学习大纲:
一、了解HTML
1、什么是HTML?
HTML是用来描述网页的一种语言
HTML是一种超文本标记语言 Hyper Text Markap Language
HTML不是一种编程语言,是一种标记语言
2、学好HTML5需要学习哪些相关知识
HTML、XHTML、Css、Css3、JavaScript、JQuery、HTML5
3、HTML新特性
用于绘画的canvas标签
用于媒介回放的video和audio元素
对本地离线存储的更好支持
新的特殊内容元素
如:article、footer、header、nav、section
新的表单控件
如:calendar、date、time、email、url、search
浏览器的支持
Safari、Chrome、Firefox以及Opera包括IE9基本支持了HTML5
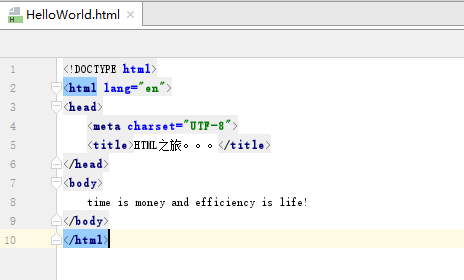
我用的是pycharm开发工具
新建HTML File 编写代码

右键运行代码

1、声明:<!DOCTYPE>的用处,HTML有多个不同的版本,只有完全明白页面中使用的
确切的HTML版本,浏览器才能完全正确地显示出HTML页面。
2、HTML的基础标签:head body 都被包含在<html></html>中间, title显示网页标题