Promise简介
Promise 是异步编程的一种解决方案,比传统的解决方案–回调函数和事件--更合理和更强大。ES6将其写进了语言标准,统一了语法,里面保存着某个未来才回结束的事件(通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息,代码十分简洁易读没有复杂的花括号嵌套,把异步代码写成同步的感觉。
代码:

let p1=new Promise((resolve,reject)=>{
//resolve 解决>成功
//reject 拒绝>失败
$.ajax({
url:'1.txt',
dataType:'json',
success(json){
resolve(json);
}
error(){
reject(err);
}
})
});
let p2=new Promise((resolve,reject)=>{
$.ajax({
url:'2.txt',
dataType:'json',
success(json){
resolve(json);
}
error(){
reject(err);
}
})
});
Promise.all([p1,p2]).then(arr=>{
let [a1,a2]=arr;
},err=>{
console.log(err)
});
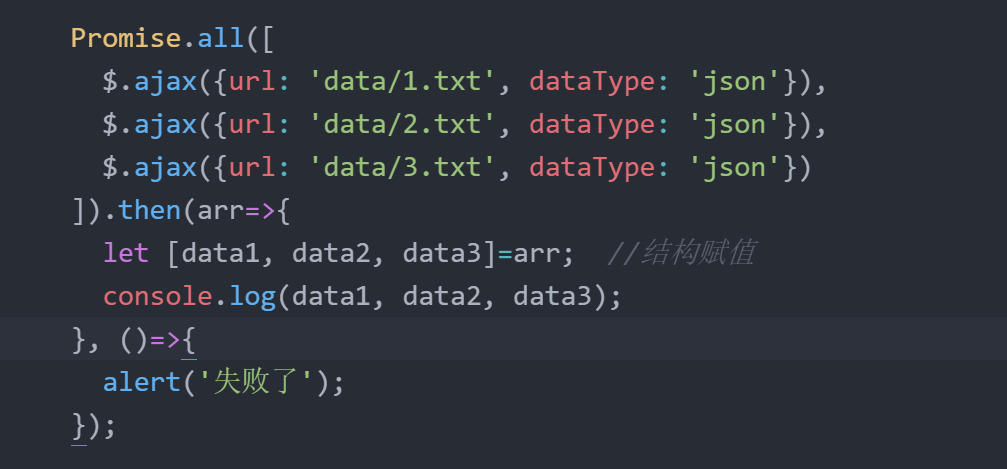
Promise.all() 与:请求全部完成后执行
Promise.race() 或:只有一个完成
jq封装的$.ajax返回的本身就是一个promise对象