前端# #三维可视化# #OD线开发#
- 基础图层创建
- OD线创建(矢量与贴图)
- 大数据量对接

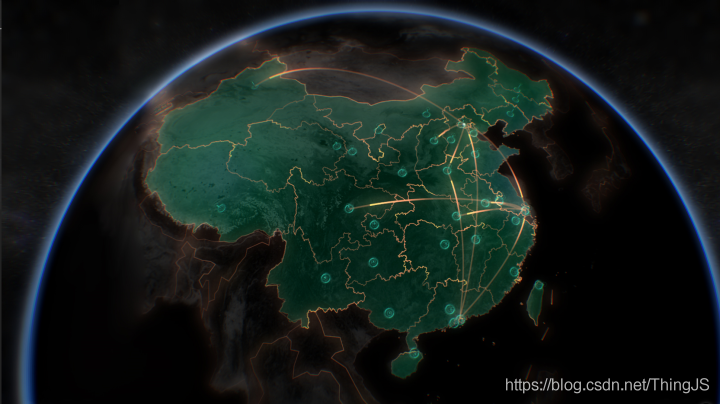
简介:数字孪生体已经从制造领域逐步延伸拓展至城市空间,数字孪生城市又比工业制造复杂得多,与物理城市相对应。做不到100%逼真,而是构建统一的城市信息模型,让数字城市和现实城市进行“虚实结合”!3D城市动态模型包含点、线、面等地理要素,组合成信息化数字地图,有助于提升城市规划、建筑、交通、能源等领域的数字化水平。
Demo链接:http://www.thingjs.com/guide/?m=sample
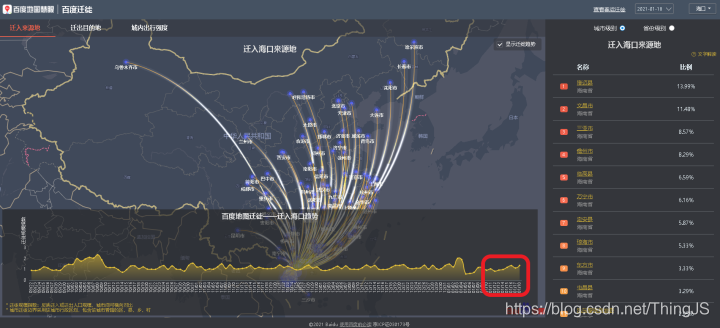
OD线 (Origin-Destination Line) 指的是起点和终点的连线,用于表示两点之间的某种关系,如航班线路、人口迁徙、交通流量、经济往来等。从本周起中国缓慢进入春运高峰期,堪称一次爆发式人口迁徙事件,春运迁徙地图通常使用OD线表示:
迁入来源地,OD线汇聚到一个方向,比如海口市,作为人口迁入的终点位置。

迁出目的地,OD线扩散到不同方向,但是起点是同一个位置,比如人口从哈尔滨市迁出。

GeoLine是带有地理位置的线要素,可以添加属性字段来存储其他信息,可以分为三种不同的线条类型,OD线不同在于限制了起点和终点,GIS里面就能够形成,绘制三维OD线需要哪些注意事项?创建OD线与其他线条有何区别?
OD线开发体验见demo:http://www.thingjs.com/guide/?m=sample
1. 基础图层创建
动态加载地球组件之后,获取不同图层叠加,在ThingLayer业务图层进行更灵活的二次开发。创建一个ThingLayer图层,并将ThingLayer添加到底图中,获取起点的坐标位置startPos,展示由点及面的向外扩散效果。
var startPos = [116.39139175415039, 39.906082185995366];
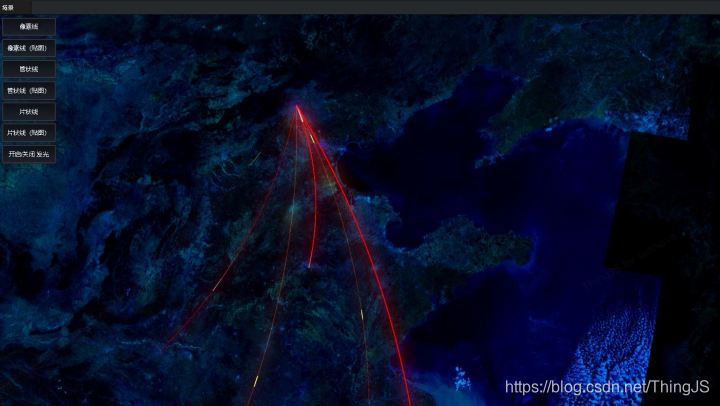
2. OD线创建
ThingJS渲染器提供两种渲染类型,矢量渲染vector以及贴图渲染image;获取OD线先从ThingJS图层中查询迁徙路径,如北京-济南,接下来就这条路径做样式修改。

(1)Vector样式渲染
渲染器renderer设置Vector矢量线的颜色,示例显示rgb数组【255,0,0】的使用方法,还可以使用rgb字符串“rgb (255,0,0)”、十六进制字符串"#ff0000"。
流动效果速度默认为0,静止效果;数值可正可负,代表正反两种流动方向,贴图样式也同样适用。
renderer: {
lineType: 'Line',
type: 'vector', // 代表纯色渲染
color: [255, 0, 0],
// opacity:0.2 ,// 设置不透明度 默认是1
// speed: 1 ,// 流动效果速度, 默认是0 不流动;speed 可正可负,正负代表流动方向
// effect: true // 线发光效果 默认为 false 不开启
}
});
(2)Image样式渲染
获取url来生成贴图类型的OD线,颜色及其他样式是贴图本身所具备的,通过修改贴图通道叠加数numPass来扩充线宽度,一般来说该数值越大,线越亮。
利用effect函数开启线发光特效,在地图上起到重要的强调作用。
renderer: {
lineType: 'Line',
type: 'image', // 代表贴图渲染
imageUrl: '/guide/image/uGeo/path.png',
numPass: 3,
speed: 0.5, // 流动效果速度, 默认是0 不流动;speed 可正可负,正负代表流动方向
// effect: true // 线发光效果 默认为 false 不开启
}
3. 大数据量对接
值得注意的是,大数据量的OD线一般需要浏览器端渲染至少几十万或上百万以上,不管数据传输还是数据渲染都需要采取更高效的方式——ThingJS平台提供生成动态大数据的接口,利用WebSocket(百万量级), MQTT(单机千万级)数据接口实现流畅的双工通信,配合前端SDK轻松在线开发!
关于ThingJS
ThingJS提供物联网3D可视化组件,让3D开发更轻松!直接Javascript调用3D脚本,基于200个3D开发源码示例,让你全面了解物联网可视化开发逻辑。利用场景搭建-3D脚本开发-数据对接-项目部署的一站式服务让开发更高效,与20万个开发者一同成为数字孪生技术创新者!
