本篇博文是继续MUI(1)博文。
上一篇博文小编写了两个页面,一个页面只写了一个头部导航栏,另一个页面写了一个按钮,然后这两个页面进行合并显示,即在头部导航栏页面加载显示另一个页面的按钮。仔细观察上一篇的最后截图效果会发现,在头部导航栏的左上角有一个侧滑图标,本篇博文就是实现一个侧滑菜单效果。
还是继续上一篇博文中应用到的项目,只是在之前项目的基础之上新建了一个页面,index_menu.html页面。
index.html页面源代码如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 7 <title></title> 8 <script src="js/mui.min.js"></script> 9 <link href="css/mui.min.css" rel="stylesheet" /> 10 </head> 11 12 <body> 13 <!-- 头部header开始 --> 14 <header class="mui-bar mui-bar-nav"> 15 <a class="mui-icon mui-icon-bars mui-pull-left"></a> 16 <a id="info" class="mui-icon mui-icon-info-filled mui-pull-right" style="color: #999;"></a> 17 <h1 class="mui-title">首页</h1> 18 </header> 19 <!-- 头部header结束 --> 20 <script type="text/javascript" charset="utf-8"> 21 mui.init({ 22 subpages: [{ 23 url: "html/index_list.html", //子页面HTML地址,支持本地地址和网络地址 24 id: "index_list", //子页面标志 25 styles: { 26 top: '45px', //子页面顶部位置,mui标题栏默认高度为45px 27 bottom: '0px' //子页面底部位置,默认为0px,可不定义 28 } 29 }] 30 }); 31 var menu = null, 32 main = null, 33 showMenu = false; 34 mui.plusReady(function() { 35 /*plus.screen.lockOrientation("portrait-primary");//仅仅支持竖屏显示*/ 36 main = plus.webview.currentWebview(); 37 main.addEventListener('maskClick', closeMenu); 38 //处理侧滑导航,为了避免和子页面初始化等竞争资源,延迟加载侧滑页面 39 setTimeout(function() { 40 menu = mui.preload({ 41 id: 'index_menu', 42 url: 'html/index_menu.html', 43 styles: { 44 left: '0px', 45 '70%', 46 zindex: -1 47 }, 48 show: { 49 aniShow: 'none' 50 } 51 }); 52 }, 200); 53 }); 54 var isInTransition = false; 55 /*显示侧滑菜单*/ 56 function openMenu() { 57 if(isInTransition) { 58 return; 59 } 60 if(!showMenu) { 61 //侧滑菜单处于隐藏状态,则立即显示处理 62 isInTransition = true; 63 menu.setStyle({ 64 mask: 'rgba(0,0,0,0)' 65 }); 66 //menu设置透明遮罩防止点击 67 menu.show('none', 0, function() { 68 //主窗体开始侧滑并显示遮罩 69 main.setStyle({ 70 mask: 'rgba(0,0,0,0.4)', //遮罩蒙版 71 left: '70%', 72 transition: { //一组用于定义页面或控件转换效果的属性 73 duration: 150 74 } 75 }); 76 mui.later(function() { 77 isInTransition = false; 78 menu.setStyle({ 79 mask: 'none' 80 }); 81 //移除menu的mask 82 }, 160); 83 showMenu = true; 84 }); 85 } 86 } 87 /*关闭菜单*/ 88 function closeMenu() { 89 if(isInTransition) { 90 return; 91 } 92 if(showMenu) { 93 //关闭遮罩 94 //主窗体开始侧滑 95 isInTransition = true; 96 main.setStyle({ 97 mask: 'none', 98 left: '0px', 99 transition: { 100 duration: 200 101 } 102 }); 103 showMenu = false; 104 //等动画结束后,隐藏菜单webview,节省资源 105 mui.later(function() { 106 isInTransition = false; 107 menu.hide(); 108 }, 300); 109 } 110 } 111 /*点击左上角侧滑图标,打开侧滑菜单*/ 112 document.querySelector('.mui-icon-bars').addEventListener('tap', function(e) { 