最近阅读《高性能JavaScript》时,在书中的“达夫设备“ 。
对此,有些感悟,同时有些疑问,希望看到的朋友,能帮忙解释下,在此先提前感谢了。
1. 先说自己的理解吧:
”达夫设备“的目的是减少迭代次数,提高循环的效率,减少时间,提升性能。
感受:感觉代码的优化,真的需要用工匠精神来雕琢,代码的思想很好,也很巧妙。
原文的意思:是否值得使用达夫设备,无论是原始的版本还是修改后的版本,很大程度上依赖于迭代的次数。如果循
环迭代次数少于 1'000 次,你可能只看到它与普通循环相比只有微不足道的性能提升。如果迭代次数超过
1'000 次,达夫设备的效率将明显提升。例如 500'000 次迭代中,运行时间比普通循环减少到 70%。
2. 自己在代码中遇到的问题:
(1)原文代码:
var iterations = Math.floor(items.length / 8),
startAt = items.length % 8,
i = 0;
do {
switch(startAt){
case 0: process(items[i++]);
case 7: process(items[i++]);
case 6: process(items[i++]);
case 5: process(items[i++]);
case 4: process(items[i++]);
case 3: process(items[i++]);
case 2: process(items[i++]);
case 1: process(items[i++]);
}
startAt = 0;
} while (--iterations)
原文说:达夫设备背后的基本理念是:每次循环中最多可 8 次调用 process()函数。循环迭代次数为元素总数除以
8。因为总数不一定是 8 的整数倍, 所以 startAt 变量存放余数, 指出第一次循环中应当执行多少次 process()。
比方说现在有 12 个元素,那么第一次循环将调用 process()4 次,第二次循环调用 process()8 次,用 2 次循
环代替了 12 次循环。
(2) 遇到的问题:
自己模拟12次循环时,遇到的了问题。
var items = ['a','b','c','d','e','f','g','h','i','j','k','l'];
var iterations = Math.floor(items.length / 8),
startAt = items.length % 8,
i = 0;
function process(v){
console.log(v);
}
do {
switch(startAt){
case 0: process(items[i++]);
case 7: process(items[i++]);
case 6: process(items[i++]);
case 5: process(items[i++]);
case 4: process(items[i++]);
case 3: process(items[i++]);
case 2: process(items[i++]);
case 1: process(items[i++]);
}
startAt = 0;
} while (--iterations);
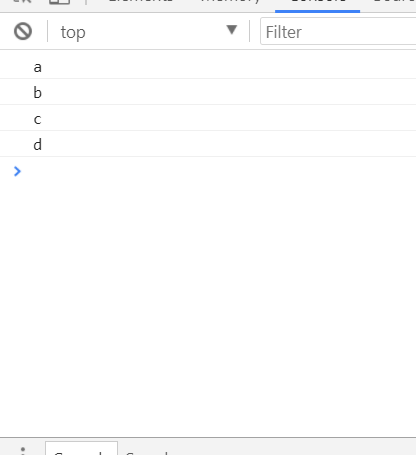
执行结果:只执行了4次,后面的8次没有遍历。

自己觉得,应该把“iterations--” 改成 ”iterations--“
修改后代码:
var items = ['a','b','c','d','e','f','g','h','i','j','k','l'];
var iterations = Math.floor(items.length / 8),
startAt = items.length % 8,
i = 0;
function process(v){
console.log(v);
}
do {
switch(startAt){
case 0: process(items[i++]);
case 7: process(items[i++]);
case 6: process(items[i++]);
case 5: process(items[i++]);
case 4: process(items[i++]);
case 3: process(items[i++]);
case 2: process(items[i++]);
case 1: process(items[i++]);
}
startAt = 0;
} while (iterations--);
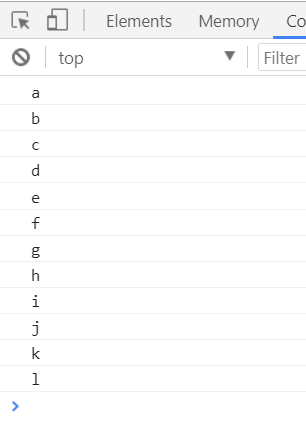
运行结果:

不知是我自己的测试案例有问题,还是书中写的有问题。望遇到相同问题的朋友,共同探讨。在此先感谢了。