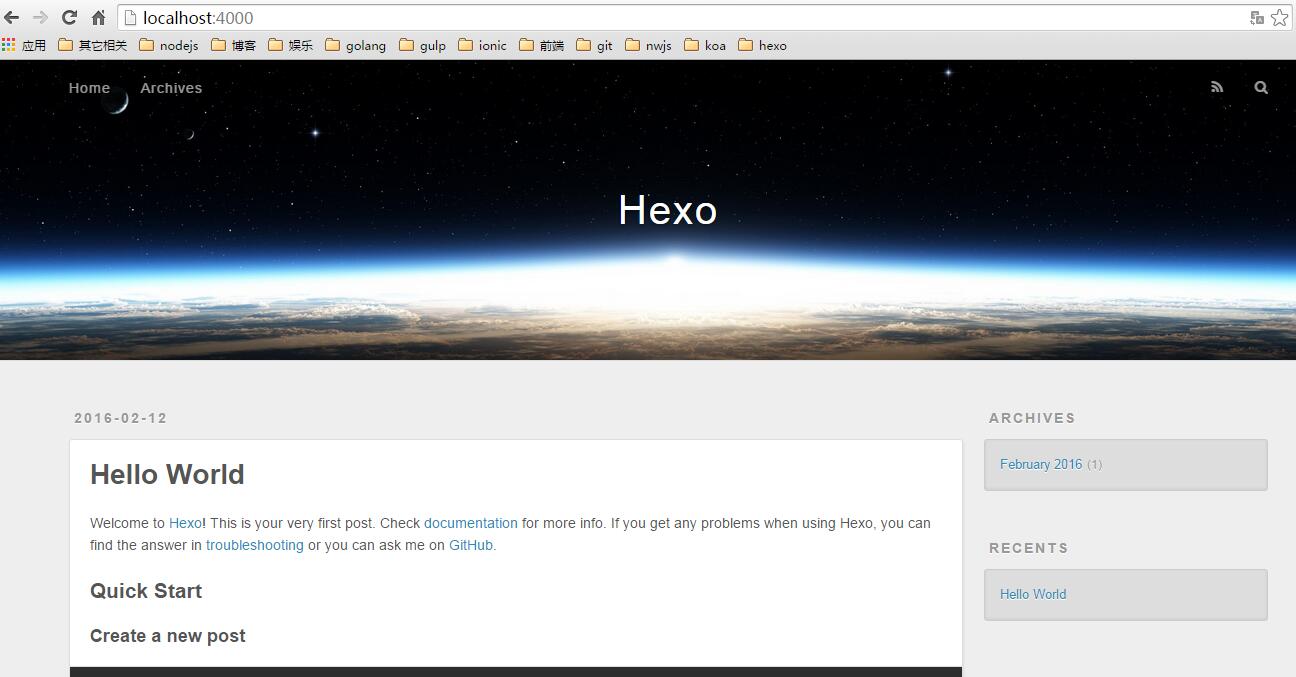
3)、依赖模块安装结束后,输入:hexo s,启动项目,hexo默认在本机4000端口映射该项目,输入localhost:4000可以直接访问,如下所示效果:

这是默认生成的博客项目,比较简单,接下来说说怎么把这家伙部署到github上面,继续。。
3、首先,涉及到部署的话一定要加密的了,这里推荐使用ssh密钥,下面是在git上面配置ssh密钥:
1)、在Git Bash输入以下指令(任意位置点击鼠标右键),检查是否已经存在了SSH keys:
ls -al ~/.ssh
如果存在的话,直接删除c盘,.ssh文件夹下的所有文件即可
2)、生成ssh密钥,输入以下指令(邮箱就是你注册Github时候的邮箱)后,回车(期间会让你输入密码passphrase,可以不用输入,一路回车):
ssh-keygen -t rsa -C "angelen10@163.com"
3)、键入如下指令:
ssh-agent -s
ssh-add ~/.ssh/id_rsa
键入第二条指令后,如报错说“链接认证端失败”,则键入一下指令,不报错继续不管就行了:
eval `ssh-agent -s`
ssh-add
到此SSH key已经添加到你的Github账户了,接下来将github个人主页上的ssh key也设置成刚才产生的这个:
clip < ~/.ssh/id_rsa.pub
复制ssh key,后边方便粘贴。。
4)、在个人github头像下拉框中下拉选择“Settings”,然后选择“SSH Keys”,点击“New SSH Keys”,“Title”随意,内容直接"Ctrl+v"即可,新增保存。。
这里需要输入git账号密码,输入即可,接下来测试下:
ssh -T git@github.com
直接输入“yes”完成就行了,至此ssh keys设置完毕!
4、部署刚才新建的项目到github:
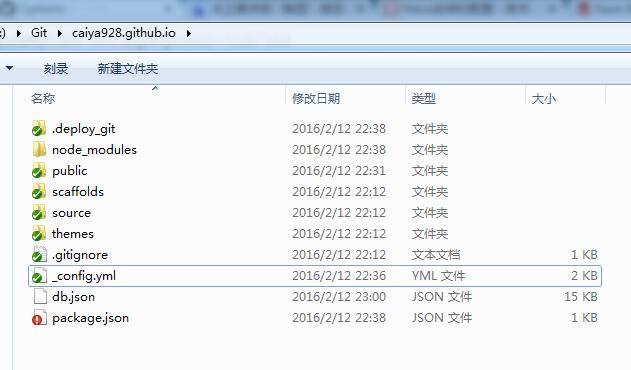
1)、新建远程仓库名称为:yourGitName.github.io,比如我的就是:caiya.github.io,然后在本地clone一份该仓库项目,再将刚才新建的博客项目全部copy过来到caiya.github.io文件夹下,比如我的形式为:

2)、修改_config.yml文件,添加deploy选项,保存:

3)、键入命令再安装一个依赖包:
cnpm install hexo-deployer-git --save
4)、键入命令正式部署:
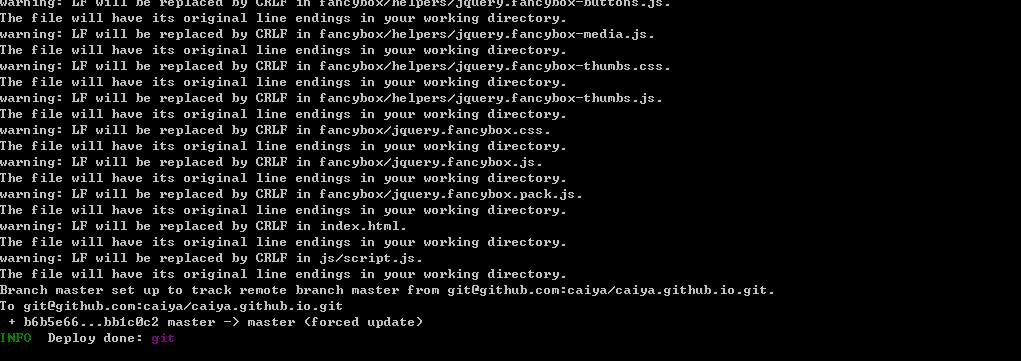
hexo d
效果:

完事后浏览器直接输入:yourGitName.github.io,我的就是caiya.github.io,便可以看见刚才新建的项目已经迁移到git上面了,其实,再具体一点,你还可以整个域名,配置下别名解析,将该域名直接映射到yourGitName.github.io上面,便可以真正实现github个人主页了。。。
注意,域名变了: