一,post请求
1.1 post常用的提交方式:
| Post提交方式 | 描述 | 备注 |
|---|---|---|
| application/json | JSON数据格式 | |
| application/x-www-form-urlencoded | form表单如果不设置enctype 属性,默认以application/x-www-form-urlencoded方式提交 | key/value格式 |
| multipart/form-data | 在表单中进行文件上传时,需要使用该格式,form表单中的enctype需要设置为multipart/form-data | 需要安装第三方包requests-toolbelt |
1.2 requests.post()常用请求方式
默认情况下,通过requests.post()进行POST请求时,参数有data和json两种方式。常见的form表单使用data参数提交报文,data参数可以是字符串,列表,字典或者文件对象。data参数为字符串时,如data=json.dumps(payload),headers中Content-Type默认为'text/html; charset=UTF-8',建议Content-Type设置为application/x-www-form-urlencoded。如果post请求体是json格式,可以直接传json参数,传json参数时会将请求中的Content-Type更改为application/json。
二,data格式传参
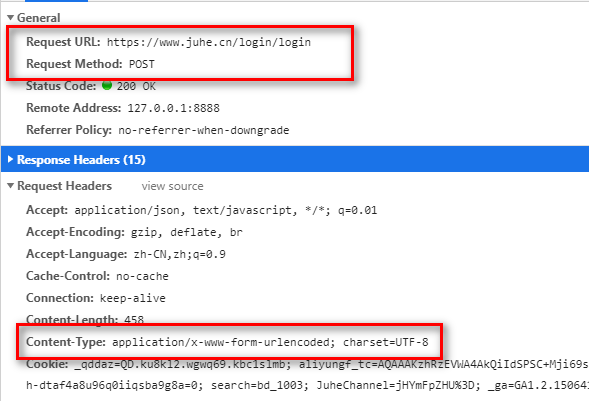
抓包
登录聚合网站首页,按F12调出开发工具,输入账号和密码,点击登录,抓取登录接口的请求,查看请求URL地址和请求参数,如图:

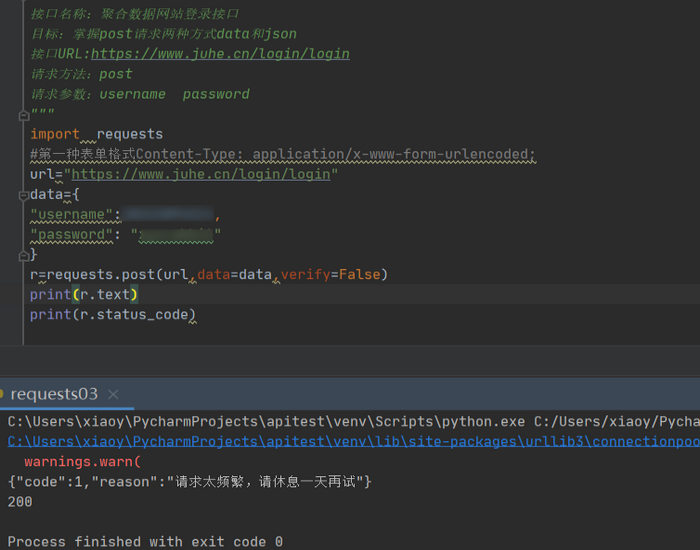
代码
"""
接口名称:聚合数据网站登录接口
目标:掌握post请求两种方式data和json
接口URL:https://www.juhe.cn/login/login
请求方法:post
请求参数:username password
"""
import requests
#第一种表单格式Content-Type: application/x-www-form-urlencoded;
url="https://www.juhe.cn/login/login"
data={
"username":182xxxxxxxx,
"password": "xxxxxxx"
}
r=requests.post(url,data=data,verify=False)
print(r.text)
print(r.status_code)
代码演示:

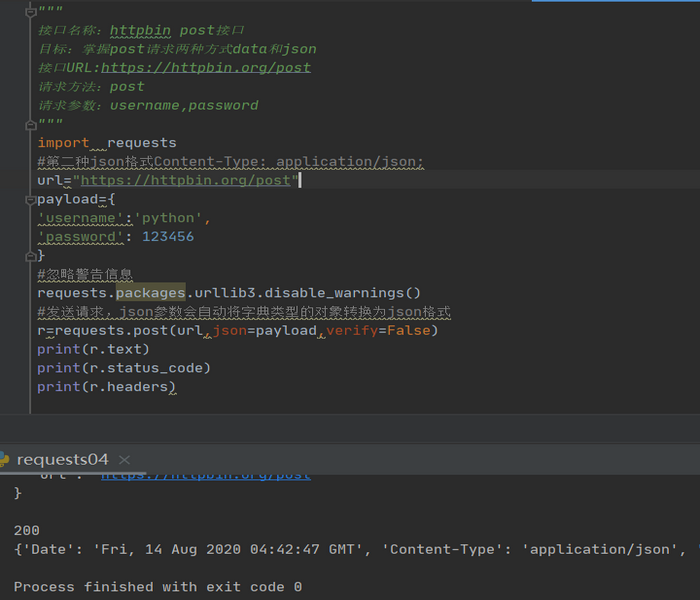
三,json格式传参
"""
接口名称:httpbin post接口
目标:掌握post请求两种方式data和json
接口URL:https://httpbin.org/post
请求方法:post
请求参数:username,password
"""
import requests
#第二种json格式Content-Type: application/json;
url="https://httpbin.org/post"
payload={
'username':'python',
'password': 123456
}
#忽略警告信息
requests.packages.urllib3.disable_warnings()
#发送请求,json参数会自动将字典类型的对象转换为json格式
r=requests.post(url,json=payload,verify=False)
#打印正文信息
print(r.text)
#打印返回码
print(r.status_code)
#打印请求头
print(r.headers)
代码演示: