上次的二次封装timeslider,挺有意思,又来封装一个dojo的,样式还是用arcgis的。
实现更多功能,包括HorizontalSlider和VerticalSlider, 刻度的显示隐藏,标签的显示和隐藏,上刻度和下刻度的显示隐藏,
无序数显示刻度,标签图标的自由选择,大小选择。。。。更多功能大家看完code也可以自己慢慢加进去哈~~~
code有点长,先上slider的class::MyCustomSlider.js
- /**
- * yilei
- * custom dojo slider
- * Note:>>!! sliderType got 2 type there are "HorizontalSlider" and "VerticalSlider", they use same setting.
- * The Top setting will became Left setting and the Buttom setting will became Right setting
- * when the sliderType set to "VerticalSlider"
- ---------------------------------------------------
- * For example:
- * The topLabels array is setting to display the top Graduation for "HorizontalSlider", it is setting to dispay the
- * left Graduation for "VerticalSlider" also.
- -----------------------------------------------------
- * This slider not suport image label for "VerticalSlider" now.....
- *custom obj example::
- *10 5 4 53 50
- *
- * { [id: 1, label:10],
- * [id:2, label: 5],
- * [id:3, label: 4],.....
- * }
- * need map.js suport
- */
- dojo.declare("mapComponent.MyCustomSlider",null,{
- minimum:null,
- maximum:null,
- stepIncrement:1, //PANI
- customSliderArray: null, //[]
- divId:"",
- intermediateChanges:true,
- showButtons:true,//only for VerticalSlider or CustomSliderV
- sliderClass:"",
- replaceFlag:"#",
- sliderName:"temp",
- sliderId:"tempId",
- SliderCssClass: "ies-Slider",
- labelImageCssClass:"sliderLabelImage",
- sliderType:"HorizontalSlider",
- /********HorizontalSlider and VerticalSlider and CustomSliderV and CustomSliderH**************/
- showCustomTopLabel: true, //It is show custom label at left side on VerticalSlider
- showTopLabel:false, //It is show label at left side on VerticalSlider
- showBottomMark:false, //It is show Graduation at right side on VerticalSlider
- showTopMark:false, //It is show Graduation at left side on VerticalSlider
- showBottomLabel:true, //It is show label at right side on VerticalSlider
- noOfTopLabels:3, //It is setting total labels number at left side on VerticalSlider
- topLabels:null, //.....same to verticalslider
- noOfLabels:3, // Old noOfBottomlabels
- bottomlabels:null,
- labelFooterFormat: "#",
- labelTopFormat: "#",
- customTopLabelCssClass:"sliderCustomTopLabel",
- toplabelCssClass:"sliderTopLabel",
- topMarkCssClass:"sliderTopMark",
- bottomLabelCssClass:"sliderBottomLabel",
- bottomMarkCssClass:"sliderBottomMark",
- showTopImageLabel:false,
- showBottomImageLabel:true,
- showSingleTopImageLabel:true,
- showSingleBottomImageLabel:true,
- showPlayPause:true,
- showPre:true,
- showNext:true,
- topImageLabels:["dropDownArrow_grey.png"],
- bottomImageLabels:["dropDownArrow_grey.png"],
- imageOnly:false,
- sliderLoop:false,
- thumbMovingRate:500,
- /********HorizontalSlider and VerticalSlider**************/
- onsliderChange:function(timeExtentObj){},
- defaultValue:0,
- increase:1,
- self:null,
- _totleStep:0,
- _customType:null,
- _sliderObj:null,
- _intervalObj:null,
- _playPauseButton:null,
- _nextButton:null,
- _preButton:null,
- _wrapString:" <div class="esriTimeSlider" id="sliderId"> <table width="100%" cellspacing="0" cellpadding="0" border="0"> <tr> <td align="right" valign="middle"><button id="sliderId_playpauseButtonNode" type="button">Play/Pause</button></td> <td align="center" valign="middle" width="80%" class="tsTmp"></td> <td align="left" valign="middle" width="30"><button id="sliderId_preButtonNode" type="button">Previous</button></td> <td align="left" valign="middle"><button id="sliderId_nextButtonNode" type="button">Next</button></td> </tr> </table> </div>",
- /**********constructor function for init*************/
- constructor:function(params){
- dojo.mixin(this, params);
- if((this.sliderType=="CustomSliderH" || this.sliderType=="CustomSliderV" )&&(this.customSliderArray && this.customSliderArray.length>0) )
- {
- if (this.showTopLabel == true)
- {this.topLabels=[];}
- if (this.showBottomLabel == true)
- {this.bottomlabels=[];}
- if (this.customSliderArray) {
- if (this.customSliderArray.length > 0) {
- this.minimum = 0;
- this.maximum = this.customSliderArray.length-1;
- }
- }
- // Setting Labels
- console.log("this.maximum - " + this.maximum);
- console.log("this.minimum - " + this.minimum);
- var val = this.minimum;
- if (this.customSliderArray) {
- var obj=this.customSliderArray[this.minimum];
- val = obj.label;
- }
- if (this.showTopLabel == true)
- {this.topLabels.push(val);}
- if (this.showBottomLabel == true)
- {this.bottomlabels.push(val);}
- //var increment = parseInt(((this.maximum - this.minimum)+1) / (this.noOfLabels-2));
- //var increment = parseInt((this.maximum - this.minimum-1) / (this.noOfLabels-2));
- console.log((this.maximum - this.minimum) / (this.noOfLabels-1));
- var increment = Math.round((this.maximum - this.minimum) / (this.noOfLabels-1));
- console.log("increment - " + increment);
- var firstNum=this.minimum;
- var map=new Map();
- for(var f=0;f<this.noOfLabels-2;f++)
- {
- firstNum=firstNum+increment;
- map.put(firstNum,firstNum);
- }
- for(var t=1;t<this.customSliderArray.length-1;t++)
- {
- var temp=map.get(t);
- if(temp)
- {
- if (this.showTopLabel == true)
- this.topLabels.push(this.customSliderArray[temp].label);
- if (this.showBottomLabel == true)
- this.bottomlabels.push(this.customSliderArray[temp].label);
- map.remove(t);
- }
- else
- {
- if (this.showTopLabel == true)
- this.topLabels.push(null);
- if (this.showBottomLabel == true)
- this.bottomlabels.push(null);
- }
- }
- map=null;
- var val = this.maximum;
- if (this.customSliderArray) {
- var obj=this.customSliderArray[this.maximum];
- val = obj.label;
- }
- if (this.showTopLabel == true)
- this.topLabels.push(val);
- if (this.showBottomLabel == true)
- this.bottomlabels.push(val);
- if(this.sliderType=="CustomSliderH")
- {
- this._customType="H";
- }
- else if(this.sliderType=="CustomSliderV")
- {
- this._customType="V";
- }
- }
- if(this.defaultValue==0)this.defaultValue=this.minimum;
- self=this;
- _totleStep=(this.maximum-this.minimum+1)/this.increase;
- this.sliderId=getUniqueId(this.sliderName);
- //alert(this.customSliderArray.length);
- },
- createSlider:function(){
- var self=this;
- if(this.sliderType=="HorizontalSlider" || this._customType=="H")
- {
- require(["dojo/parser", "dijit/form/HorizontalSlider", "dijit/form/HorizontalRule", "dijit/form/HorizontalRuleLabels","dojo/dom-class","dijit/form/Button","dojo/dom-attr"],
- function(parser,HorizontalSlider,HorizontalRule,HorizontalRuleLabels,domClass,Button,domAttr){
- parser.parse();
- try
- {
- // Destroy the div and then create
- dojo.destroy(dojo.query("[id^="+self.sliderName+"]"));
- // Create new Div and add to divSlidersContainer
- //var sliderNode = dojo.byId(this.divId);
- //alert(this.divId);
- //domClass.add(dojo.byId(_self.divId),"ttt");
- self._wrapString=self._wrapString.replace(/sliderId/g,self.sliderId);
- //console.dir(self._wrapString);
- dojo.place(self._wrapString,dojo.byId(self.divId));
- dojo.addClass(dojo.byId(self.sliderId),self.SliderCssClass)
- //domAttr.set(dojo.query(".esriTimeSlider")[0],"id",self.sliderId);
- //dojo.query(".tsTmp");
- new Button({
- //label: "Click me!",
- id:self.sliderId+"_playpauseButtonNodeID",
- iconClass:"tsButton tsPlayButton",
- showLabel:false,
- style:{"margin-top":"-20px","display":"none"},
- onClick: function(){
- // Do something:
- //self._playPauseButton.destory();
- console.dir(self);
- domAttr.set(this,"iconClass",self._intervalObj?"tsButton tsPlayButton":"tsButton tsPauseButton");
- self.playPause();
- }
- }, self.sliderId+"_playpauseButtonNode").startup();
- //self._playPauseButton = dijit.byId(self.sliderId+"_playpauseButtonNode");
- new Button({
- //label: "Click me!",
- id:self.sliderId+"_preButtonNodeID",
- iconClass:"tsButton tsPrevButton",
- showLabel:false,
- style:{"margin-top":"-20px","display":"none"},
- onClick: function(){
- // Do something:
- //alert("ggg");
- self.previous();
- }
- }, self.sliderId+"_preButtonNode").startup();
- //self._preButton = dijit.byId(self.sliderId+"_preButtonNode");
- new Button({
- //label: "Click me!",
- id:self.sliderId+"_nextButtonNodeID",
- iconClass:"tsButton tsNextButton",
- showLabel:false,
- style:{"margin-top":"-20px","display":"none"},
- onClick: function(){
- // Do something:
- //alert("hhhh");
- console.dir(self);
- self.next();
- }
- }, self.sliderId+"_nextButtonNode").startup();
- //self._nextButton=dijit.byId(self.sliderId+"_nextButtonNode");
- var sliderNode=dojo.create("div",null,dojo.query(".tsTmp",dojo.byId(self.sliderId))[0]);
- //sliderNode.id=self.sliderId;
- if(self.showTopLabel&&!self.showCustomTopLabel)
- {
- //alert("show Top");
- var rulesNodeLabelsTop = dojo.create("div", null, sliderNode);
- //_labelsPackage:function(noOfLabels,labelsArray,showImageLabel,showSingleImageLabel,imageLabelsArray,isTop)
- var newtopLabels=self._labelsPackage(self.noOfTopLabels,self.topLabels,self.showTopImageLabel,self.showSingleTopImageLabel,self.topImageLabels,self.labelTopFormat,true);
- var labelsHeight="1em";
- if(self.showTopImageLabel)
- labelsHeight="2em";
- if((self.sliderType=="CustomSliderH" || self.sliderType=="CustomSliderV" )&&(self.customSliderArray && self.customSliderArray.length>0) )
- markCount=self.customSliderArray.length;
- else
- markCount=self.noOfTopLabels;
- var sliderLabelsTop= new dijit.form.HorizontalRuleLabels(
- {
- container: "topDecoration",
- count: markCount,
- labels: newtopLabels,
- style: "height:"+labelsHeight+";font-size:75%;color:gray;white-space: nowrap;",
- //class:self.toplabelCssClass
- },
- rulesNodeLabelsTop);
- domClass.add(rulesNodeLabelsTop, self.toplabelCssClass);
- if(self.showTopMark)
- {
- var rulesNodeTop = dojo.create("div", null, sliderNode);
- var sliderRuleTop= new dijit.form.HorizontalRule(
- {
- container: "topDecoration",
- count: markCount,
- style: "height:1em;font-size:75%;color:gray;",
- //class:self.topMarkCssClass
- },
- rulesNodeTop);
- domClass.add(rulesNodeTop, self.topMarkCssClass);
- }
- }
- if(self.showBottomLabel)
- {
- if(self.showBottomMark)
- {
- var markCount=0;
- //alert(self.sliderType);
- //alert(self.customSliderArray.length);
- if((self.sliderType=="CustomSliderH" || self.sliderType=="CustomSliderV" )&&(self.customSliderArray && self.customSliderArray.length>0) )
- markCount=self.customSliderArray.length;
- else
- markCount=self.noOfLabels;
- var rulesNodeBottom = dojo.create("div", null, sliderNode);
- var sliderBottomRule= new dijit.form.HorizontalRule(
- {
- container: "bottomDecoration",
- count: markCount,
- style: "height:1em;font-size:75%;color:gray;",
- //class:self.bottomMarkCssClass
- },
- rulesNodeBottom);
- domClass.add(rulesNodeBottom, self.bottomMarkCssClass);
- }
- // sliderNode.appendChild(rulesNode);
- var rulesNodeLabelsBottom = dojo.create("div", null, sliderNode);
- //alert(self.bottomlabels.length);
- var newBottomLabels=self._labelsPackage(self.noOfLabels,self.bottomlabels,self.showBottomImageLabel,self.showSingleBottomImageLabel,self.bottomImageLabels,self.labelFooterFormat,false);
- //alert(self.bottomlabels.length);
- //console.dir(newBottomLabels);
- var sliderBottomLabels= new dijit.form.HorizontalRuleLabels(
- {
- container: "bottomDecoration",
- count: self.noOfLabels,
- labels: newBottomLabels,
- style: "height:2em;font-size:75%;color:gray;white-space: nowrap;",
- //class:self.sliderBottomLabel
- },
- rulesNodeLabelsBottom);
- domClass.add(rulesNodeLabelsBottom, self.bottomLabelCssClass);
- //console.dir(dojo.query(rulesNodeLabelsBottom)[0]);
- }
- var slider = new dijit.form.HorizontalSlider({
- name: self.sliderId,
- value: self.defaultValue,
- minimum: self.minimum,
- maximum: self.maximum,
- discreteValues: _totleStep,
- intermediateChanges: self.intermediateChanges,
- //showButtons:self.showButtons,
- showButtons:false,
- //style: "position:relative",
- //style: "500px;",
- //class:self.SliderCssClass,
- onChange: function(value){
- //console.dir(value);
- if(self.sliderType=="CustomSliderH" || self.sliderType=="CustomSliderV" )
- {
- var customObj=self.customSliderArray[value];
- value=customObj;
- }
- if (self.showCustomTopLabel == true) {
- var topLabelDisplay="";
- if(self.sliderType=="CustomSliderH" || self.sliderType=="CustomSliderV" )
- {
- topLabelDisplay=self._formatLabels(value.label,self.labelTopFormat);
- }
- else
- {
- topLabelDisplay= self._formatLabels(value,self.labelTopFormat);
- }
- dojo.byId(self.sliderId+"_sp_topLabel").innerHTML = topLabelDisplay;
- }
- self.onsliderChange(value);
- }
- }, sliderNode);
- slider.startup();
- //showPlayPause
- //showPre
- //showNext
- if(self.showPlayPause)
- self.showPlayPauseBtn();
- if(self.showPre)
- self.showPreBtn();
- if(self.showNext)
- self.showNextBtn();
- self._sliderObj=slider;
- var defaultBegain=0;
- if(self.sliderType=="CustomSliderH" || self.sliderType=="CustomSliderV" )
- {
- defaultBegain=self._formatLabels(self.customSliderArray[slider.value].label,self.labelTopFormat);
- }
- else
- {
- defaultBegain=self._formatLabels(slider.value,self.labelTopFormat);
- }
- if (self.showCustomTopLabel) {
- dojo.create("span", {id: self.sliderId+"_sp_topLabel",class:self.customTopLabelCssClass, innerHTML: defaultBegain}, dojo.query(".dijitSliderMoveable",dojo.byId(self.sliderId))[0]);
- }
- }catch(e){console.dir(e);}
- });
- }
- else if(this.sliderType=="VerticalSlider" || this._customType=="V")
- {
- require(["dojo/parser", "dijit/form/VerticalSlider", "dijit/form/VerticalRule", "dijit/form/VerticalRuleLabels","dojo/dom-class"],
- function(parser,VerticalSlider,VerticalRule,VerticalRuleLabels,domClass){
- parser.parse();
- try
- {
- // Destroy the div and then create
- dojo.destroy(dojo.query("[id^="+self.sliderName+"]"));
- // Create new Div and add to divSlidersContainer
- //var sliderNode = dojo.byId(this.divId);
- //alert(this.divId);
- domClass.add(dojo.byId(self.divId),"ttt");
- var sliderNode=dojo.create("div",null,dojo.byId(self.divId));
- //sliderNode.id=self.sliderId;
- if(self.showTopLabel&&!self.showCustomTopLabel)
- {
- //alert("show Top");
- var rulesNodeLabelsTop = dojo.create("div", null, sliderNode);
- //_labelsPackage:function(noOfLabels,labelsArray,showImageLabel,showSingleImageLabel,imageLabelsArray,isTop)
- //var newtopLabels=self._labelsPackage(self.noOfTopLabels,self.topLabels,self.showTopImageLabel,self.showSingleTopImageLabel,self.topImageLabels,self.labelTopFormat,true);
