写博客,不容易,你们的评论和转载,就是我的动力,但请注明出处,隔壁老王的开发园:http://www.cnblogs.com/titibili/p/5124940.html
2016年1月11日 21:53 作者:隔壁老王的开发园
内容摘要:初识ionic框架,及ionic CSS样式、UI控件的添加,了解angular在ionic中的 重要性
经过上一篇的博客介绍,我们已经完成了win10下ionic的环境搭载工作,原文链接:
http://www.cnblogs.com/titibili/p/5102035.html
接下来,我们来修改官方框架sidemenu实现自定义的webapp样式。
工具如下:webstorm(IDE)
首先,我们来创建一个sidemenu app,
命令提示符敲入:ionic start TestSideApp sedemenu
如下图:
创建好了,进入我们创建的TestSideApp,
命令行敲入:cd TestSideApp
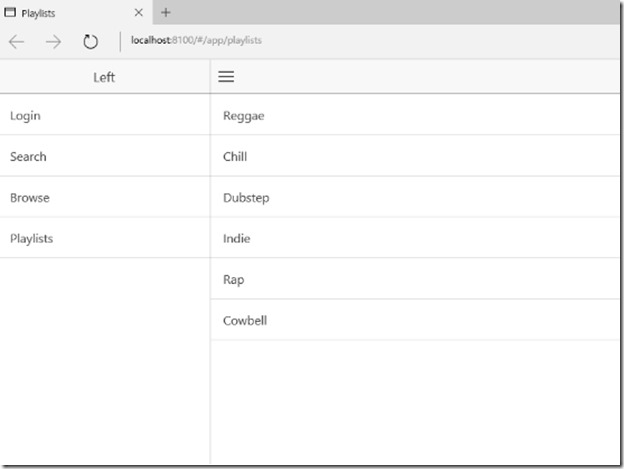
再运行看一下效果,
命令行敲入:ionic serve
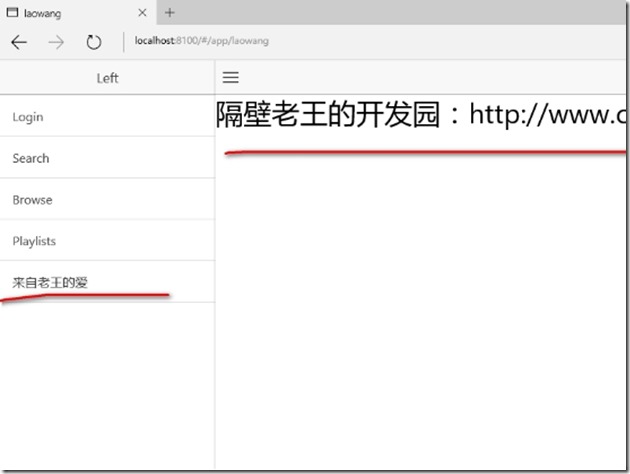
这个就是我们创建的一个官方sidemenu布局的网页,接下来,我们要开始对它进行修改,很多读者可能会问,你为什么不创建一个空的项目然后进行演示?我在这里说一下,框架是一个工具,而工具是拿来用的,为了避免重复造轮子,降低学习成本,我们直接上手ionic官方给的案例,岂不是更直接?
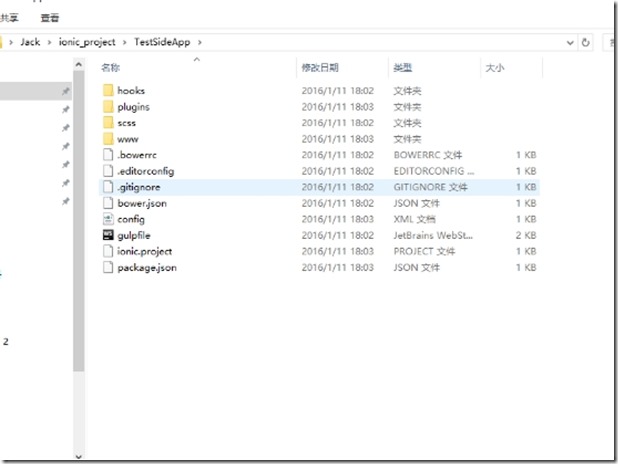
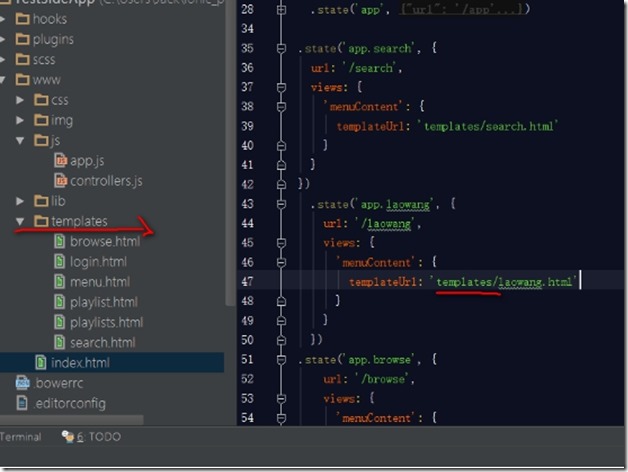
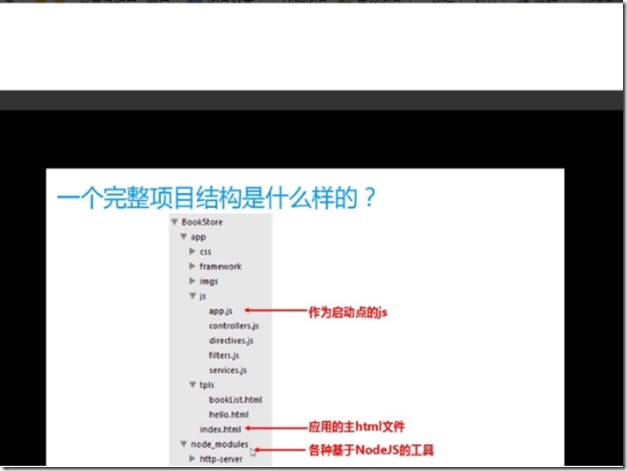
打开webstorm(File->Open)或者在所创建的目录下打开TestSideApp文件夹,我们将会分别看到如下目录(先操作后讲解):
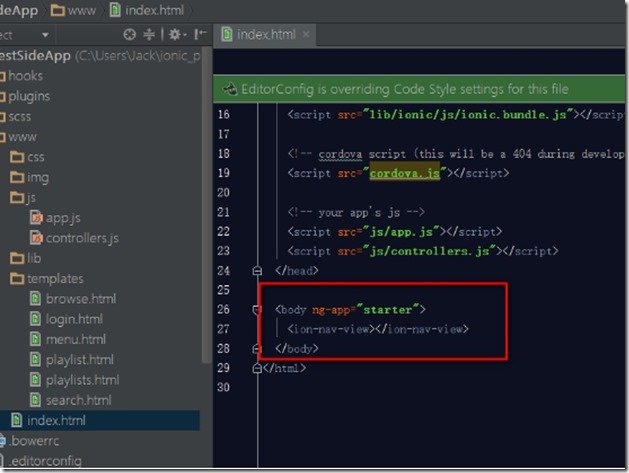
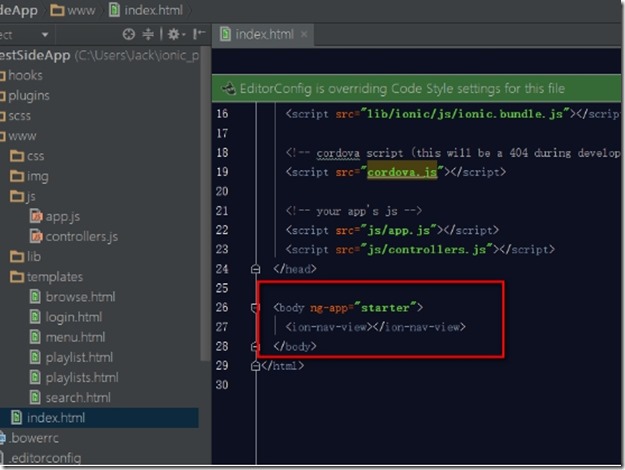
紧接着,我们打开www目录下的index.html文件,我们会看到下图所示的ng-app=”starter”,除了<body>标签之外的内容,你都可以理解成引入那些依赖。。。(说的不够学术哈)
看图:
在webstorm下ctrl+鼠标左键点开这个starter;
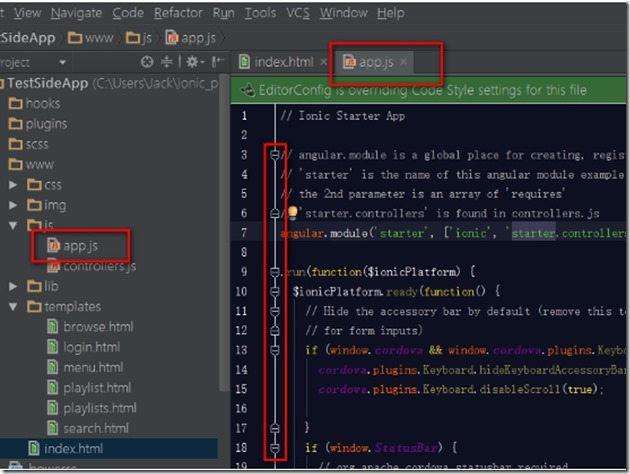
我们惊奇的发现这个starter是来自于app.js这个文件,
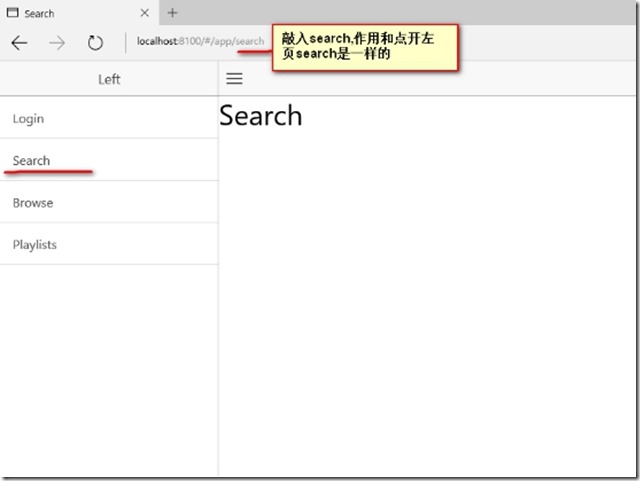
我们可以很容易观察到下图的这三个东西和网页中的一模一样的名字,也就是说,不出意外的话,网页左边的内容跟它们有关系,看图:
好,点开它们
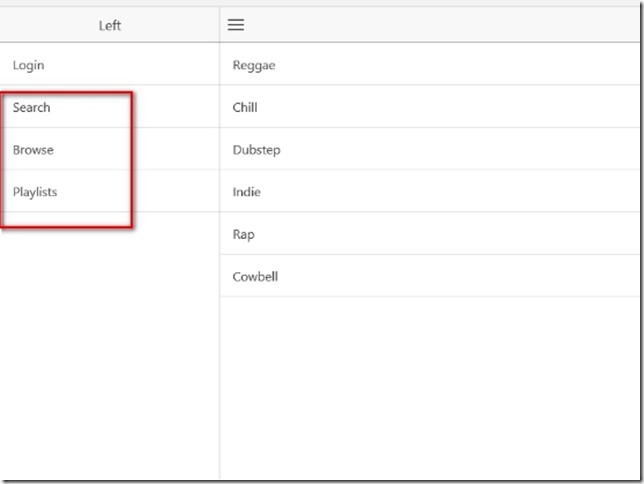
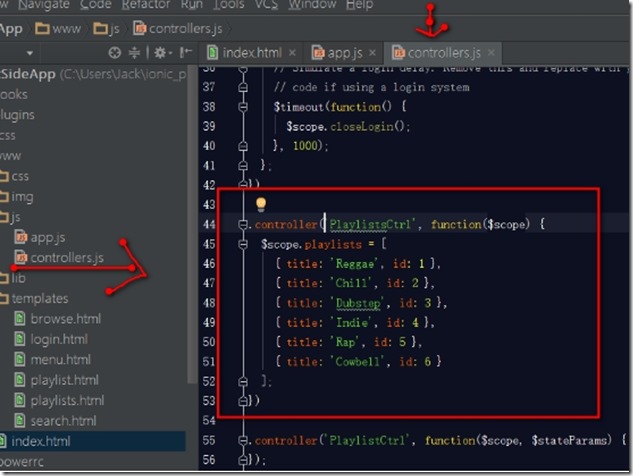
除了最后一个多了一个controller外,这三个家伙除了名字不同,完全一样,也就是说,我们想要在左边滑动菜单内添加内容,只需要先模仿它们的写法;抱着强烈的好奇心,我忍不住ctrl+左键点开了PlaylistCtrl
惊奇的发现:
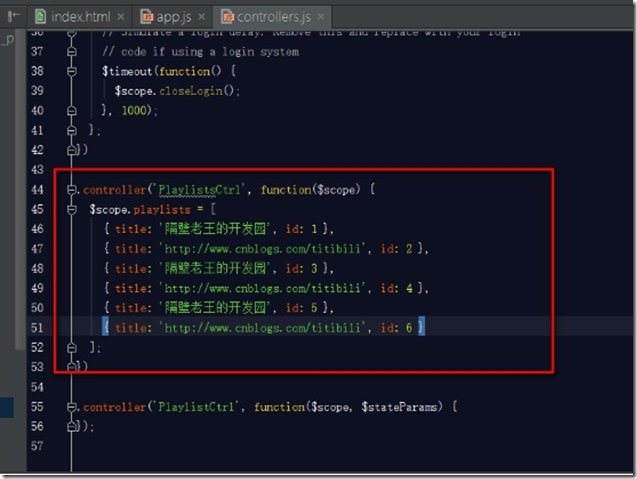
原来,这里就是编写网页中这六个鬼东西的啊,二话不说,先改成中文;
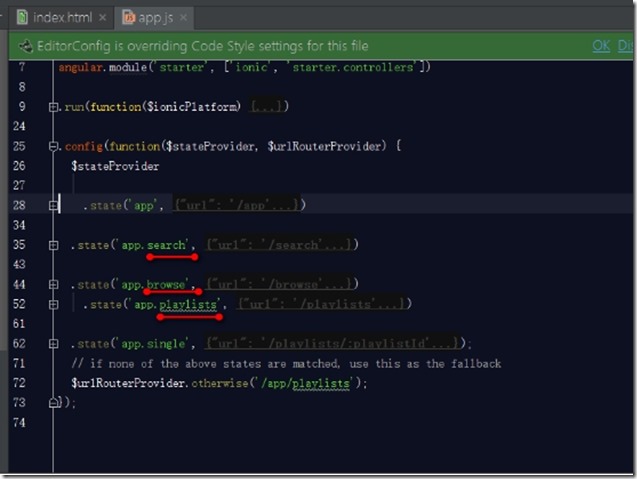
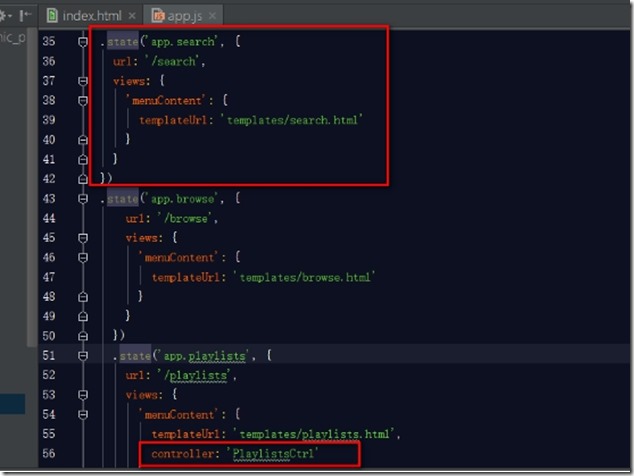
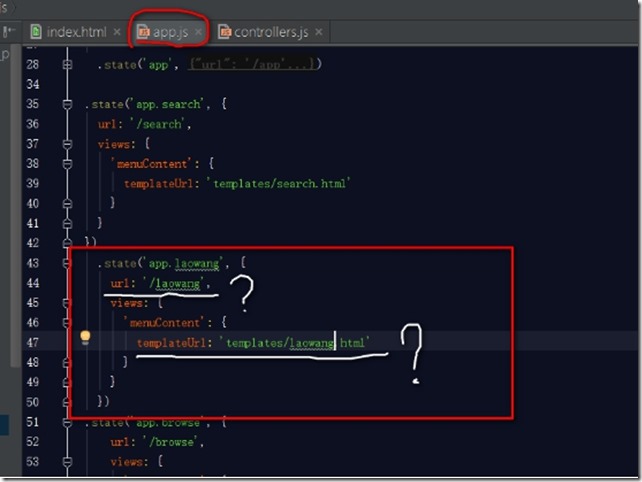
好,玩够了,我们回到app.js敲入如下方框内的代码:
现在来给大家稍微解释一下打问号的这两个东东,
(//定义自己去查)url的作用如下图:
TemplateUrl的作用就是指向templates文件夹内的网页
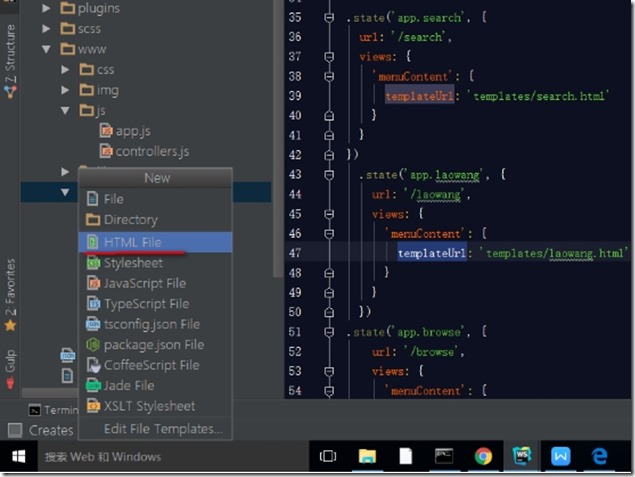
由此我们可知,是时候该创建一个网页了,来,跟隔壁老王嗨起来:
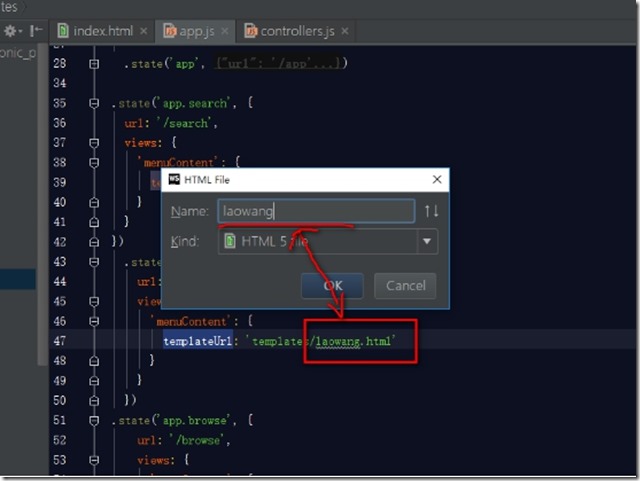
左键单击左面templates------>File------>New
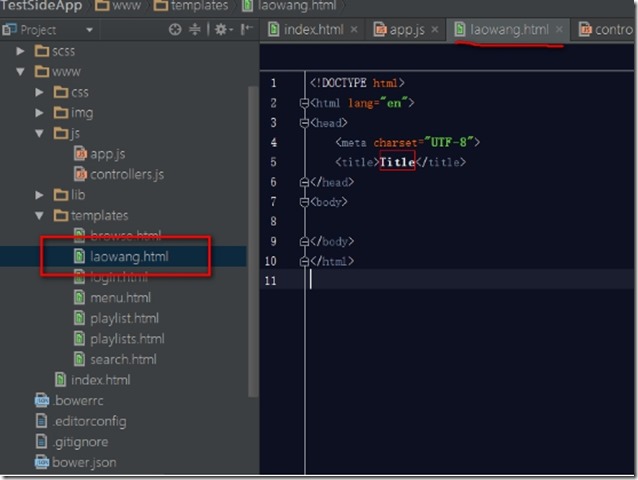
