一 在javascript的事件对象中的关于事件鼠标位置的几个属性(x, pageX, offsetX, scrrenX clientX)及(y, pageY, offsetY, screenY, clientY):
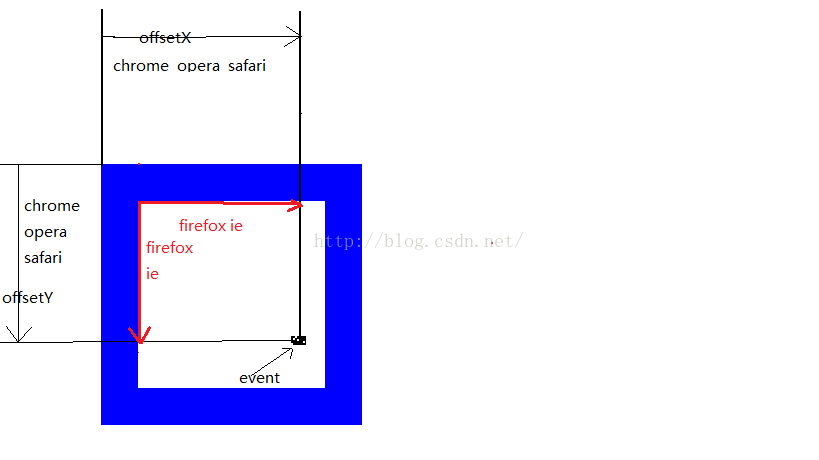
1 offsetX, offsetY是指相对于触发事件元素的左上角的偏移。但在不同的浏览器中其值又有所不同。如图:

2 pageX, pageY是相对于文档窗口的左上角,x,y和clientX, clientY相同,其值是相对于可视窗口(浏览的可视区域)的左上角;
二 全面解析offsetLeft、offsetTop:https://blog.csdn.net/w390058785/article/details/80461845
三 Element.clientWidth:https://developer.mozilla.org/zh-CN/docs/Web/API/Element/clientWidth
推荐阅读:
javascript 中 x offsetX clientX screenX pageX的区别:https://blog.csdn.net/yang_chuanlong/article/details/49232945?utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-1.control&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-1.control