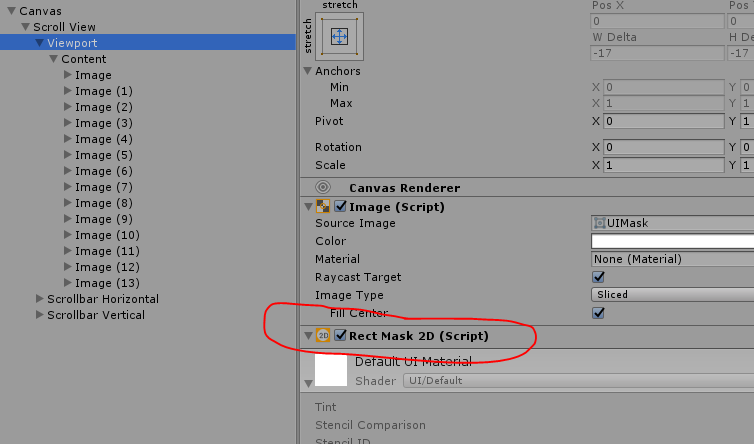
刚好碰到有人问怎样把粒子特效放到 UI 上并且能正确被 Mask 裁剪, 首先想到给粒子效果的 Shader 添加模板模仿一般 UI 的模板方式, 应该就能正确裁剪了吧, 不过没那么简单, 我们看到在一般 UI 上, 没在 Mask 下的 UI 对比在 Mask 下的 UI, 它们的材质设置是不一样的, 也就是说有哪个组件对材质进行了修改, 查了一下就是 Mask 组件, 它会收集子节点下的所有对象, 然后对可以修改的材质进行修改, 所以才能自动控制裁剪.
为了搞清楚, 这里做了一下测试:
1. 创建一个 UI Shader, 直接从 UI/Default 复制过来, 代码和內建完全一样.

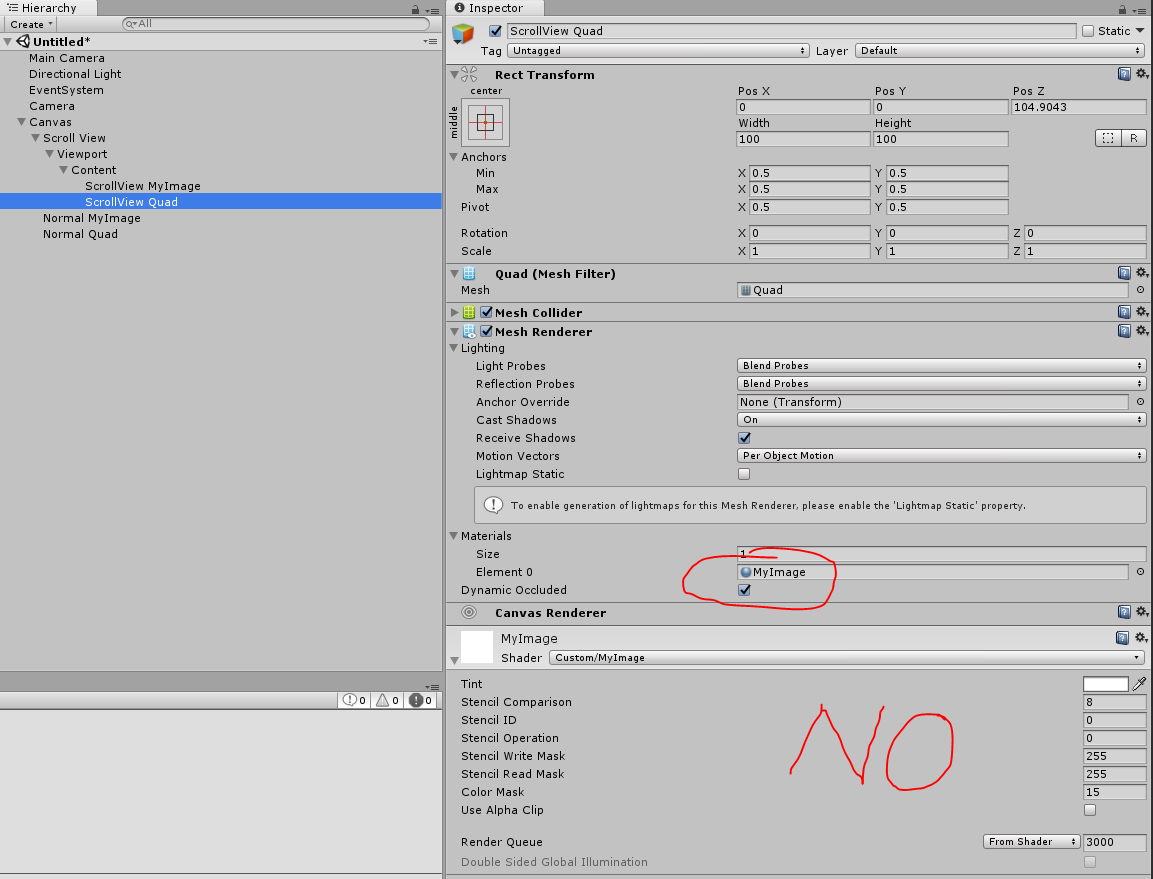
2. 创建 ScrollView, 并添加一个默认图片, 添加一个 Quad 使用 MyImage 材质

普通 Image 看到材质被修改了

这个 Quad 就跟普通特效一样, 材质是没有被修改的
3. 我们创建一个类继承 MaskableGraphic 看看添加上去之后有什么效果
using UnityEngine; using UnityEngine.UI; [ExecuteInEditMode] public class MyUI : MaskableGraphic { }

看到只要它继承了MaskableGraphic 就会被 Mask 找到, 然后材质就会被设置为裁剪了. 只不过这个 Quad 的渲染已经完全跟它的模型没有任何关系了...

--------------------------------------------------------------------------------------------------------------------------
引擎提供的方法就比较简单了, 只要加一个 Sprite Mask, 外加粒子渲染器中选上 Masking 选项即可. 不过由于使用上的原因, UI 系统就只能使用相机渲染模式了, 因为 Overlay 模式不能控制显示对象, 粒子系统就无法被显示出来.
1. 添加 Sprite Mask

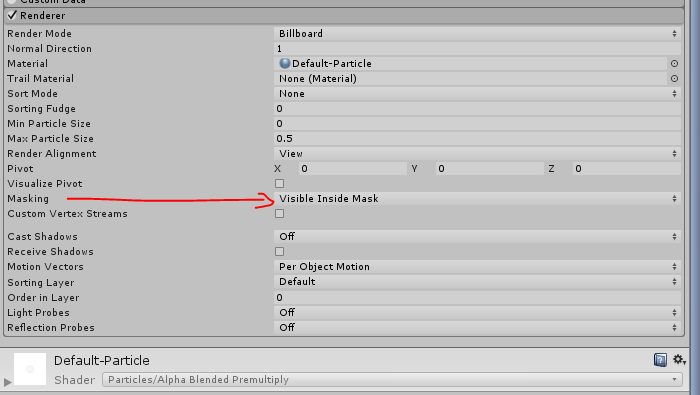
2. 粒子效果打开 Masking, 让它在 Mask 范围内显示

这样就能在 Sprite Mask 范围内显示了, 不过官方提供的方法如果越简单, 出问题的几率就越大, 果然, 如果有多个 Sprite Mask 的话, 它们之间即使没有层级关系, 也是会穿插的...

