3D室内场景承载了建筑物基础的环境信息,利用ThingJS平台模拟导航功能,实现物联网远程管理的可视化。在一个室内场景中,相隔的两个房间也可以实现路径导航功能!
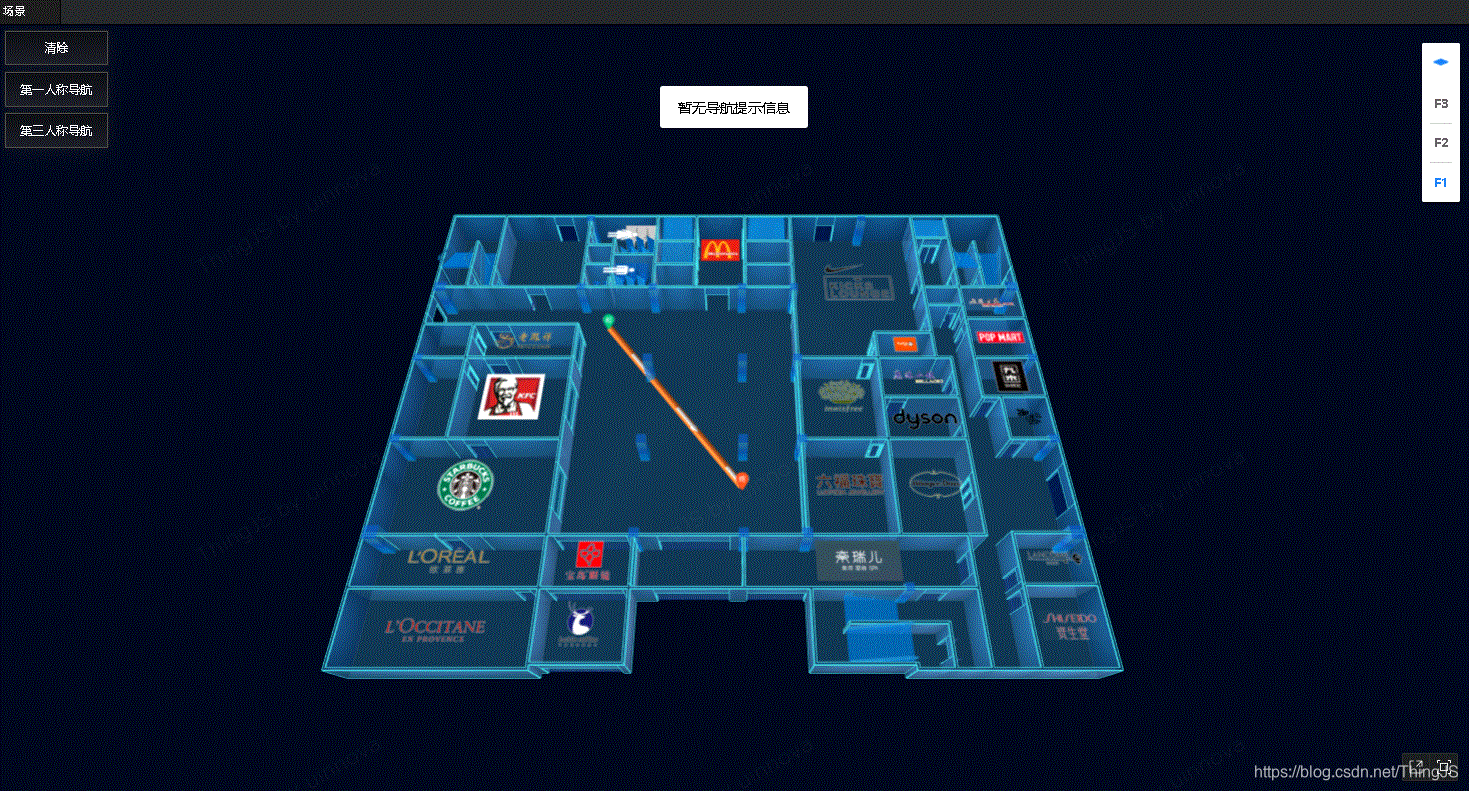
第三人称视角

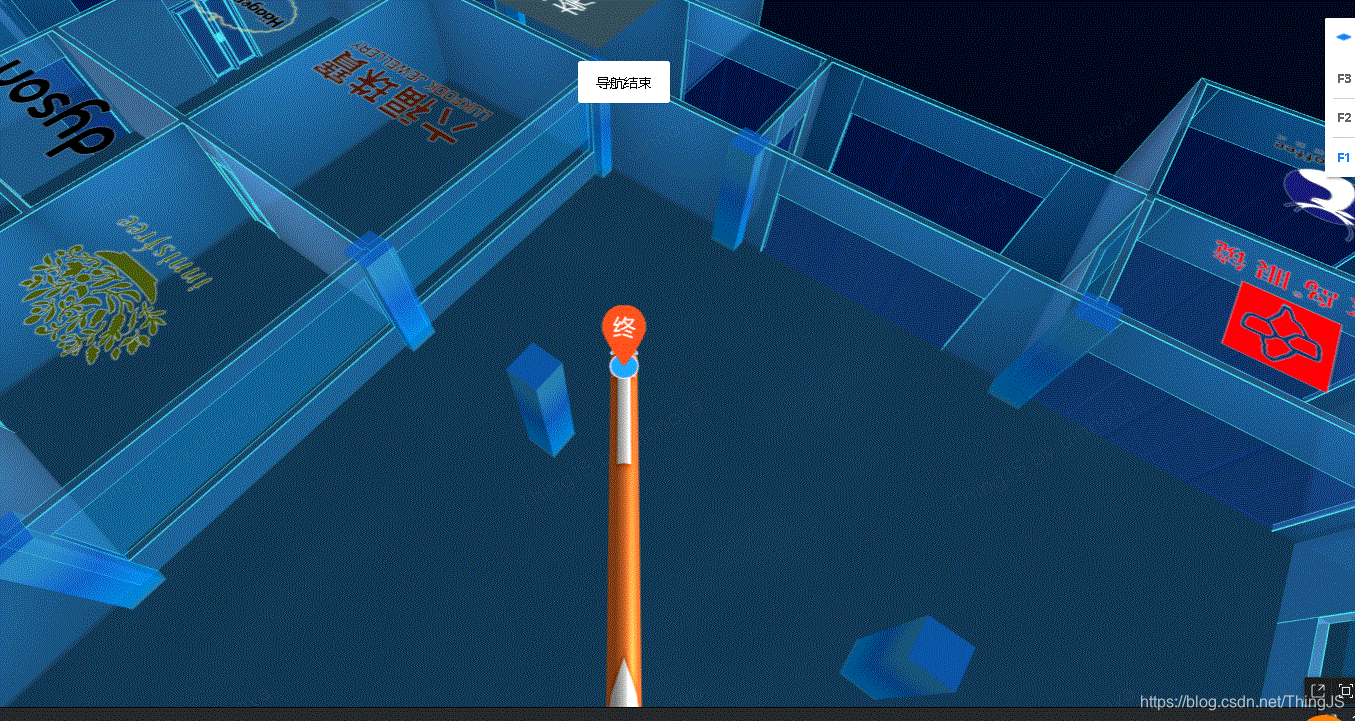
第一人称视角

首先保证房间、门和电梯/楼梯添加相应属性后,就可以利用鼠标点击功能,设置导航起点、导航终点,自动生成导航线。为了满足模拟导航能力,3D建筑需要有特定的搭建规则。
详情见文档【ThingJS室内导航场景的搭建规则】>>
其中导航点、导航线的对象可以自由设置其样式,包括启动UV动画,设置动画播放速度,更能引起注意,代码示例如下:
/**
* 创建导航对象
*/
function createNavi() {
if (navi == null) {
navi = new Navigation({
app: app, // 传入app对象
followAngle: false, // 值为true是第一人称导航,为false是第三人称导航,默认为false
// 导航点样式
followAngleStyle: {
speed: 5, // 导航点移动速度,默认为0.8
tip: true, // 导航信息提示,默认为false
element: 'naviTip' // 当打开导航信息提示时,需传入dom标签id显示导航信息
},
// 导航线样式
lineStyle: {
0.3, // 线宽,默认为0.6
image: '/guide/examples/images/navigation/line.png', // 贴图地址
imageRepeat: [0.3, 1], // 贴图重复度,默认为[0.3, 1]
scrollUV: true, // 启动 UV 动画,默认为true
imageScrollSpeed: 0.5, // 设置 UV 动画播放速度,默认为0.5
alwaysOnTop: false, // 设置导航线始终在最前端渲染显示,默认为false
renderOrder: -1000 // 设置渲染排序值,默认为0
}
});
}
}
官方示例选取第一人称或第三人称的视角,满足不同场景的业务巡查需求,代码如下:
/**
* 第一人称导航
*/
function startNavi1() {
navi.followAngle = true;
// 模拟导航
navi.simulate();
}
/**
* 第三人称导航
*/
function startNavi2() {
navi.followAngle = false;
// 模拟导航
navi.simulate();
}