113 if(showMenu) { 114 closeMenu(); 115 } else { 116 openMenu(); 117 } 118 }); 119 /*主页面向右滑动,若菜单未显示,则显示菜单,否则不做任何操作*/ 120 window.addEventListener('swiperight', openMenu); 121 /*主界面向左滑动,若菜单已显示,则关闭菜单,否则,不做任何操作*/ 122 window.addEventListener('swipeleft', closeMenu); 123 /*侧滑菜单触发关闭命令*/ 124 window.addEventListener('menu:close', closeMenu); 125 window.addEventListener('menu:open', openMenu); 126 /*重写 mui.menu方法,Android版本的menu按键按下可以自动、关闭侧滑菜单*/ 127 mui.menu = function() { 128 if(showMenu) { 129 closeMenu(); 130 } else { 131 openMenu(); 132 } 133 } 134 /*首页返回按键处理,若侧滑菜单显示,则关闭侧滑菜单;否则,执行mui框架默认的关闭首页功能*/ 135 var _back = mui.back; 136 mui.back = function() { 137 if(showMenu) { 138 closeMenu(); 139 } else { 140 _back(); 141 } 142 } 143 </script> 144 </body> 145 146 </html>
上面的代码第35行的作用是实现仅仅支持竖屏显示,但是小编屏蔽了这一行代码,经过测试Android4.2.2系统版本支持横屏显示和竖屏显示,但是Android4.4.2不支持横屏显示,其他机型情况尚未测试,实际效果尚不明确。
关于mui.plusReady方法官方文档中这样说明:(官方文档地址:http://dev.dcloud.net.cn/mui/window/)
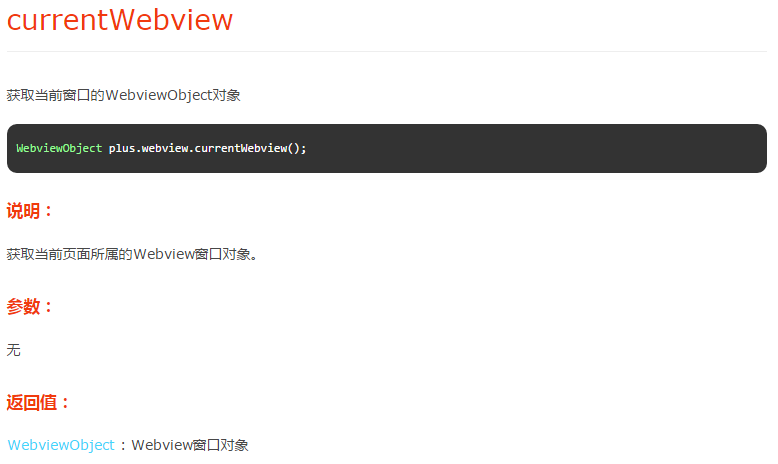
关于plus.webview.currentWebview官方文档中这样说明:(官方文档地址:http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.currentWebview)
关于opener官方文档中这样说明:(官方文档地址:http://www.html5plus.org/doc/zh_cn/webview.html#plus.webview.WebviewObject.opener)

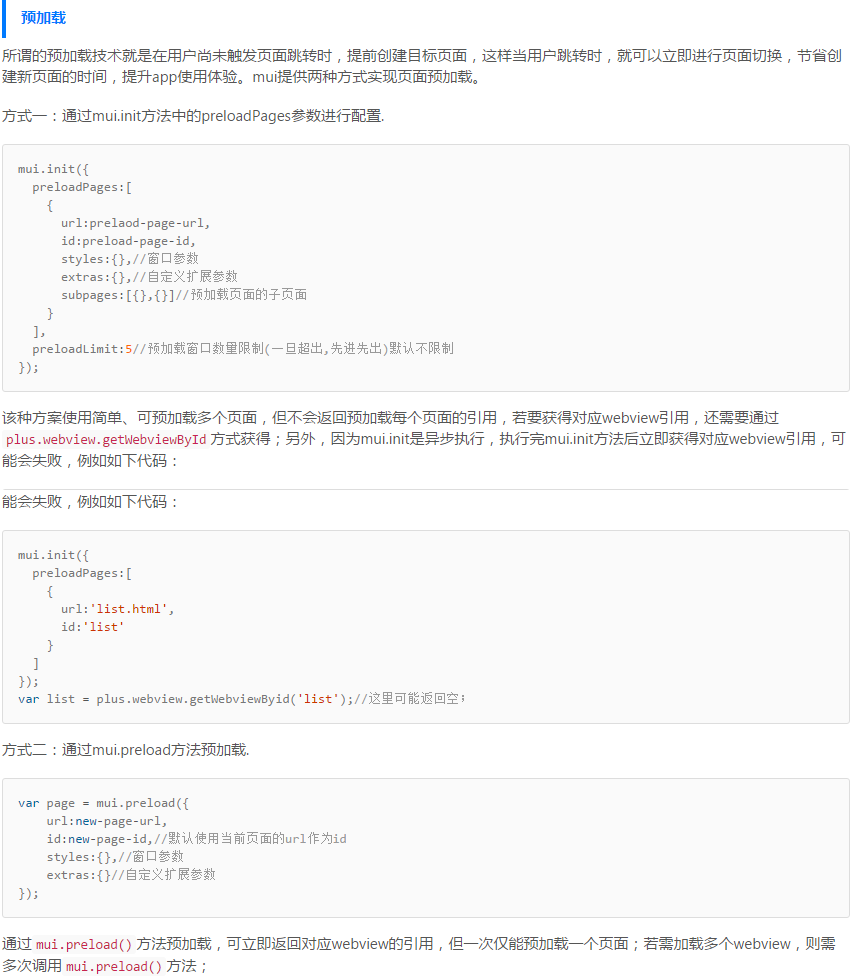
关于mui.preload官方文档中这样说明:(官方文档地址:http://dev.dcloud.net.cn/mui/window/#preload)
遮罩蒙版官方文档中这样说明:(官方文档地址:http://dev.dcloud.net.cn/mui/ui/#mask)
由于ios系统没有和Android手机一样的菜单和返回按键所以要特别注意这一点。
index_menu.html页面源代码如下:
1 <!doctype html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 8 <link href="../css/mui.min.css" rel="stylesheet" /> 9 <style type="text/css"> 10 body, 11 .mui-content { 12 background-color: #333; 13 color: #fff; 14 } 15 16 .title { 17 margin: 35px 15px 10px; 18 } 19 20 .title+.content { 21 margin: 10px 15px 35px; 22 color: #bbb; 23 text-indent: 1em; 24 font-size: 14px; 25 line-height: 24px; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div class="mui-content"> 32 <div class="title">侧滑导航</div> 33 <div class="content"> 34 这个页面是侧滑导航页面,是单独的一个页面,作为侧滑页面出现。关闭这个侧滑菜单的方式:1.点击这个侧滑菜单页面之外的任意位置;2.点击下面这个红色按钮<span id="android-only">;3.Android手机按back键;4.Android手机按menu键</span>。 35 </div> 36 <p style="margin: 10px 15px;"> 37 <button id="close-btn" type="button" class="mui-btn mui-btn-danger mui-btn-block" style="padding: 5px 20px;">关闭侧滑菜单</button> 38 </p> 39 </div> 40 <script src="../js/mui.min.js"></script> 41 <script type="text/javascript"> 42 mui.init();//初始化 43 var aniShow = null; 44 /*因为back按键和menu按键在ios平台不存在,所以ios平台下面需要隐藏,避免尴尬症。*/ 45 if(!mui.os.android) { 46 var span = document.getElementById("android-only"); 47 if(span) { 48 span.style.display = "none"; 49 } 50 aniShow = "pop-in";//页面显示动画 51 } 52 /*关闭侧滑菜单*/ 53 function close() { 54 mui.fire(mui.currentWebview.opener(), "menu:close"); 55 } 56 /*点击"关闭侧滑菜单"按钮处理逻辑*/ 57 document.getElementById("close-btn").addEventListener('tap', close); 58 /*在Android4.4.2中的swipe事件,需要preventDefault一下,否则触发不正常*/ 59 window.addEventListener('dragstart', function(e) { 60 mui.gestures.touch.lockDirection = true; //锁定方向 61 mui.gestures.touch.startDirection = e.detail.direction; 62 }); 63 window.addEventListener('swipe', function(e) { 64 if(!mui.isScrolling) { 65 e.detail.gesture.preventDefault(); 66 } 67 }); 68 //监听左滑事件,若菜单已展开,左滑要关闭菜单 69 window.addEventListener('swipeleft', function(e) { 70 if(Math.abs(e.detail.angle) > 170) { 71 close(); 72 } 73 }); 74 </script> 75 </body> 76 77 </html>
科普事件管理知识,官方文档这样说明:(官方文档地址:http://dev.dcloud.net.cn/mui/event/#)下图仅为手势事件和自定义事件:

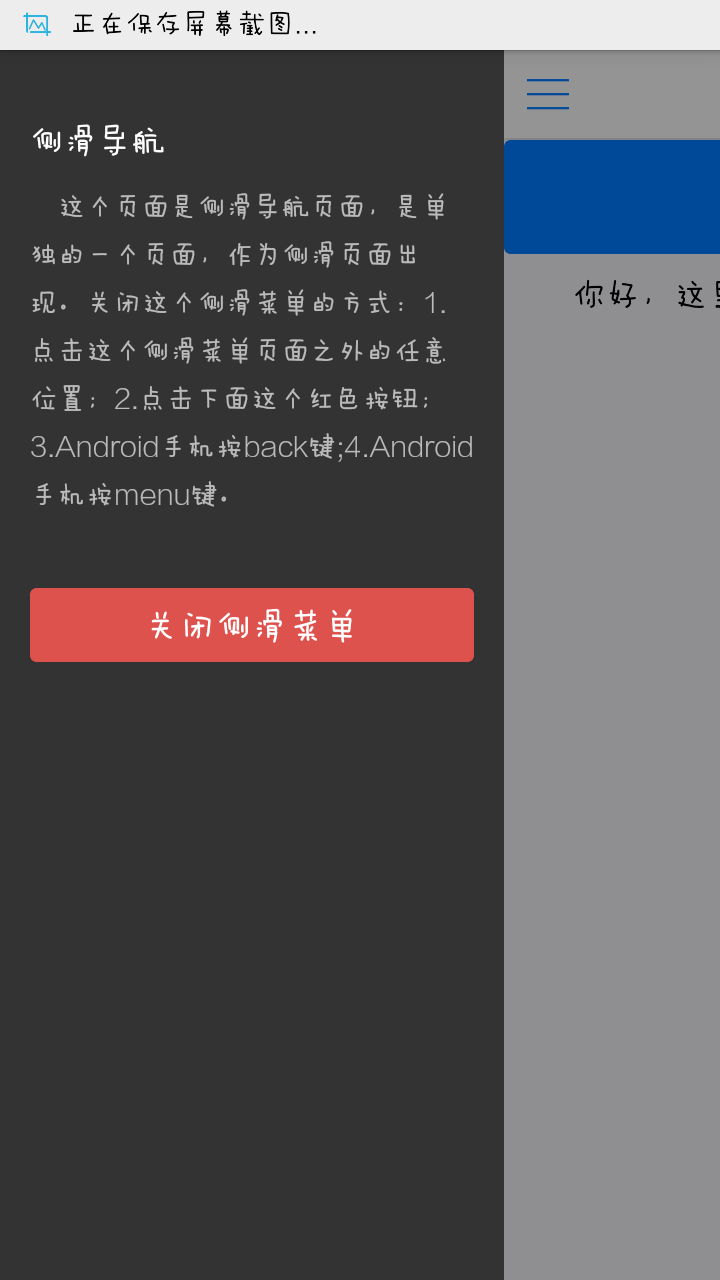
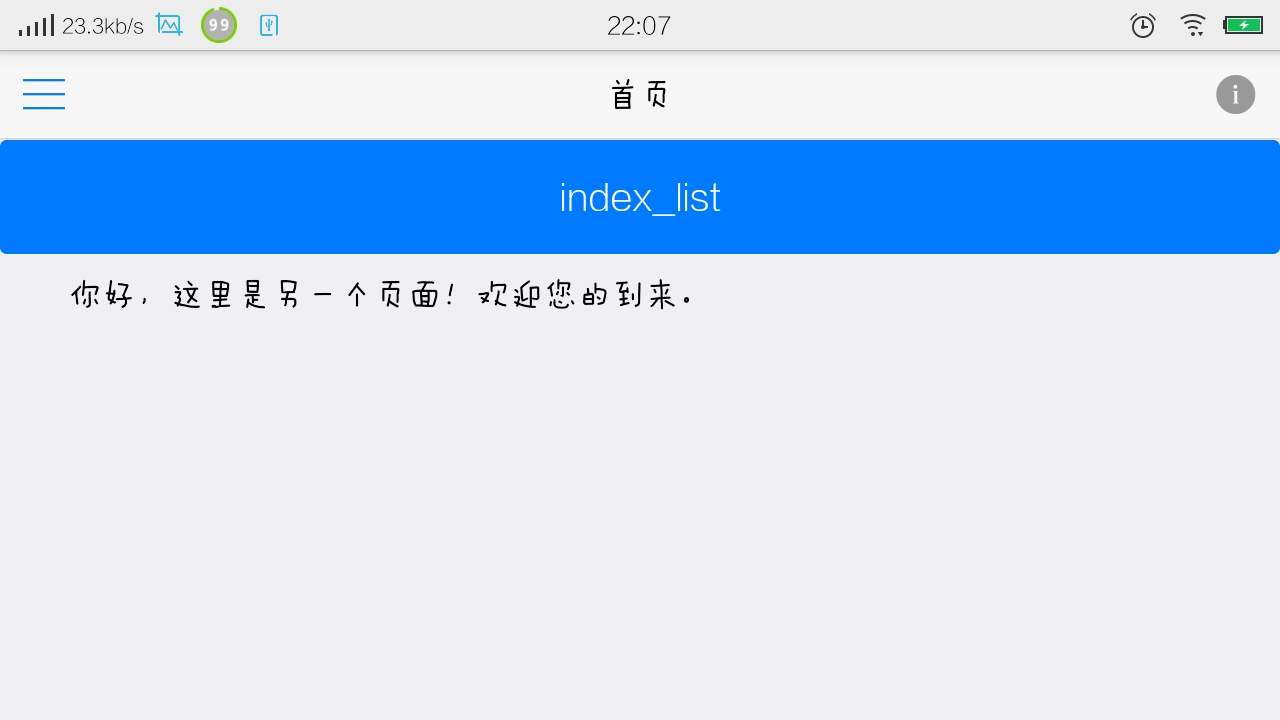
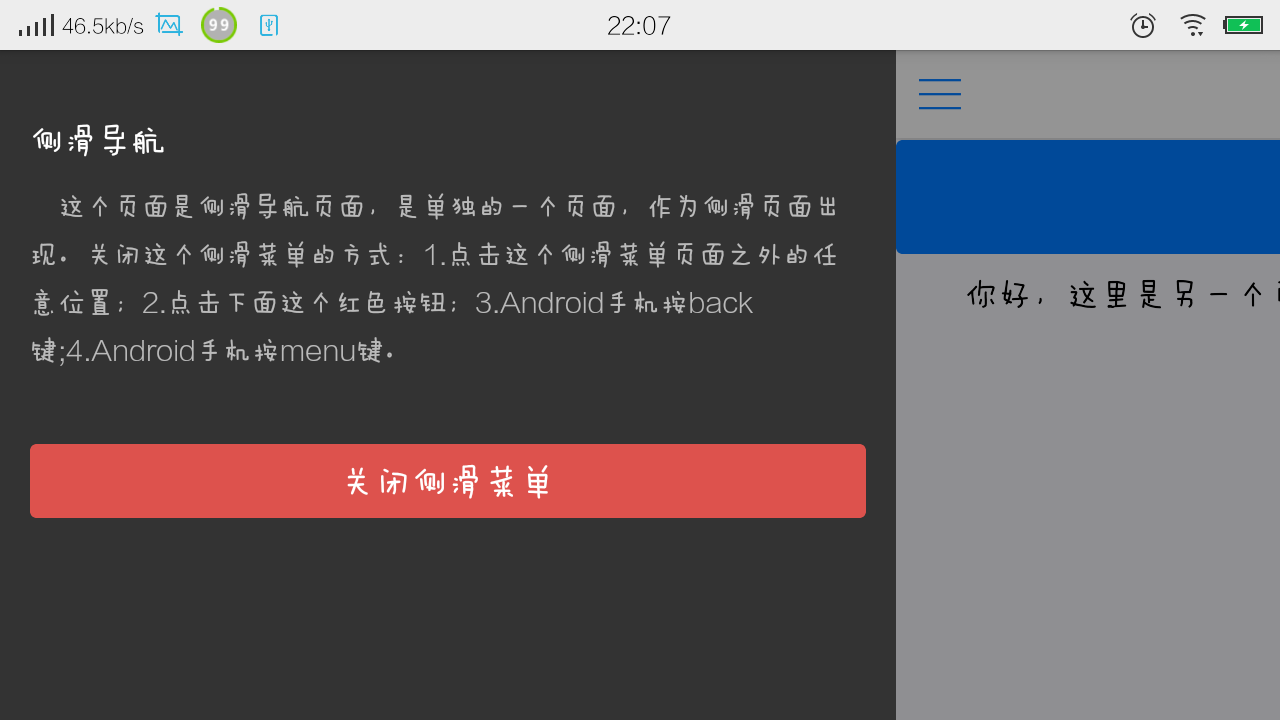
这篇博文不是最终形态,后期会修改完善。以上代码测试机型:Android4.2.2版本。因为涉及到HTML5所以电脑上面浏览器不支持,当然了Android模拟器没有测试过,理论上可行。下面是手机测试截图:



声明一点:截图中的字体在手机端显示是根据手机系统设置走的,所以字体显示和电脑上面设置的默认字体不太一样,小编手机显示字体类型不是手机系统默认字体类型,小编进行了个性化字体类型设置而已。
还是强调一点,这篇博文不是最终版本,后期会修改完善。看官方文档是个好习惯哦!
转载请注明出处,谢谢。