同一个层级的两个 Mask, 两个粒子发射器发射不同颜色的球, 结果粒子能在另一个 Sprite Mask 中显示出来...
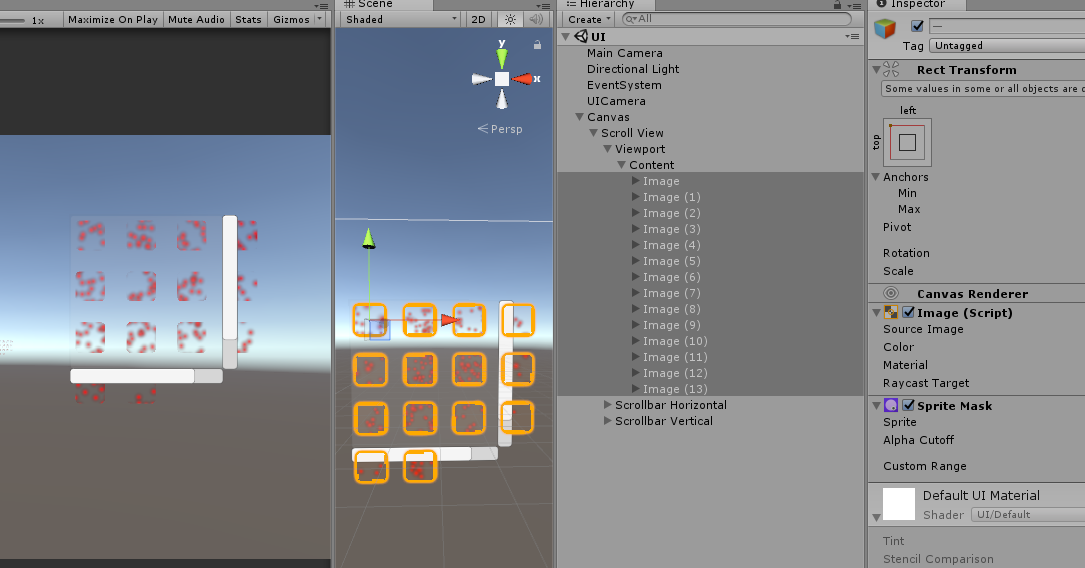
接下来看看它们在 Scroll View 中的表现吧 :

好吧, 直接跪了, Scroll View 的 Mask 或者换成 RectMask2D 都是无法对 Sprite Mask 裁剪的, 厉害了...

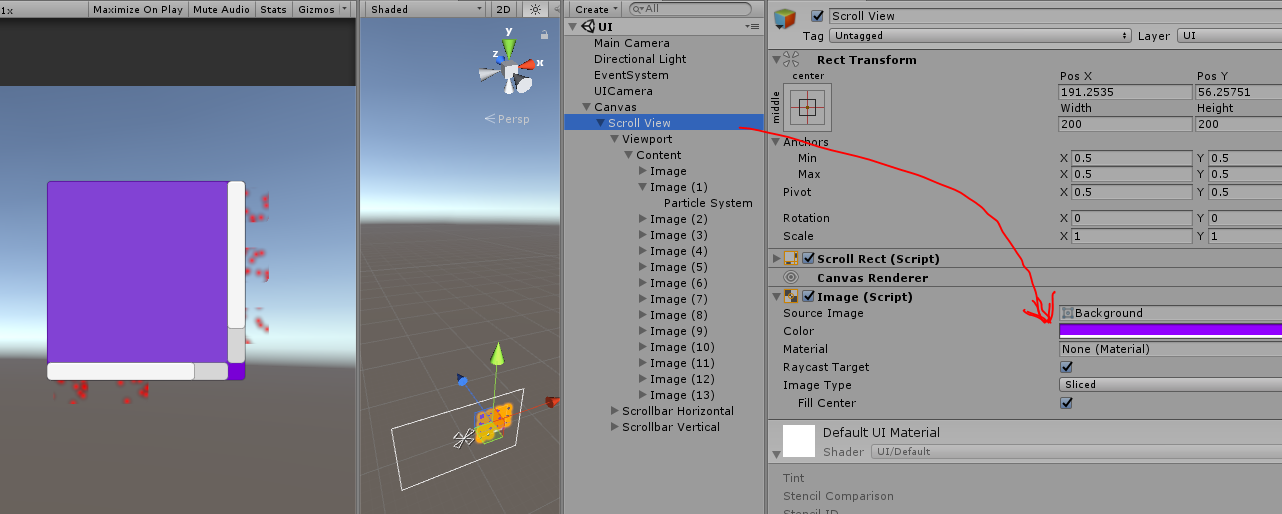
问题越来越多了哈, 继续来, 眼睛一瞟发现 Scroll View 内的例子效果比窗口外的模糊? 检查一下 :

原来渲染顺序都不符合需求啊, 它是在 UI 渲染之前渲染的, 把 Scroll View 的背景设成不透明, 就知道玩蛋了 :

所以这条路是行不通的, 再见.