部分摘抄网上信息进行整理
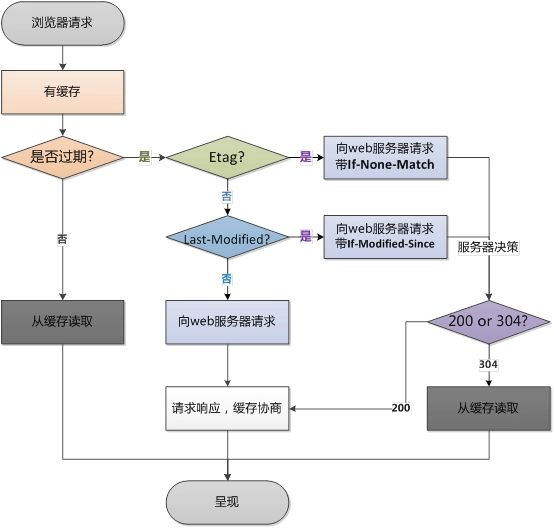
图解

强缓存 Cache-Control/Expires
Cache-Control 相对时间出现于 HTTP / 1.1
Expires 绝对时间出现于 HTTP / 1.0
Cache-Control 优先级高于 Expires
Cache-Control取值规则:
public:所有内容都将被缓存(客户端和代理服务器都可缓存)
private:所有内容只有客户端可以缓存,Cache-Control的默认取值
no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age=xxx (xxx is numeric):缓存内容将在xxx秒后失效
弱缓存(协商缓存) ETag/Last-Modified
ETag 资源文件的唯一标识
Last-Modified 资源文件在服务器最后被修改的时间
ETag 优先级高于 Last-Modified
ETag 客户端会通过If-None-Match头将先前服务器端返回的Etag发送给服务器,服务器会对比这个客户端发过来的Etag是否与服务器的相同,若相同,就将If-None-Match的值设为false,返回状态304,客户端继续使用本地缓存,不解析服务器端发回来的数据。若不相同就将If-None-Match的值设为true,返回状态为200,客户端重新机械服务器端返回的数据;
Last-Modified 客户端还会通过If-Modified-Since头将先前服务器端发过来的最后修改时间戳发送给服务器,服务器端通过这个时间戳判断客户端的页面是否是最新的,如果不是最新的,则返回最新的内容,如果是最新的,则返回304,客户端继续使用本地缓存。
用户行为对缓存的影响
|
用户操作
|
Cache-Control/Expires
|
ETag/Last-Modified
|
|
地址栏回车
|
有效
|
有效
|
|
页面链接跳转
|
有效
|
有效
|
|
新开窗口
|
有效
|
有效
|
|
前进回退
|
有效
|
有效
|
|
F5刷新
|
无效
|
有效
|
|
Ctrl+F5强制刷新
|
无效
|
无效
|