- //**********************function not suport image now
- var newtopLabels=self._labelsPackage(self.noOfTopLabels,self.topLabels,false,self.showSingleTopImageLabel,self.topImageLabels,self.labelTopFormat,true);
- var labelsHeight="1em";
- if(self.showTopImageLabel)
- labelsHeight="2em";
- var sliderLabelsTop= new dijit.form.VerticalRuleLabels(
- {
- container: "leftDecoration",
- count: self.noOfTopLabels,
- labels: newtopLabels,
- style: ""+labelsHeight+";font-size:75%;color:gray;",
- //class:self.toplabelCssClass
- },
- rulesNodeLabelsTop);
- domClass.add(rulesNodeLabelsTop, self.toplabelCssClass);
- if(self.showTopMark)
- {
- var rulesNodeTop = dojo.create("div", null, sliderNode);
- var sliderRuleTop= new dijit.form.VerticalRule(
- {
- container: "leftDecoration",
- count: self.noOfTopLabels,
- style: "1em;font-size:75%;color:gray;",
- //class:self.topMarkCssClass
- },
- rulesNodeTop);
- domClass.add(rulesNodeTop, self.topMarkCssClass);
- }
- }
- if(self.showBottomLabel)
- {
- if(self.showBottomMark)
- {
- var rulesNodeBottom = dojo.create("div", null, sliderNode);
- var sliderBottomRule= new dijit.form.VerticalRule(
- {
- container: "rightDecoration",
- count: self.noOfLabels,
- style: "1em;font-size:75%;color:gray;",
- //class:self.bottomMarkCssClass
- },
- rulesNodeBottom);
- domClass.add(rulesNodeBottom, self.bottomMarkCssClass);
- }
- // sliderNode.appendChild(rulesNode);
- var rulesNodeLabelsBottom = dojo.create("div", null, sliderNode);
- //var newBottomLabels=self._labelsPackage(self.noOfBottomlabels,self.bottomlabels,self.showBottomImageLabel,self.showSingleBottomImageLabel,self.bottomImageLabels,self.labelFooterFormat,false);
- //*****************function not suport image now.....
- var newBottomLabels=self._labelsPackage(self.noOfLabels,self.bottomlabels,false,self.showSingleBottomImageLabel,self.bottomImageLabels,self.labelFooterFormat,false);
- //console.dir();
- console.dir(newBottomLabels);
- var sliderBottomLabels= new dijit.form.VerticalRuleLabels(
- {
- container: "rightDecoration",
- count: self.noOfLabels,
- labels: newBottomLabels,
- style: "2em;font-size:75%;color:gray;",
- //class:self.sliderBottomLabel
- },
- rulesNodeLabelsBottom);
- domClass.add(rulesNodeLabelsBottom, self.bottomLabelCssClass);
- //console.dir(dojo.query(rulesNodeLabelsBottom)[0]);
- }
- var slider = new dijit.form.VerticalSlider({
- name: self.sliderId,
- value: self.defaultValue,
- minimum: self.minimum,
- maximum: self.maximum,
- discreteValues: _totleStep,
- intermediateChanges: self.intermediateChanges,
- //showButtons:self.showButtons,
- showButtons:false,
- //style: "position:relative",
- style: "height:500px;",
- //class:self.SliderCssClass,
- onChange: function(value){
- //console.dir(value);
- if (self.showCustomTopLabel == true) {
- var topLabelDisplay="";
- if(self.sliderType=="CustomSliderH" || self.sliderType=="CustomSliderV" )
- {
- var customObj=self.customSliderArray[value];
- value=customObj;
- topLabelDisplay=self._formatLabels(value.id,self.labelTopFormat);
- }
- else
- {
- topLabelDisplay= self._formatLabels(value,self.labelTopFormat);
- }
- dojo.byId(self.sliderId+"_sp_topLabel").innerHTML = topLabelDisplay;
- }
- self.onsliderChange(value);
- }
- }, sliderNode);
- slider.startup();
- self._sliderObj=slider;
- var defaultBegain=0;
- if(self.sliderType=="CustomSliderH" || self.sliderType=="CustomSliderV" )
- {
- defaultBegain=self._formatLabels(self.customSliderArray[slider.value].label,self.labelTopFormat);
- }
- else
- {
- defaultBegain=self._formatLabels(slider.value,self.labelTopFormat);
- }
- if (self.showCustomTopLabel) {
- dojo.create("span", {id: self.sliderId+"_sp_topLabel",class:self.customTopLabelCssClass, innerHTML: defaultBegain}, dojo.query(".dijitSliderMoveable",dojo.byId(self.sliderId))[0]);
- }
- }catch(e){console.dir(e);}
- });
- }
- return self._sliderObj;
- },
- setSliderValue:function(v){
- this._sliderObj.setValue(v);
- },
- getValue:function(){
- return this._sliderObj.value;
- },
- playPause:function() {
- console.dir(this);
- var seft=this;
- if (this._intervalObj) {
- clearInterval(this._intervalObj);
- this._intervalObj = null;
- } else {
- this._intervalObj=setInterval(function(){
- //console.dir();
- seft.next();
- },this.thumbMovingRate);
- }
- },
- stop:function(){
- clearInterval(this._intervalObj);
- },
- next:function(){
- //console.dir(self._sliderObj);
- var currentValue=this._sliderObj.value;
- var increaseValue=currentValue+1;
- if(increaseValue>this.maximum)
- {
- if(this.sliderLoop)
- this.setSliderValue(this.minimum);
- else
- clearInterval(this._intervalObj);
- }
- else
- {
- this.setSliderValue(increaseValue);
- }
- },
- previous:function(){
- var currentValue=this._sliderObj.value;
- var preValue=currentValue-1;
- if(preValue>=this.minimum)
- {
- this.setSliderValue(preValue);
- }
- },
- _labelsPackage:function(noOfLabels,labelsArray,showImageLabel,showSingleImageLabel,imageLabelsArray,format,isTop){
- //var newLabelsArray=[];
- try
- {
- var labelImageCssClass=this.labelImageCssClass;
- var newArray=[];
- if (labelsArray==null) {
- var balLabels = noOfLabels-1;
- if(showImageLabel)
- {
- if(showSingleImageLabel)
- {
- var firstValue=this._formatLabels(this.minimum,format);
- firstValue=this.imageOnly?"":firstValue;
- if(isTop)
- firstValue=firstValue+"<div><img class='"+labelImageCssClass+" "+labelImageCssClass+"0' src='"+imageLabelsArray[0]+"'/></div>";
- else
- firstValue="<div><img class='"+labelImageCssClass+" "+labelImageCssClass+"0' src='"+imageLabelsArray[0]+"'/></div>"+firstValue;
- newArray.push(firstValue);
- var increment = (this.maximum-this.minimum)/balLabels;
- var firstNum = this.minimum;
- var indexImagcss=0;
- for (var i=1; i<noOfLabels-1; i++) {
- indexImagcss=i+1;
- firstNum = firstNum + increment;
- var arryValue=this._formatLabels(firstNum,format);
- arryValue=this.imageOnly?"":arryValue;
- if(isTop)
- arryValue=arryValue+"<div><img class='"+labelImageCssClass+" "+labelImageCssClass+i+"' src='"+imageLabelsArray[0]+"'/></div>";
- else
- arryValue="<div><img class='"+labelImageCssClass+" "+labelImageCssClass+i+"' src='"+imageLabelsArray[0]+"'/></div>"+arryValue;
- //labelsArray
- newArray.push(arryValue);
- }
- var lastValue=this._formatLabels(this.maximum,format);
- lastValue=this.imageOnly?"":lastValue;
- if(isTop)
- lastValue=lastValue+"<div><img class='"+labelImageCssClass+" "+labelImageCssClass+indexImagcss+"' src='"+imageLabelsArray[0]+"'/></div>";
- else
- lastValue="<div><img class='"+labelImageCssClass+" "+labelImageCssClass+indexImagcss+"' src='"+imageLabelsArray[0]+"'/></div>"+lastValue;
- //labelsArray
- newArray.push(lastValue);
- }
- else
- {
- var firstValue=this._formatLabels(this.minimum,format);
- firstValue=this.imageOnly?"":firstValue;
- if(isTop)
- firstValue=firstValue+"<div><img class='"+labelImageCssClass+" "+labelImageCssClass+"0' src='"+imageLabelsArray[0]+"'/></div>";
- else
- firstValue="<div><img class='"+labelImageCssClass+" "+labelImageCssClass+"0' src='"+imageLabelsArray[0]+"'/></div>"+firstValue;
- //labelsArray
- newArray.push(firstValue);
- var increment = (this.maximum-this.minimum)/balLabels;
- var firstNum = this.minimum;
- var indexImagcss=0;
