Jsonview是目前最热门的一款开发者工具插件,确切的来说jQuery JSONView是一款非常实用的格式化和语法高亮JSON格式数据查看器jQuery插件。它是查看json数据的神器。
下载地址:http://www.cnplugins.com/devtool/jsonview/
常用的使用方法有:
1.在页面中引入jquery和jquery.jsonview.js,以及jquery.jsonview.css文件。
|
1
2
3
|
<link rel="stylesheet" href="dist/jquery.jsonview.css"><script src="js/jquery.min.js"></script><script src="dist/jquery.jsonview.js"></script> |
2.关于如何设置JSONView语法高亮?
jQuery JSONView插件中的语法高亮是通过CSS来渲染不同数据类型的字符串,例如,可以在CSS中设置布尔型的数值为蓝色,字符串类型为绿色等等。jquery.jsonview.css文件中已经预设了各种高亮颜色,你可以根据实际情况自行修改。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
.jsonview .null { color: red;}.jsonview .bool { color: #fde3a7;}.jsonview .num { color: #bf55ec;}.jsonview .string { color: #00b16a; white-space: pre-wrap;} |
3.如何初始化jsonview插件?
在页面DOM元素加载完毕之后,可以通过JSONView()方法来初始化该插件。也可以在初始化时传入配置参数。
|
1
2
3
4
5
6
7
|
var json = {"hey": "guy","anumber": 243,"anobject": {...},...};$(function() { $("#json").JSONView(json); // with options $("#json-collasped").JSONView(json, { collapsed: true });}); |
4.如何配置jsonview参数?
jQuery JSONView插件可以使用以下一些配置参数。
collapsed:是否在第一次渲染时收缩所有的节点,默认值为:false。nl2br:是否将一个新行转换为<br>字符串,默认值为false。recursive_collapser:是否递归收缩节点,默认值为false。escape:Escape HTML in key, default is true。
5.如何控制jsonview节点?
jQuery JSONView提供了以下的方法来控制JSON节点,所有的方法都接收一个level参数来在相应的节点上执行操作。
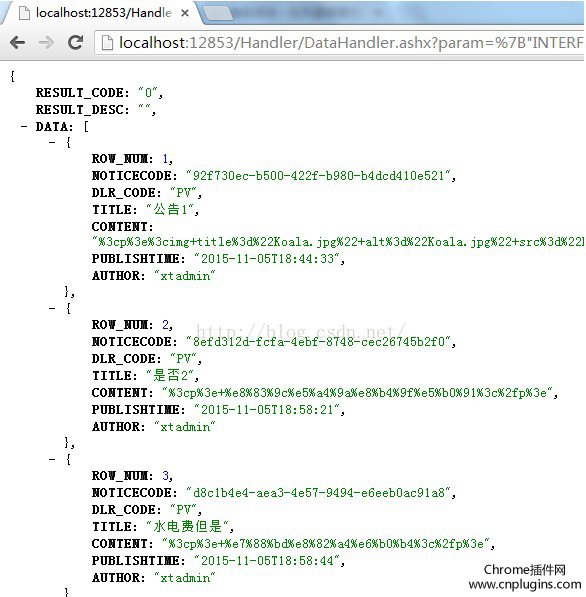
jQuery#JSONView('collapse', [level]):收缩节点。jQuery#JSONView('expand', [level]):展开节点。jQuery#JSONView('toggle', [level]):切换节点.- 6.复制请求地址-json的url,粘贴到浏览器的地址栏-》确认。结果如下图所示: