转自:http://blog.csdn.net/u012251421/article/details/50536265
说明:
-
本文提到的浏览器均是指Chrome。
-
“script标签“指的都是普通的不带其他属性的外联javascript。
-
web性能优化的手段并不是非黑即白的,有些手段过头了反而降低性能,所以在讨论条件和结论的时候,虽然很多条件本身会带来其他细微的负面或正面影响,为了不使论述失去重点,不会扩展太开。
一、从一个面试题说起
面试前端的时候我喜欢问一些看上去是常识的问题。比如:为什么大家普遍把
<script src=""></script>这样的代码放在body最底部?(为了沟通效率,我会提前和对方约定所有的讨论都以chrome为例)应聘者一般会回答:因为浏览器生成Dom树的时候是一行一行读HTML代码的,script标签放在最后面就不会影响前面的页面的渲染。
我很鸡贼地接着问:既然Dom树完全生成好后页面才能渲染出来,浏览器又必须读完全部HTML才能生成完整的Dom树,script标签不放在body底部是不是也一样?
这其实是个开放性的问题,里面涉及的概念的界定本身就很重要。
“页面渲染出来了” 指的是什么?
严格来说,我的最后一问是有歧义的:我们需要统一一下什么叫我们经常挂在嘴边的“页面渲染出来了” —— 指的是是 “首屏显示出来了” 还是 “页面完整地加载好了”(后面统称StepC) ?
如果指的是首屏显示出来了,那么问题又来了:假设网页首屏有图片,这里的“首屏” 指的是 “显示了全部图片的首屏”(后面统称StepB) 还是 “没有图片的首屏”(后面统称StepA)。
确定清楚 “页面渲染出来了” 指的是 StepA、StepB、StepC 中的哪一个是非常关键的(虽然至今还没有一个应聘者尝试这么做过),如果 “页面渲染出来了” 指的是 StepC,那么我的最后一问的答案是肯定的——script标签不放在body底部不会拖慢页面完整地加载好的时间。
显然,我们往往更关心首屏时间,所以,如果 “页面渲染出来了” 特指“没有图片的首屏”,那我的最后一问变成了下面这样,又该如何回答呢?
既然Dom树完全生成好后才能显示“没有图片的首屏”,浏览器又必须读完全部HTML才能生成完整的Dom树,script标签不放在body底部是不是也一样?
陷阱
然而上面的问题还是存在一个陷阱——既然Dom树完全生成好后才能显示“没有图片的首屏”这句话是带欺骗性的,“没有图片的首屏”并不以“完整的Dom树”为必要条件。也就是说:在生成Dom树的过程中只要某些条件具备了,“没有图片的首屏”就能显示出来。
所以,抛开这些歧义和陷阱,我的问题变成了:
script标签的位置会影响首屏时间么?
然而答案并不是那么显而易见,这得从浏览器的渲染机制说起。(再一次说明:本文所说的浏览器都是指chrome)
二、浏览器的渲染机制
Google Web Fundamentals 是一个非常优秀的文档,里面讲到了跟web、浏览器、前端的方方面面。我总结一下其中的 Ilya Grigorik 写的 Critical rendering path 浏览器渲染机制部分的内容如下:
几个概念
1、DOM:Document Object Model,浏览器将HTML解析成树形的数据结构,简称DOM。
2、CSSOM:CSS Object Model,浏览器将CSS代码解析成树形的数据结构。
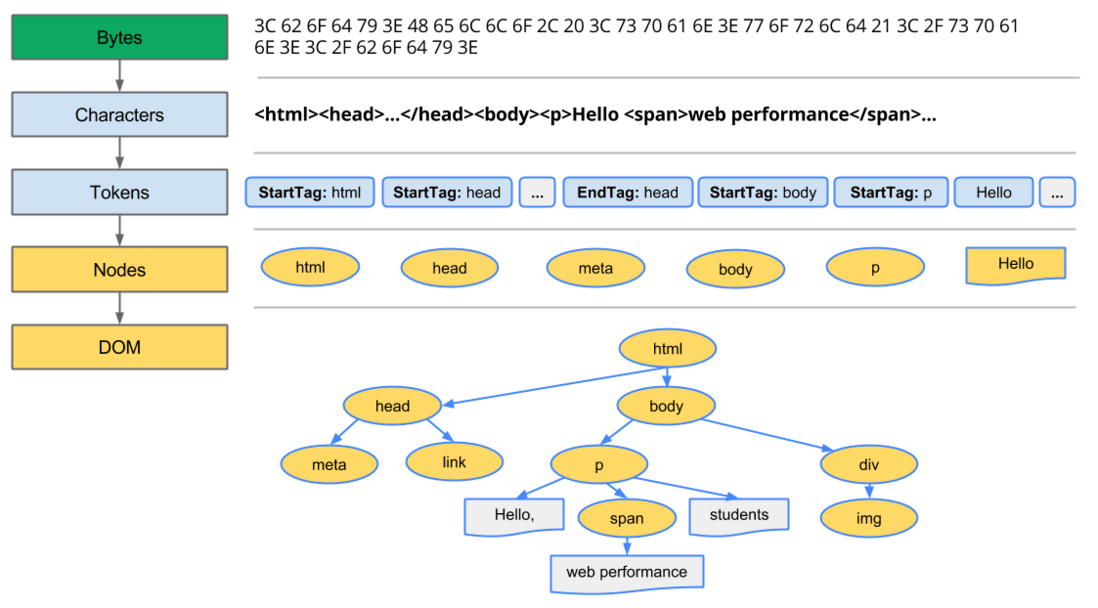
3、DOM 和 CSSOM 都是以 Bytes → characters → tokens → nodes → object model. 这样的方式生成最终的数据。如下图所示:
DOM 树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。
4、Render Tree:DOM 和 CSSOM 合并后生成 Render Tree,如下图:
Render Tree 和DOM一样,以多叉树的形式保存了每个节点的css属性、节点本身属性、以及节点的孩子节点。
注意:display:none 的节点不会被加入 Render Tree,而 visibility: hidden 则会,所以,如果某个节点最开始是不显示的,设为 display:none 是更优的。(具体可以看这里)
浏览器的渲染过程
-
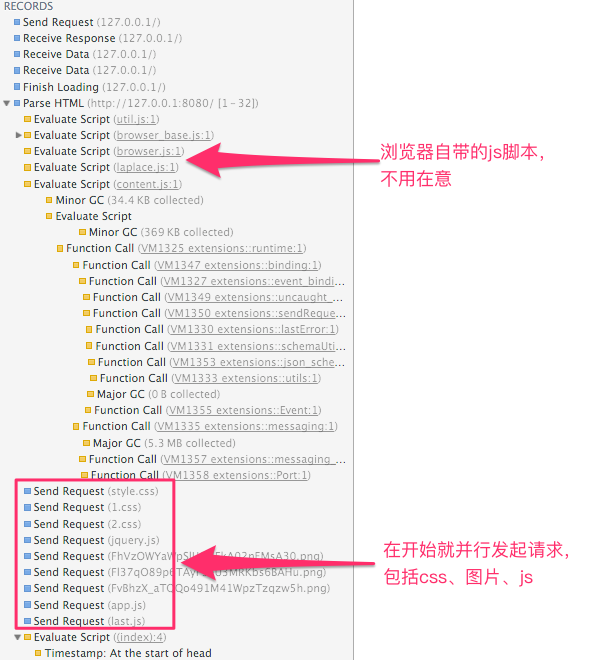
Create/Update DOM And request css/image/js:浏览器请求到HTML代码后,在生成DOM的最开始阶段(应该是 Bytes → characters 后),并行发起css、图片、js的请求,无论他们是否在HEAD里。
注意:发起 js 文件的下载 request 并不需要 DOM 处理到那个 script 节点,比如:简单的正则匹配就能做到这一点,虽然实际上并不一定是通过正则:)。这是很多人在理解渲染机制的时候存在的误区。 -
Create/Update Render CSSOM:CSS文件下载完成,开始构建CSSOM
-
Create/Update Render Tree:所有CSS文件下载完成,CSSOM构建结束后,和 DOM 一起生成 Render Tree。
-
Layout:有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。下一步操作称之为Layout,顾名思义就是计算出每个节点在屏幕中的位置。
-
Painting:Layout后,浏览器已经知道了哪些节点要显示(which nodes are visible)、每个节点的CSS属性是什么(their computed styles)、每个节点在屏幕中的位置是哪里(geometry)。就进入了最后一步:Painting,按照算出来的规则,通过显卡,把内容画到屏幕上。
以上五个步骤前3个步骤之所有使用 “Create/Update” 是因为DOM、CSSOM、Render Tree都可能在第一次Painting后又被更新多次,比如JS修改了DOM或者CSS属性。
Layout 和 Painting 也会被重复执行,除了DOM、CSSOM更新的原因外,图片下载完成后也需要调用Layout 和 Painting来更新网页。
看 Timeline,一目了然
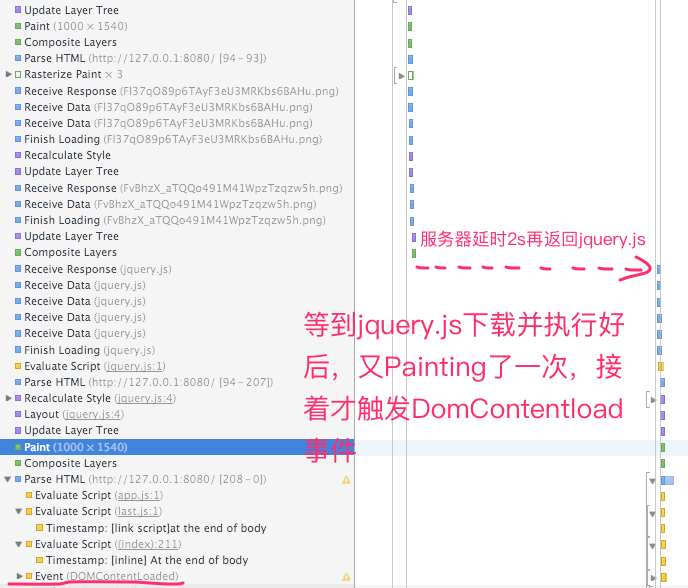
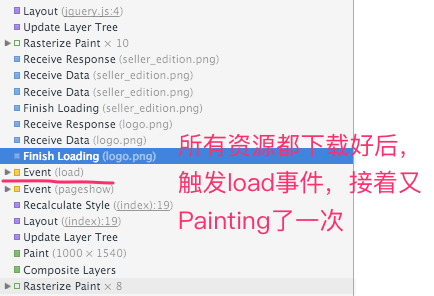
我扒了一段有赞PC首页的代码到本地,通过Node跑起来。Node作为Server端,对/js/jquery.js 做了延时2s返回的处理,并且把<script src="http://127.0.0.1:8080/js/jquery.js"></script> 放到导航栏的下面,结果是这样的:
从上面的Timeline我们可以看出:
-
首屏时间和DomContentLoad事件没有必然的先后关系
-
所有CSS尽早加载是减少首屏时间的最关键
-
js的下载和执行会阻塞Dom树的构建(严谨地说是中断了Dom树的更新),所以script标签放在首屏范围内的HTML代码段里会截断首屏的内容。
-
script标签放在body底部,做与不做async或者defer处理,都不会影响首屏时间,但影响DomContentLoad和load的时间,进而影响依赖他们的代码的执行的开始时间。
三、问题的答案
回到前面的问题:
script标签的位置会影响首屏时间么?
答案是:不影响(如果这里里的首屏指的是页面从白板变成网页画面——也就是第一次Painting),但有可能截断首屏的内容,使其只显示上面一部分。
为什么说是“有可能”呢?,如果该js下载地比css还快,或者script标签不在第一屏的html里,实际上是不影响的。明白这一影响边界非常重要,这样我们在考察页面性能瓶颈的时候就有的放矢了。举个例子:在网页的第二屏有一个通用模块,实际上我们是可以把它的js逻辑独立成一个文件,将模块的html和js标签放在一起做成独立的模板引进来的(如果它的js比较小或者说因为多了一个文件会多占用一个TCP连接和带宽,这实际上是另外一个话题了,请参考我文章开头的声明)。
四、总结、再进一步
所以,总算弄清楚这个众所周知的常识了。我们来总结一下:
-
如果script标签的位置不在首屏范围内,不影响首屏时间
-
所有的script标签应该放在body底部是很有道理的
-
但从性能最优的角度考虑,即使在body底部的script标签也会拖慢首屏出来的速度,因为浏览器在最一开始就会请求它对应的js文件,而这,占用了有限的TCP链接数、带宽甚至运行它所需要的CPU。这也是为什么script标签会有async或defer属性的原因之一。
可是,在复杂的实际应用场景中,要贯彻这几条结论可能会遇到问题,比如:
-
你的页面是分模块来写的,每一个模块都有自己的html、js甚至css,当把这些模块凑到一个页面中的时候就会出现js自然而然地出现在HTML中间部分。你很难把script标签都放到底部
-
即使你把script标签都放到底部,但script标签的存在终究是拖慢了首屏时间、DomContendLoad和loaded的时间。如果只有一个script标签,我们可以加一个async,但多个async的script标签的结果会是js文件被乱序执行的,这显然不是我们想要的。
我们也遇到了这样的问题,所以就做了一个开源项目:Tiny-Loader —— A small loader that load CSS/JS in best way for page performance 简单好用。