- for (var i=1; i<noOfLabels-1; i++) {
- indexImagcss=i+1;
- firstNum = firstNum + increment;
- var arryValue=this._formatLabels(firstNum,format);
- arryValue=this.imageOnly?"":arryValue;
- if(isTop)
- arryValue=arryValue+"<div><img class='"+labelImageCssClass+" "+labelImageCssClass+i+"' src='"+imageLabelsArray[i]+"'/></div>";
- else
- arryValue="<div><img class='"+labelImageCssClass+" "+labelImageCssClass+i+"' src='"+imageLabelsArray[i]+"'/></div>"+arryValue;
- //labelsArray
- newArray.push(arryValue);
- }
- var lastValue=this._formatLabels(this.maximum,format);
- lastValue=this.imageOnly?"":lastValue;
- if(isTop)
- lastValue=lastValue+"<div><img class='"+labelImageCssClass+" "+labelImageCssClass+indexImagcss+"' src='"+imageLabelsArray[imageLabelsArray.length-1]+"'/></div>";
- else
- lastValue="<div><img class='"+labelImageCssClass+" "+labelImageCssClass+indexImagcss+"' src='"+imageLabelsArray[imageLabelsArray.length-1]+"'/></div>"+lastValue;
- //lastValue=lastValue+"<div><img src='"+imageLabelsArray[imageLabelsArray.length-1]+"'/></div>"
- //labelsArray
- newArray.push(lastValue);
- }
- }
- else
- {
- var firstValue=this._formatLabels(this.minimum,format);
- //labelsArray
- newArray.push(firstValue);
- var increment = (this.maximum-this.minimum)/balLabels;
- var firstNum = this.minimum;
- for (var i=1; i<noOfLabels-1; i++) {
- firstNum = firstNum + increment;
- var arryValue=this._formatLabels(firstNum,format);
- //labelsArray
- newArray.push(arryValue);
- }
- var lastValue=this._formatLabels(this.maximum,format);
- //labelsArray
- newArray.push(lastValue);
- }
- }
- else
- {
- //alert(labelsArray);
- if(showImageLabel)
- {
- if(showSingleImageLabel)
- {
- for(var i=0;i<labelsArray.length;i++)
- {
- if(labelsArray[i]!=null)
- {
- var labelValue=this._formatLabels(labelsArray[i],format);
- labelValue=this.imageOnly?"":labelValue;
- if(isTop)
- labelValue=labelValue+"<div><img class='"+labelImageCssClass+" "+labelImageCssClass+"0' src='"+imageLabelsArray[0]+"'/></div>";
- else
- labelValue="<div><img class='"+labelImageCssClass+" "+labelImageCssClass+"0' src='"+imageLabelsArray[0]+"'/></div>"+labelValue;
- newArray.push(labelValue);
- }
- else
- {
- newArray.push(" ");
- }
- }
- }
- else
- {
- for(var i=0;i<labelsArray.length;i++)
- {
- if(labelsArray[i]!=null)
- {
- var labelValue=this._formatLabels(labelsArray[i],format);
- labelValue=this.imageOnly?"":labelValue;
- if(isTop)
- labelValue=labelValue+"<div><img class='"+labelImageCssClass+" "+labelImageCssClass+"0' src='"+imageLabelsArray[i]+"'/></div>";
- else
- labelValue="<div><img class='"+labelImageCssClass+" "+labelImageCssClass+"0' src='"+imageLabelsArray[i]+"'/></div>"+labelValue;
- newArray.push(labelValue);
- }
- else
- {
- newArray.push(" ");
- }
- }
- }
- }
- else
- {
- for(var i=0;i<labelsArray.length;i++)
- {
- if(labelsArray[i]!=null)
- {
- var labelValue=this._formatLabels(labelsArray[i],format);
- newArray.push(labelValue);
- }
- else
- {
- newArray.push(" ");
- }
- }
- }
- //console.dir(newArray);
- //labelsArray=newArray;
- //console.dir(newArray);
- }
- }
- catch(e){console.dir(e);}
- return newArray;
- },
- _formatLabels:function(label,format){
- return format.replace(this.replaceFlag,label);
- },
- _getself:function(){
- return self;
- },
- showPlayPauseBtn:function(){
- dojo.query("[widgetid="+this.sliderId+"_playpauseButtonNodeID]").style("display","block");
- },
- hidePlayPauseBtn:function(){
- dojo.query("[widgetid="+this.sliderId+"_playpauseButtonNodeID]").style("display","none");
- },
- showPreBtn:function(){
- //self.sliderId+"_preButtonNodeID"
