
xml demo
 testDataXml
testDataXml
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>test html data</title> 8 <script type="text/javascript"> 9 window.onload=function(){ 10 var aNodes=document.getElementsByTagName("a"); 11 for(var i=0;i<aNodes.length;i++) 12 { 13 aNodes[i].onclick=function() 14 { 15 var request=new XMLHttpRequest(); 16 //4.准备发送请求的数url,加上时间戳 17 var url=this.href; 18 var method="GET"; 19 //5.调用XMLHttpRequest的open方法 20 request.open(method,url); 21 //6.调用XMLHttpRequest的send方法 22 request.send(null); 23 request.onreadystatechange=function(){ 24 if(request.readyState==4) 25 { 26 if(request.status==200||request.status==304) 27 { 28 //1.目标格式为XML文件,用request.responseXML获取 29 var result=request.responseXML; 30 //2.结果不能址接使用,必须先创建对应的节点,再把节点加入到#details中 31 /*** 32 目标格式为: 33 <h2><a href="mailto:andy@clearleft.com">Jeremy Budd</a></h2> 34 <a href="http://andybudd.com/">http://JeremyBudd.com</a> 35 ***/ 36 var name=result.getElementsByTagName("name")[0].firstChild.nodeValue; 37 var website=result.getElementsByTagName("website")[0].firstChild.nodeValue; 38 var email=result.getElementsByTagName("email")[0].firstChild.nodeValue; 39 //document.getElementById("details").innerHTML=request.responseText; 40 41 var aNode=document.createElement("a"); 42 aNode.appendChild(document.createTextNode(name)); 43 aNode.href="mailto:"+email; 44 45 var h2Node=document.createElement("h2"); 46 h2Node.appendChild(aNode); 47 48 var aNode2=document.createElement("a"); 49 aNode2.appendChild(document.createTextNode(website)); 50 aNode2.href=website; 51 52 var detailNode=document.getElementById("details"); 53 detailNode.innerHTML=""; 54 detailNode.appendChild(h2Node); 55 detailNode.appendChild(aNode2); 56 57 } 58 } 59 } 60 return false; 61 } 62 } 63 } 64 </script> 65 </head> 66 <body> 67 <h1>People</h1> 68 <ul> 69 <li><a href="files/andy.xml">Andy</a></li> 70 <li><a href="files/richard.xml">Richard</a></li> 71 <li><a href="files/jeremy.xml">Jeremy</a></li> 72 </ul> 73 <div id="details"></div> 74 </body> 75 </html>

1 <?xml version="1.0" encoding="UTF-8"?> 2 <details> 3 <name>Richard Bubb</name> 4 <website>http://adactio.com/</website> 5 <email>richard@sohu.com</email> 6 </details>

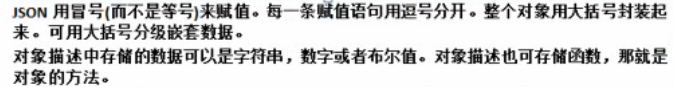
Json 示例

1 <script type="text/javascript"> 2 var jsonObject={ 3 "name":"atgugu", 4 "age":34, 5 "address":{"city":"Beijing","school":"bjtu"}, 6 "teaching":function(){ 7 alert("javaee,python....."); 8 } 9 }; 10 alert(jsonObject.name); 11 alert(jsonObject.address.city); 12 alert(jsonObject.teaching()); 13 </script>




Json Demo

1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>test json data</title> 8 <script type="text/javascript"> 9 /* 10 var jsonObject={ 11 "name":"atgugu", 12 "age":34, 13 "address":{"city":"Beijing","school":"bjtu"}, 14 "teaching":function(){ 15 alert("javaee,python....."); 16 } 17 }; 18 alert(jsonObject.name); 19 alert(jsonObject.address.city); 20 alert(jsonObject.teaching()); 21 */ 22 window.onload=function(){ 23 var aNodes=document.getElementsByTagName("a"); 24 for(var i=0;i<aNodes.length;i++) 25 { 26 aNodes[i].onclick=function() 27 { 28 var request=new XMLHttpRequest(); 29 //4.准备发送请求的数url,加上时间戳 30 var url=this.href; 31 var method="GET"; 32 //5.调用XMLHttpRequest的open方法 33 request.open(method,url); 34 //6.调用XMLHttpRequest的send方法 35 request.send(null); 36 request.onreadystatechange=function(){ 37 if(request.readyState==4) 38 { 39 if(request.status==200||request.status==304) 40 { 41 //1.目标格式为XML文件,用request.responseXML获取 42 var jsonresult=request.responseText; 43 var result=eval("("+ jsonresult + ")"); 44 //2.结果不能址接使用,必须先创建对应的节点,再把节点加入到#details中 45 /*** 46 目标格式为: 47 <h2><a href="mailto:andy@clearleft.com">Jeremy Budd</a></h2> 48 <a href="http://andybudd.com/">http://JeremyBudd.com</a> 49 ***/ 50 var name=result.person.name; 51 var website=result.person.website; 52 var email=result.person.email; 53 //document.getElementById("details").innerHTML=request.responseText; 54 55 var aNode=document.createElement("a"); 56 aNode.appendChild(document.createTextNode(name)); 57 aNode.href="mailto:"+email; 58 59 var h2Node=document.createElement("h2"); 60 h2Node.appendChild(aNode); 61 62 var aNode2=document.createElement("a"); 63 aNode2.appendChild(document.createTextNode(website)); 64 aNode2.href=website; 65 66 var detailNode=document.getElementById("details"); 67 detailNode.innerHTML=""; 68 detailNode.appendChild(h2Node); 69 detailNode.appendChild(aNode2); 70 71 } 72 } 73 } 74 return false; 75 } 76 } 77 } 78 </script> 79 </head> 80 <body> 81 <h1>People</h1> 82 <ul> 83 <li><a href="files/andy.js">Andy</a></li> 84 <li><a href="files/richard.js">Richard</a></li> 85 <li><a href="files/jeremy.js">Jeremy</a></li> 86 </ul> 87 <div id="details"></div> 88 </body> 89 </html>

1 { 2 "person":{ 3 "name":"Richard Bubb", 4 "website":"http://adactio.com/", 5 "email":"Richard@sohu.com" 6 } 7 }