http://blog.csdn.net/gisshixisheng/article/details/46794813
概述:
本节重点讲述OpenLayers3中Popup的调用时实现,OL3改用Overlay代替OL2的Popup功能。
接口简介:
overlay跟ol.control.Control一样,是一个可见的窗口,但是不和Control一样,不是固定在地图区域的某个部分,而是显示在一个地图坐标上,随着地图的移动或者缩放而移动的。其调用方式如下:
- var popup = new ol.Overlay({
- element: document.getElementById('popup')
- });
- popup.setPosition(coordinate);
- map.addOverlay(popup);
| Name | Type | Description | |||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
options |
Overlay options.
|
||||||||||||||||||||||
Fires:
change:element(ol.ObjectEvent)change:map(ol.ObjectEvent)change:offset(ol.ObjectEvent)change:position(ol.ObjectEvent)change:positioning(ol.ObjectEvent)
Extends
Observable Properties
| Name | Type | Settable | ol.ObjectEvent type | Description |
|---|---|---|---|---|
element |
Element | undefined | yes | change:element |
The Element containing the overlay. |
map |
ol.Map | undefined | yes | change:map |
The map that the overlay is part of. |
offset |
Array.<number> | yes | change:offset |
The offset. |
position |
ol.Coordinate | undefined | yes | change:position |
The spatial point that the overlay is anchored at. |
positioning |
ol.OverlayPositioning | yes | change:positioning |
How the overlay is positioned relative to its point on the map. |
Methods
getMap(){ol.Map|undefined}
getPosition(){ol.Coordinate|undefined}
-
Get the current position of this overlay.
Returns:
The spatial point that the overlay is anchored at.
getPositioning(){ol.OverlayPositioning}
-
Get the current positioning of this overlay.
Returns:
How the overlay is positioned relative to its point on the map.
on(type, listener, opt_this){goog.events.Key} inherited
-
Listen for a certain type of event.
Name Type Description typestring | Array.<string> The event type or array of event types.
listenerfunction The listener function.
thisObject The object to use as
thisinlistener.Returns:
Unique key for the listener.
once(type, listener, opt_this){goog.events.Key} inherited
-
Listen once for a certain type of event.
Name Type Description typestring | Array.<string> The event type or array of event types.
listenerfunction The listener function.
thisObject The object to use as
thisinlistener.Returns:
Unique key for the listener.
-
Set the DOM element to be associated with this overlay.
Name Type Description elementElement | undefined The Element containing the overlay.
-
Set the map to be associated with this overlay.
Name Type Description mapol.Map | undefined The map that the overlay is part of.
-
Set the offset for this overlay.
Name Type Description offsetArray.<number> Offset.
-
Set the position for this overlay.
Name Type Description positionol.Coordinate | undefined The spatial point that the overlay is anchored at.
-
Set the positioning for this overlay.
Name Type Description positioningol.OverlayPositioning how the overlay is positioned relative to its point on the map.
un(type, listener, opt_this) inherited
-
Unlisten for a certain type of event.
Name Type Description typestring | Array.<string> The event type or array of event types.
listenerfunction The listener function.
thisObject The object which was used as
thisby thelistener.
unByKey(key) inherited
-
Removes an event listener using the key returned by
on()oronce().Name Type Description keygoog.events.Key Key.
上面的内容是OL3 的API中关于overlay的部分。
调用示例:
1、popup样式
- body, #map {
- border: 0px;
- margin: 0px;
- padding: 0px;
- 100%;
- height: 100%;
- font-size: 13px;
- }
- .ol-popup {
- display: none;
- position: absolute;
- background-color: white;
- -moz-box-shadow: 0 1px 4px rgba(0,0,0,0.2);
- -webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
- filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
- border: 1px solid #cccccc;
- bottom: 12px;
- left: -50px;
- 200px;
- }
- .ol-popup:after, .ol-popup:before {
- top: 100%;
- border: solid transparent;
- content: " ";
- height: 0;
- 0;
- position: absolute;
- pointer-events: none;
- }
- .ol-popup:after {
- border-top-color: white;
- border- 10px;
- left: 48px;
- margin-left: -10px;
- }
- .ol-popup:before {
- border-top-color: #cccccc;
- border- 11px;
- left: 48px;
- margin-left: -11px;
- }
- .popup-title{
- font-weight: bold;
- border-bottom:1px solid #cccccc;
- padding: 5px 8px;
- }
- .popup-content{
- padding: 5px 8px;
- }
- .ol-popup-closer {
- text-decoration: none;
- position: absolute;
- top: 6px;
- right: 6px;
- }
- .ol-popup-closer:after {
- content: "✖";
- }
2、popup容器
- <div id="map">
