转:http://my.oschina.net/Tsybius2014/blog/492107
今天在调试程序的时候,需要使用C#的客户端远程登录一个Web页面,用到了WebBrowser控件。但是却发现了一件很神奇的事情:
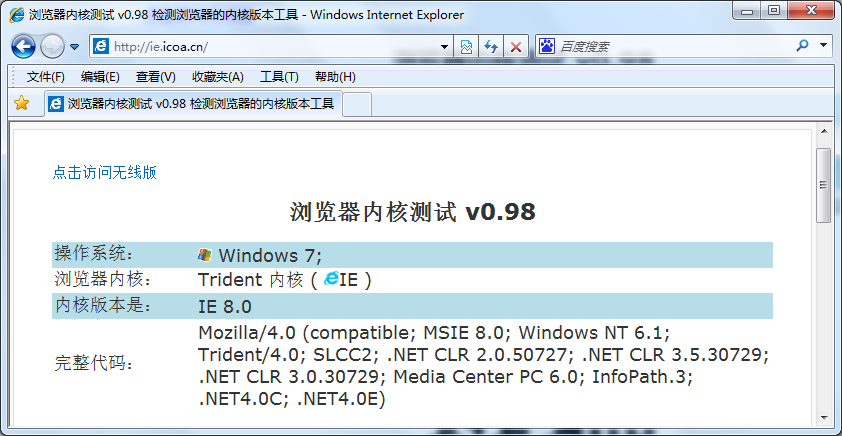
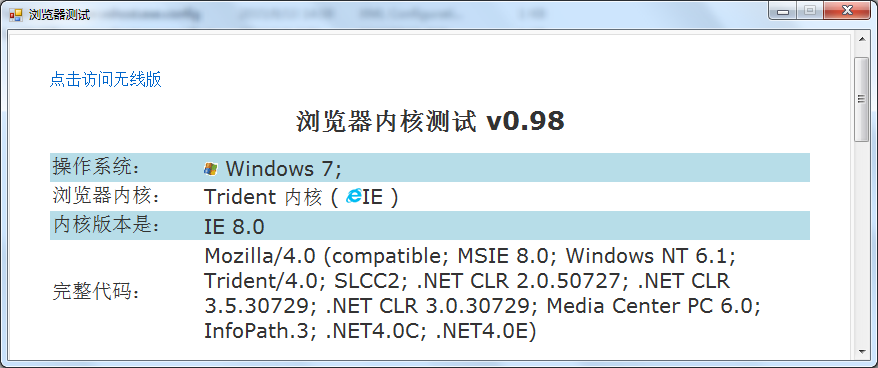
当前浏览器使用的内核,可以通过访问下面这个网站获取:http://ie.icoa.cn/
我的IE版本为IE8,在使用IE登录页面的时候,使用的内核是IE8,登录该网站的截图如下:

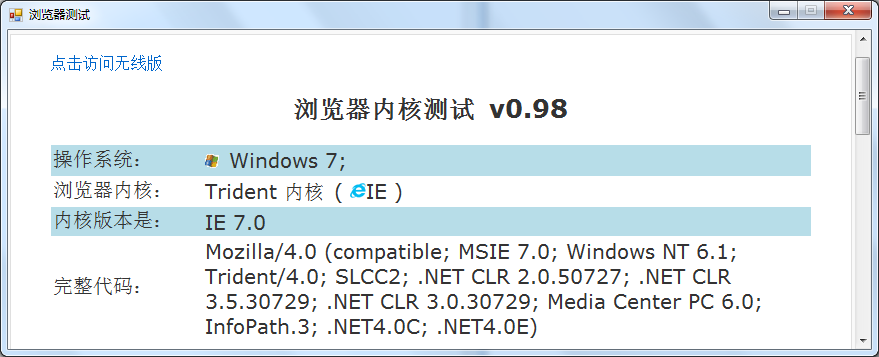
但是当我用WebBrowser登录该页面时,显示使用的内核却是IE7:

上图的程序是一个测试程序,仅包含一个WebBrowser,这个程序的名称是TestWebBrowser.exe。可以发现,虽然同为Trident内核,但在WebBrowser控件中使用的内核版本却与IE不一样,这让我感到疑惑。因为我要登录的页面是针对IE8以上版本开发的,因此我需要尝试让程序内的WebBrowser以IE8的内核登录网页。
在网上找了一些资料后,我发现可以通过下面这个办法来解决:
1、在开始菜单内输入“regedit.exe”,进入注册表编辑器
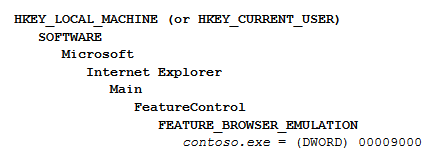
2、找到注册表项:HKEY_LOCAL_MACHINESOFTWAREMicrosoftInternet ExplorerMAINFeatureControlFEATURE_BROWSER_EMULATION
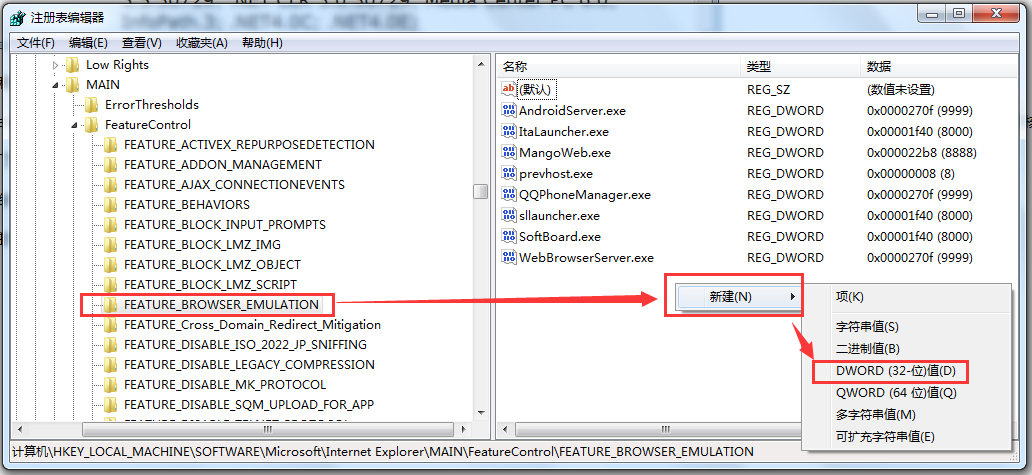
3、在右侧空白区域内单击鼠标右键,点击【新建】→【DWORD(32-位)值】

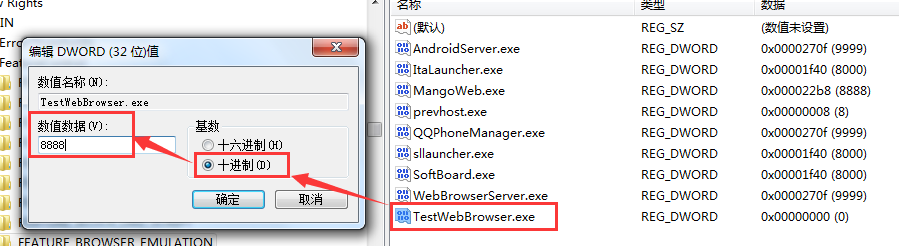
4、新建的项取名为TestWebBrowser.exe,编辑值时,选择基数“十进制”,填写数值数据,这里填写8888

5、这个时候再进入Debug目录下生成好的TestWebBrowser,可以看到登录的内核版本变成IE8了!

需要注意的是,在VS内以调试的方法进入程序,打开的程序实际上是TestWebBrowser.vshost.exe,并不能看到效果,必须要打开Debug目录下的TestWebBrowser.exe,才能发现内核版本的改变。之前WebBrowser使用IE7内核的原因,就是.NET中的WebBrowser控件默认使用了IE7兼容性模式来浏览网页。
一一一一一一一一一分割线一一一一一一一一一
上面这个方法依靠修改注册表来完成WebBrowser使用内核的变更,不过光知道新建一个注册表项并把值设置为“8888”还远远不够,本着“知其然还要知其所以然”的想法,我查阅了相关的MSDN页面:https://msdn.microsoft.com/en-us/library/ee330730%28v=vs.85%29.aspx
这个页面的标题是:Internet Feature Controls (B..C),即互联网功能控制,我们要找的章节是“Browser Emulation”(浏览器仿真)。原来自从IE8以后,在注册表中添加了FEATURE_BROWSER_EMULATION功能,这个功能是用来定义IE默认的仿真模式。
这个功能在注册表中的位置如下:

该注册表项的各可能取值描述如下(原文见MSDN,纯手工翻译,如有不足之处欢迎指出)
-
7000 (0x1B58)
Webpages containing standards-based !DOCTYPE directives are displayed in IE7 Standards mode. Default value for applications hosting the WebBrowser Control.
包含标准!DOCTYPE指令的页面将会以IE7兼容模式打开。WebBrowser控件的默认值。
-
8000 (0x1F40)
Webpages containing standards-based !DOCTYPE directives are displayed in IE8 mode. Default value for Internet Explorer 8
Important In Internet Explorer 10, Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode.
包含标准!DOCTYPE指令的页面将会以IE8兼容模式打开,IE8浏览器的默认值。对于IE10来说,包含标准!DOCTYPE指令的页面会以IE10兼容模式打开。
-
8888 (0x22B8)
Webpages are displayed in IE8 Standards mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
无论是否声明!DOCTYPE指令,页面以IE8兼容模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
-
9000 (0x2328)
Internet Explorer 9. Webpages containing standards-based !DOCTYPE directives are displayed in IE9 mode. Default value for Internet Explorer 9.
Important In Internet Explorer 10, Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode.
IE9,包含标准!DOCTYPE指令的页面将会以IE9兼容模式打开,IE9浏览器的默认值。对于IE10来说,包含标准!DOCTYPE指令的页面会以IE10兼容模式打开。
-
9999 (0x270F)
Windows Internet Explorer 9. Webpages are displayed in IE9 Standards mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
IE9,无论是否声明!DOCTYPE指令,页面以IE9兼容模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
-
10000 (0x02710)
Internet Explorer 10. Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode. Default value for Internet Explorer 10.
IE10,包含标准!DOCTYPE指令的页面将会以IE10兼容模式打开,IE10浏览器的默认值。
-
10001 (0x2711)
Internet Explorer 10. Webpages are displayed in IE10 Standards mode, regardless of the !DOCTYPE directive.
IE10,无论是否声明!DOCTYPE指令,页面以IE10兼容模式打开。
-
11001 (0x2AF9)
IE11. Webpages containing standards-based !DOCTYPE directives are displayed in IE11 edge mode. Default value for IE11.
IE11,包含标准!DOCTYPE指令的页面将会以IE11兼容模式打开,IE11浏览器的默认值。
-
11000 (0x2AF8)
Internet Explorer 11. Webpages are displayed in IE11 edge mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
IE11,无论是否声明!DOCTYPE指令,页面将会以IE11的edge模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
--------------------- 本文来自 herogui 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/herogui/article/details/51982474?utm_source=copy