window
innerHeight: 返回窗口的文档显示区域高度
innerWidth: 返回窗口的文档显示区域宽度
outerHeight: 返回窗口的外部高度,包括工具条和滚动条(缩放浏览器的时候会发生变化)
outerWidth: 返回窗口的外部高度,包括工具条和滚动条(缩放浏览器的时候会发生变化)
pageXOffset: 设置或返回当前页面相对于窗口显示区左上角的 X 位置。(x轴滚动的距离)
pageYOffset: 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。(y轴滚动的距离)
html 元素对象
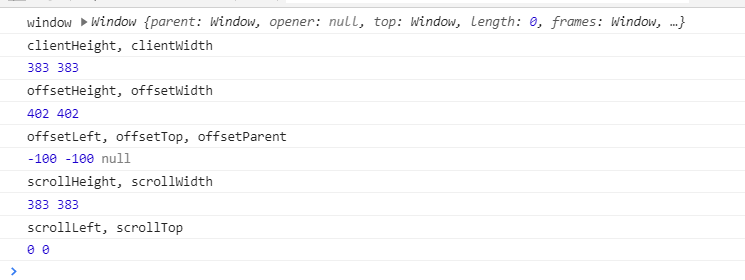
clientHeight: 在页面上返回内容的可视高度(不包括边框,边距或滚动条) ---在google、360里返回的是整个元素的高度,包括内边距、超出页面范围。不包括边框、滚动条
clientWidth:在页面上返回内容的可视宽度
offsetHeight, offsetWidth:在上面的基础上加上了边框、滚动条
offsetLeft、offsetTop: 元素的水平、竖直偏移量。和设置position和margin都有关
.box {
position: fixed;
top: -100px; // offsetTop= -100
left: -100px; // offsetLeft= -100
/* margin-left: 10px; */ // offsetTop = 10
border: 1px solid #999;
padding: 50px;
height: 300px;
300px
}
scrollHeight, scrollWidth :与clientHeight一样

scrollLeft, scrollTop: 不知道什么意思
补充: window对象可以通过console.log(window)查看对象属性,document对象以及其节点必须通过console.dir()查看属性