- <div id="popup" class="ol-popup">
- <a href="#" id="popup-closer" class="ol-popup-closer"></a>
- <div id="popup-title" class="popup-title"></div>
- <div id="popup-content" class="popup-content"></div>
- </div>
- </div>
3、实现js
- var container = document.getElementById('popup');
- var content = document.getElementById('popup-content');
- var title = document.getElementById('popup-title');
- var closer = document.getElementById('popup-closer');
- closer.onclick = function(){
- container.style.display = 'none';
- closer.blur();
- return false;
- };
- var overlay = new ol.Overlay({
- element: container
- });
- map.addOverlay(overlay);
- map.on('click', function(evt) {
- var coordinate = evt.coordinate;
- var hdms = ol.coordinate.toStringHDMS(ol.proj.transform(
- coordinate, 'EPSG:4326', 'EPSG:4326'));
- overlay.setPosition(coordinate);
- content.innerHTML = '<p>You clicked here:</p><code>' + hdms +
- '</code>';
- container.style.display = 'block';
- title.innerHTML = "提示信息";
- title.style.display = 'block';
- map.getView().setCenter(coordinate);
- });
示例完整代码如下:
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Ol3 popup</title>
- <link rel="stylesheet" type="text/css" href="http://localhost/ol3/css/ol.css"/>
- <style type="text/css">
- body, #map {
- border: 0px;
- margin: 0px;
- padding: 0px;
- 100%;
- height: 100%;
- font-size: 13px;
- }
- .ol-popup {
- display: none;
- position: absolute;
- background-color: white;
- -moz-box-shadow: 0 1px 4px rgba(0,0,0,0.2);
- -webkit-filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
- filter: drop-shadow(0 1px 4px rgba(0,0,0,0.2));
- border: 1px solid #cccccc;
- bottom: 12px;
- left: -50px;
- 200px;
- }
- .ol-popup:after, .ol-popup:before {
- top: 100%;
- border: solid transparent;
- content: " ";
- height: 0;
- 0;
- position: absolute;
- pointer-events: none;
- }
- .ol-popup:after {
- border-top-color: white;
- border- 10px;
- left: 48px;
- margin-left: -10px;
- }
- .ol-popup:before {
- border-top-color: #cccccc;
- border- 11px;
- left: 48px;
- margin-left: -11px;
- }
- .popup-title{
- font-weight: bold;
- border-bottom:1px solid #cccccc;
- padding: 5px 8px;
- }
- .popup-content{
- padding: 5px 8px;
- }
- .ol-popup-closer {
- text-decoration: none;
- position: absolute;
- top: 6px;
- right: 6px;
- }
- .ol-popup-closer:after {
- content: "✖";
- }
- </style>
- <script type="text/javascript" src="http://localhost/ol3/build/ol.js"></script>
- <script type="text/javascript" src="http://localhost/jquery/jquery-1.8.3.js"></script>
- <script type="text/javascript">
- function init(){
- var format = 'image/png';
- var bounds = [73.4510046356223, 18.1632471876417,
- 134.976797646506, 53.5319431522236];
- var untiled = new ol.layer.Image({
- source: new ol.source.ImageWMS({
- ratio: 1,
- url: 'http://localhost:8081/geoserver/lzugis/wms',
- params: {'FORMAT': format,
- 'VERSION': '1.1.1',
- LAYERS: 'lzugis:capital',
- STYLES: ''
- }
- })
- });
- var projection = new ol.proj.Projection({
- code: 'EPSG:4326',
- units: 'degrees'
- });
- var container = document.getElementById('popup');
- var content = document.getElementById('popup-content');
- var title = document.getElementById('popup-title');
- var closer = document.getElementById('popup-closer');
- closer.onclick = function(){
- container.style.display = 'none';
- closer.blur();
- return false;
- };
- var overlay = new ol.Overlay({
- element: container
- });
- map.addOverlay(overlay);
- var map = new ol.Map({
- controls: ol.control.defaults({
- attribution: false
- }),
- target: 'map',
- layers: [untiled],
- overlays: [overlay],
- view: new ol.View({
- projection: projection
- })
- });
- map.getView().fitExtent(bounds, map.getSize());
- map.on('click', function(evt) {
- var coordinate = evt.coordinate;
- var hdms = ol.coordinate.toStringHDMS(ol.proj.transform(
- coordinate, 'EPSG:4326', 'EPSG:4326'));
- overlay.setPosition(coordinate);
- content.innerHTML = '<p>You clicked here:</p><code>' + hdms +
- '</code>';
- container.style.display = 'block';
- title.innerHTML = "提示信息";
- title.style.display = 'block';
- map.getView().setCenter(coordinate);
- });
- }
- </script>
- </head>
- <body onLoad="init()">
- <div id="map">
- <div id="popup" class="ol-popup">
- <a href="#" id="popup-closer" class="ol-popup-closer"></a>
- <div id="popup-title" class="popup-title"></div>
- <div id="popup-content" class="popup-content"></div>
- </div>
- </div>
- </body>
- </html>
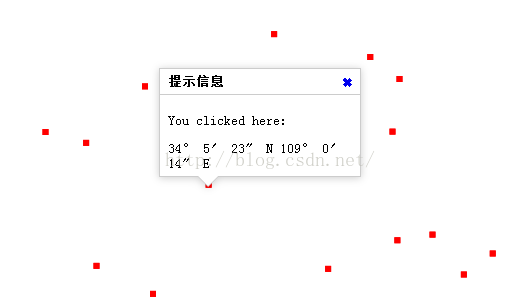
实现后的效果如下: