<el-autocomplete
@blur="blurTwitter(item)"
class="inline-input"
:placeholder=" ` Enter your ${item.socialWebsite} handle...`"
v-model="item.value"
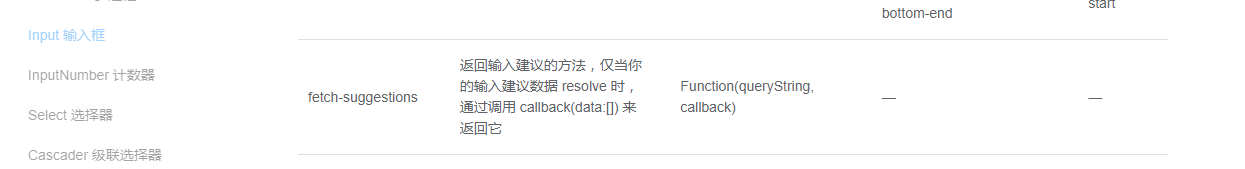
:fetch-suggestions="((queryString,cb) => {querySearchAsync(queryString,cb,item)})"
@select="handleSelectTwitter(item)"
></el-autocomplete>
querySearchAsync(queryString, cb, item) {
console.log(querString,cb,item)
}