这里要注意一下,还记得我们所有的视图也好,JS文件也好,都是包含在下图这个starter里面的,也就是说上图的laowang.html里面就不必再包含index.html中<html></html>这样的标签了,我们只需要写的就少了很多,大大的提高效率,这就是框架的好处哈~~
也就是说,我们可以开始使用ionic的标签来写我们的视图了,具体的组件样式介绍,可以去官网上查看,ionic官方链接在这:http://ionicframework.com/docs/components/#header
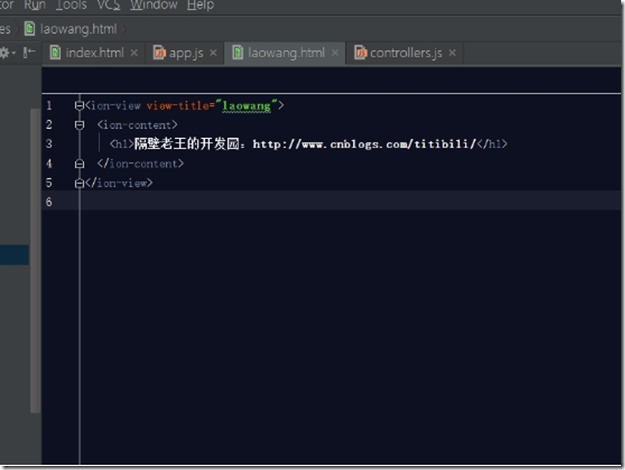
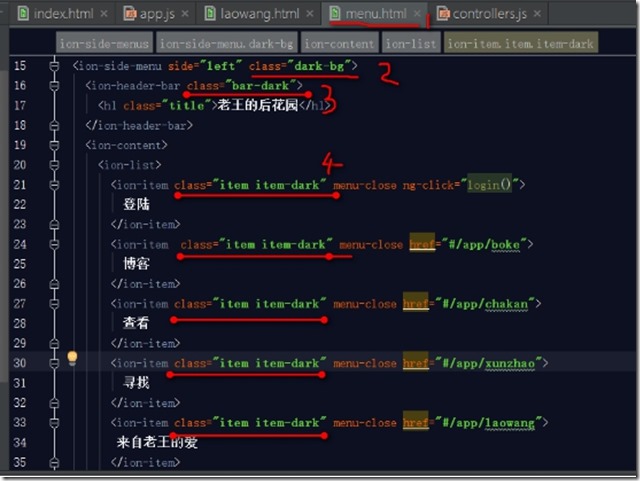
所以,如下图,我们这样写:
到这里还不能显示我们创建的上图这个网页,所以我们往下看,
我们可以发现,它们有联系:
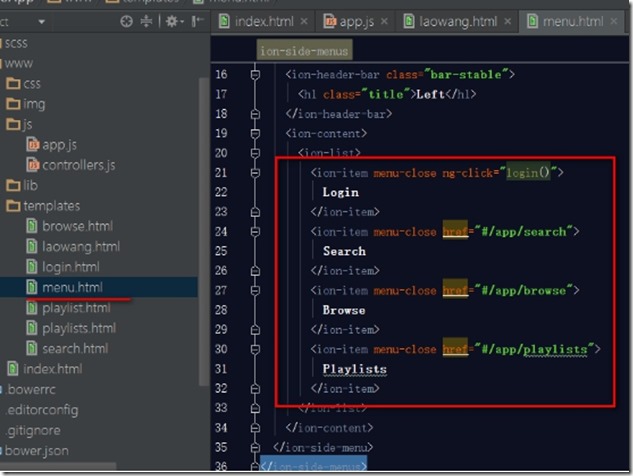
所以,我们需要在menu.html中添加如下内容:
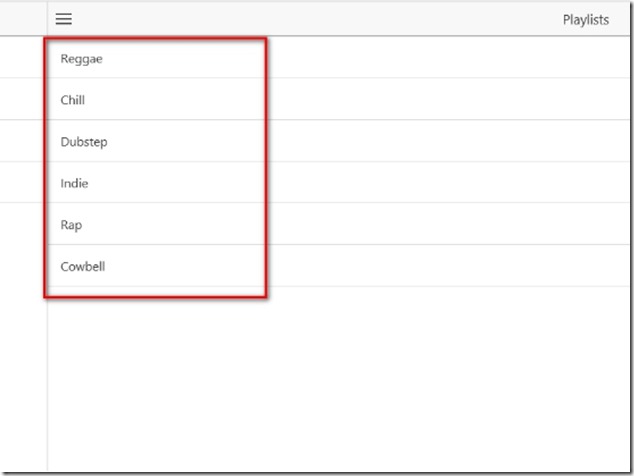
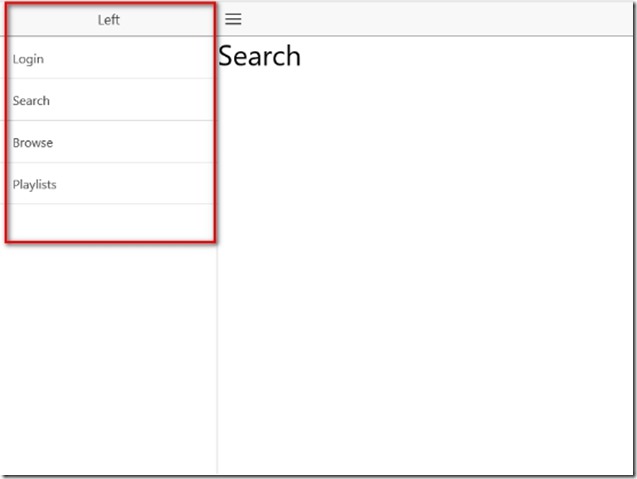
保存全部,运行一下,我们就完成了下图所示的效果:
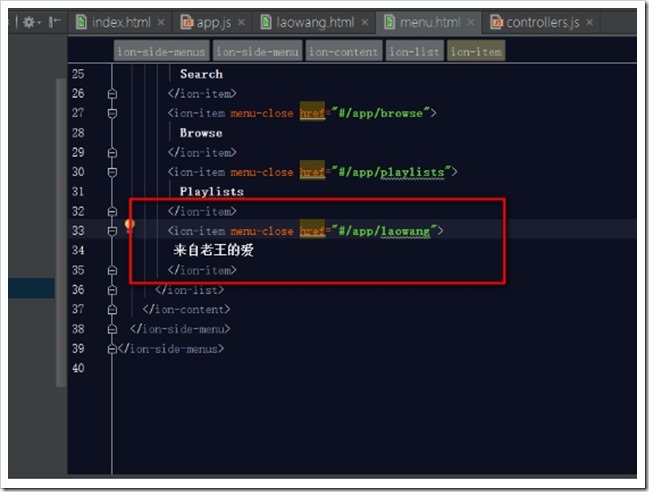
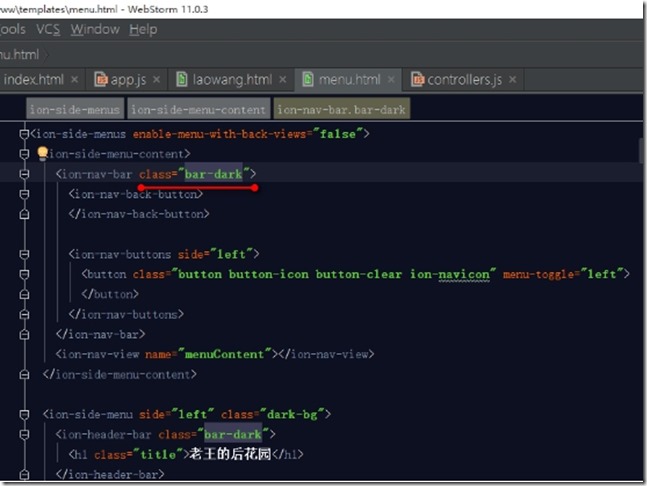
接下我们美化一下:
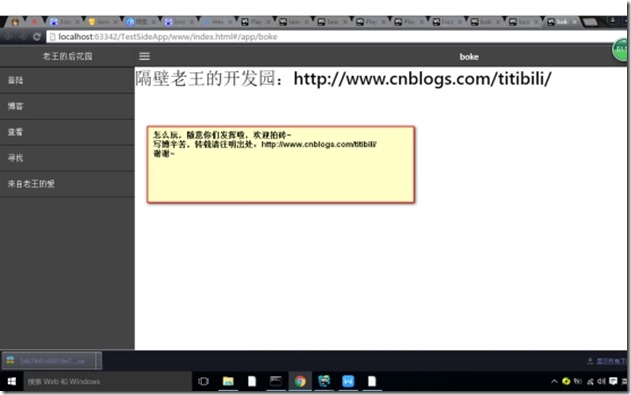
怎么玩,看官方文档随意发挥,最后老王的效果图如下:
好,赶快打包成手机APP,看一下吧~
不懂如何打包成android应用和修改应用图标及开启界面的同学,请留言,我再出一篇教程
哈哈,终于操作完了,接下来我给大家系统的讲解一下,ionic+Angular+Cordova都是些什么鬼~~~~~
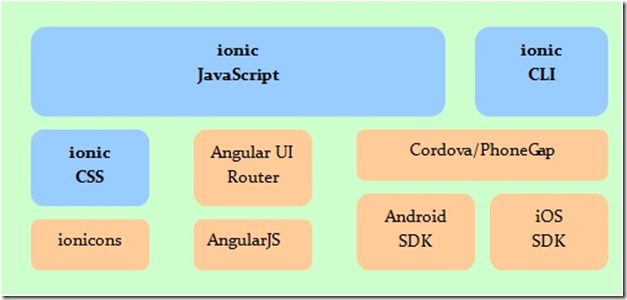
好,接下来我将通过这个ionic官方案例,给在座的你讲解整个项目的结构,以及我们所要用到的代码块是如何运作的,在此之前,请大家先看几个图:
由上图可知,在HybridApp(混合App)的开发中, ionic主要负责View(视图)的功能,而Angular主要负责controller(控制器)和model(模型),而cordova/phonegap负责将这个网页项目打包成android、ios、winphone应用。
上图这个不用说了吧,哈哈~
依我个人理解ionic就是用来做外观的,也就是用来决定长相的,angular负责业务逻辑,(很有内涵),cordova用来打包;所以我们要想玩转ionic ,做完这篇文章大概了解一下ionic的视图是如何实现的,然后就赶紧奔向angular的怀抱吧,刚开始接触你可能会觉得,怎么写几个界面绕来绕去的,但从MVC的角度出发,ionic这样一个MVC框架,当后面需要写的东西多的时候,你就会感激它的好了,国内的相关资料很少,有的也大多是全部代码都往一个界面敲,完全无法应用到实战中,如果不了解angular的初学者看了,完全就是“What the fuck.”
所以,重要的事情说三遍:
学好Angular
学好Angular
学好Angular
当然,以上所说的均不涉及服务端、数据库开发~!~
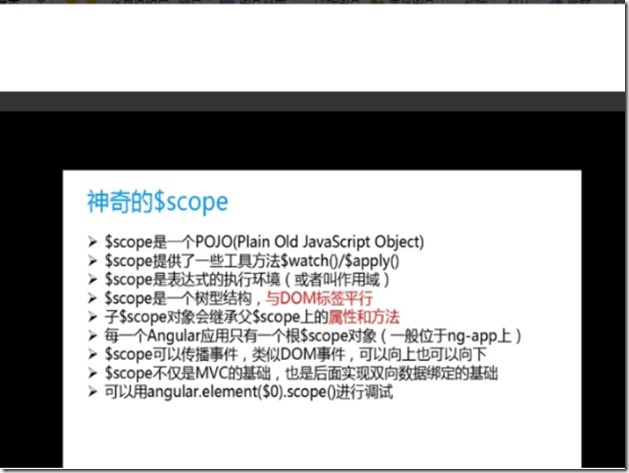
