前言
WebRTC,名称源自网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的技术,是谷歌2010年以6820万美元收购Global IP Solutions公司而获得的一项技术。2011年5月开放了工程的源代码,在行业内得到了广泛的支持和应用,成为下一代视频通话的标准。
如何使用
1、RecordRTC地址:https://github.com/muaz-khan/RecordRTC
2、Nignx配置文件
server {
listen 443 ssl http2;
server_name www.tinywan.com;
set $root_path /home/www/build/RecordRTC/RecordRTC-to-PHP;
root $root_path;
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=/$1 last;
break;
}
}
location ~ .php$ {
fastcgi_pass unix:/var/run/php7.1.9-fpm.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
fastcgi_buffer_size 128k;
fastcgi_buffers 4 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
}
}
说明:这里必须是Https方式访问,为什么看这里:https://sites.google.com/a/chromium.org/dev/Home/chromium-security/deprecating-powerful-features-on-insecure-origins
(1)http://localhost :被视为一个安全的来源,所以如果你能从localhost运行你的服务器,你应该能够在该服务器上测试这个功能。
(2)https:用公用信任的证书保护服务器。如果服务器可从Internet访问,则多个公共 CA提供免费的,自动更新的服务器证书
3、访问地址:https://www.tinywan.com/index.html

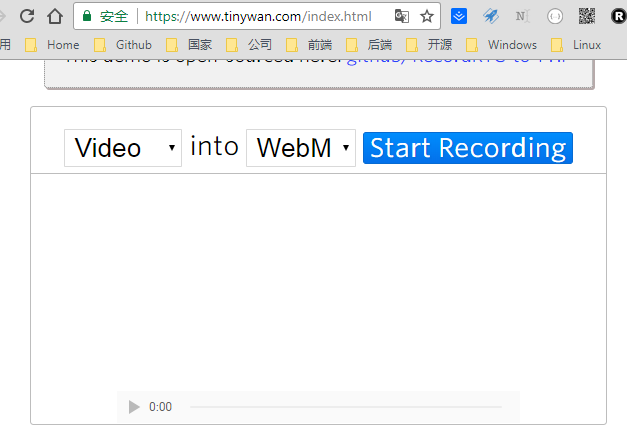
4、开始录屏

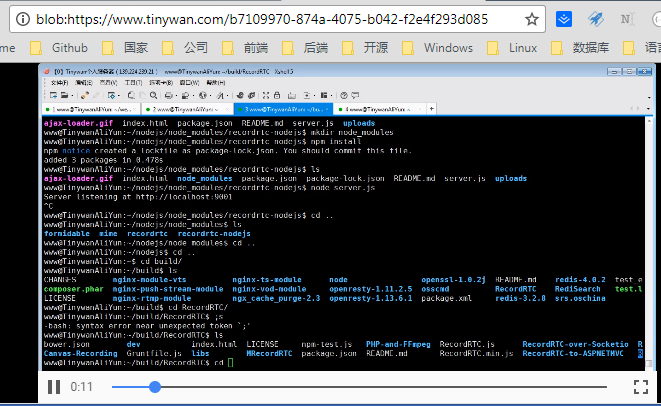
上面是我的一个xshell的窗口,可以看到实时的xshell的工作
5、录制完成操作
1、点击保存磁盘按钮
(必须的停止录屏CIA可以哦,不然是以前的录像)

将会下载视频,使用VlC打开刚刚要下载的是视频

2、新窗口打开


3、上传服务器


服务器死啊
public function recordRtcRun()
{
foreach(array('video', 'audio') as $type) {
if (isset($_FILES["${type}-blob"])) {
echo 'uploads/';
$fileName = $_POST["${type}-filename"];
$uploadDirectory = ROOT_PATH . 'public' . DS .'uploads/'.$fileName;
if (!move_uploaded_file($_FILES["${type}-blob"]["tmp_name"], $uploadDirectory)) {
echo(" problem moving uploaded file");
}
echo($fileName);
}
}
}
注:以上片段解释了如何将记录的音频/视频文件POST到PHP服务器。 它捕获Blob并使用XHR2 / FormData进行POST。
JS 主要代码
var fileType = 'video'; // or "audio"
var fileName = 'ABCDEF.webm'; // or "wav"
var formData = new FormData();
formData.append(fileType + '-filename', fileName);
formData.append(fileType + '-blob', blob);
xhr('save.php', formData, function (fName) {
window.open(location.href + fName);
});
// 这里的url改为上传文件路径就可以了
function xhr(url, data, callback) {
var request = new XMLHttpRequest();
request.onreadystatechange = function () {
if (request.readyState == 4 && request.status == 200) {
callback(location.href + request.responseText);
}
};
request.open('POST', url);
request.send(data);
}
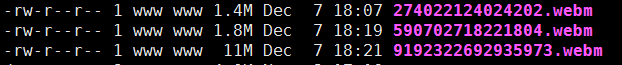
服务器上传视频文件


4、日志Console文件信息