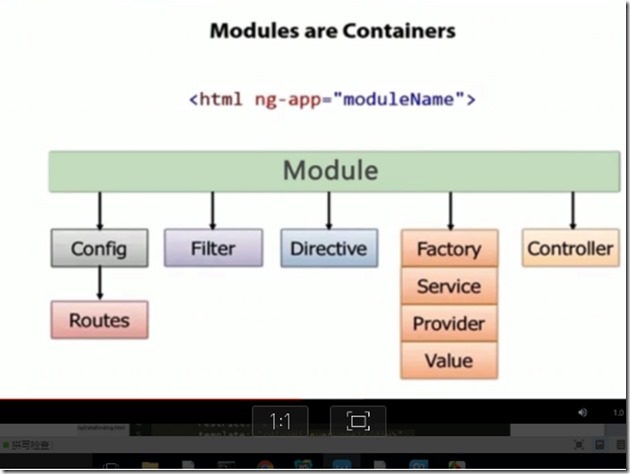
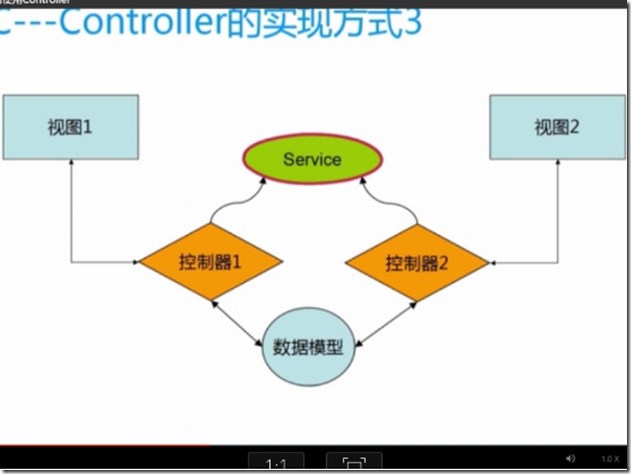
下面,我给大家看些血脉喷张的图:
以上图片帮助大家理解angular基础知识,
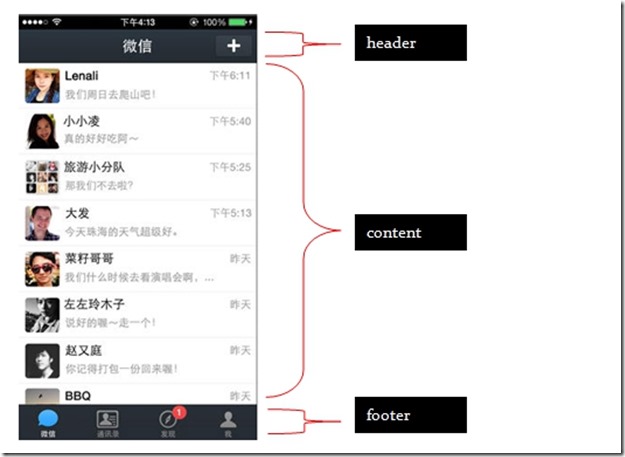
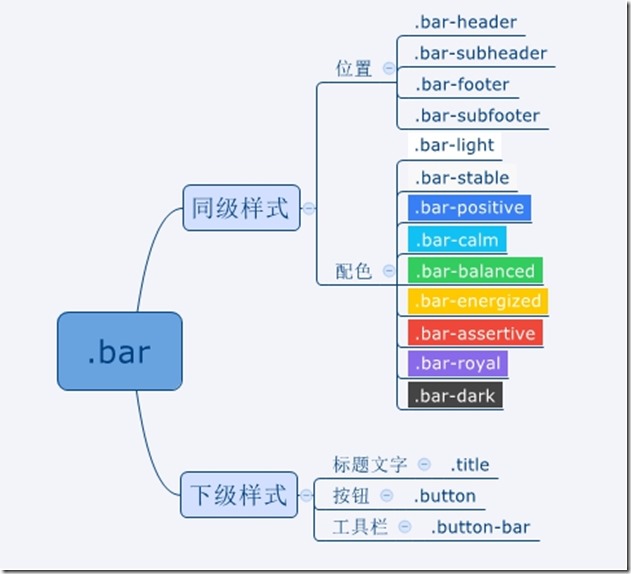
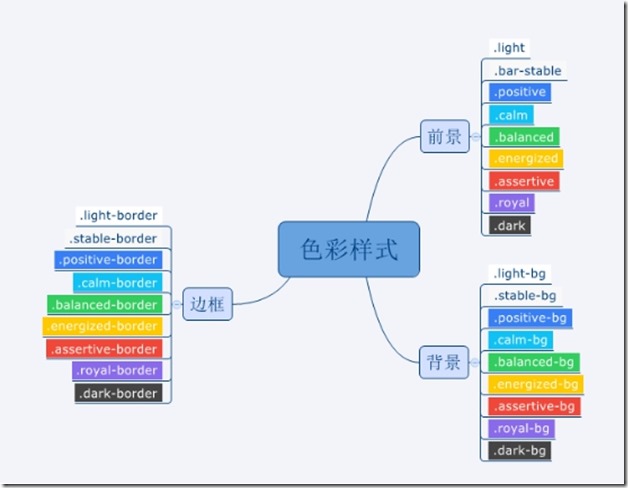
下面这几张,是关于ionic的值得保存起来的图片,废话少说,看图:
ionic官方链接在这:http://ionicframework.com/docs/components/#header
写博客,不容易,你们的评论和转载,就是我的动力,
但请注明出处,隔壁老王的开发园:http://www.cnblogs.com/titibili/p/5124940.html
真心感谢!~
不懂如何打包成android应用和修改应用图标及开启界面的同学,请留言,我再出一篇教程
最后,欢迎拍砖~
ps:更多精彩内容,请关注微信公众号:猿带马