- dojo.query("[widgetid="+this.sliderId+"_preButtonNodeID]").style("display","block");
- },
- hidePreBtn:function(){
- dojo.query("[widgetid="+this.sliderId+"_preButtonNodeID]").style("display","none");
- },
- showNextBtn:function(){
- //sliderId+"_nextButtonNodeID"
- dojo.query("[widgetid="+this.sliderId+"_nextButtonNodeID]").style("display","block");
- },
- hideNextBtn:function(){
- dojo.query("[widgetid="+this.sliderId+"_nextButtonNodeID]").style("display","none");
- },
- destroy:function(){
- //console.dir(this._nextButton);
- //self.sliderId+"_nextButtonNode"
- if(this._sliderObj)
- this._sliderObj.destroy();
- if(dojo.byId(this.sliderId+"_nextButtonNode"))
- dojo.destroy(this.sliderId+"_nextButtonNode");
- if(dojo.byId(this.sliderId+"_playpauseButtonNode"))
- dojo.destroy(this.sliderId+"_playpauseButtonNode");
- if(dojo.byId(this.sliderId+"_preButtonNode"))
- dojo.destroy(this.sliderId+"_preButtonNode");
- dojo.destroy(this.sliderId);
- }
- });
其中的dropDownArrow_grey.png是自定义的标签显示图片,可以在设置时更换成别的。
下面奉上test.html的code::
- <html>
- <head>
- <title>test slider</title>
- <link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/dojo/1.6/dijit/themes/claro/claro.css">
- <link rel="stylesheet" href="http://js.arcgis.com/3.13/esri/css/esri.css">
- <script>dojoConfig = {parseOnLoad: true}</script>
- <script src="http://dojotoolkit.org/reference-guide/1.10/_static/js/dojo/dojo.js"></script>
- <script src="MyCustomSlider.js"></script>
- <script src="Map.js"></script>
- <style>
- #testSlider .sliderCustomTopLabel{
- position: absolute;
- top: -22px;
- color: red;
- font: 11px Arial bold;
- white-space: nowrap;
- }
- #testSlider2 .sliderCustomTopLabel{
- position: absolute;
- top: -22px;
- color: red;
- font: 11px Arial bold;
- white-space: nowrap;
- }
- #testSlider .ies-Slider{
- position:relative;
- 500px;
- top:50px;
- }
- #testSlider2 .ies-Slider{
- position:relative;
- 500px;
- top:100px;
- }
- #testSlider .sliderButtomLabel{
- color:red;
- }
- #testSlider .sliderLabelImage
- {
- 30px;
- height:30px;
- }
- </style>
- </head>
- <body class="claro">
- <input type="button" value="test" onclick="newslider()"/>
- <input type="button" value="test destroy" onclick="destroy()"/>
- <input type="button" value="showplaypause" onclick="showplaypause()"/>
- <div id="testSlider"></div>
- <div id="testSlider2"></div>
- </body>
- <script>
- //require(["dojo/parser", "dijit/form/HorizontalSlider", "dijit/form/HorizontalRule", "dijit/form/HorizontalRuleLabels"]);
- function getUniqueId (prefix) {
- var uniqueId = (new Date()).getTime();
- return (prefix || 'id') + (uniqueId++);
- }
- var slider=new mapComponent.MyCustomSlider({
- labelFooterFormat:"# eWeek",
- noOfLabels:5,
- minimum: 1,
- maximum: 10,
- divId:"testSlider",
- sliderLoop: false,
- showCustomTopLabel:false,
- //imageOnly:false,
- showBottomMark:true,
- showTopMark:true,
- showTopLabel:true,
- bottomImageLabels:["http://eventmedia.eurecom.fr/dashboard/img/explore.png"],
- sliderType:"CustomSliderH",//VerticalSlider//CustomSliderH//HorizontalSlider//CustomSliderV
- customSliderArray:[{id:1,label:10},{id:2,label:5},{id:3,label:4},{id:4,label:50},{id:5,label:60},{id:6,label:70},{id:6,label:71},{id:9,label:81}],
- onsliderChange:function(value){
- console.dir(value);
- console.dir("yilei testaa=="+value.id + " " + value.label);
- }
- });
- obj=slider.createSlider();
- function destroy()
- {
- slider.destroy();
- }
- function showplaypause()
- {
- slider2.showPlayPauseBtn();
- }
- var slider2;
- function newslider()
- {
- slider2=new mapComponent.MyCustomSlider({
- labelFooterFormat:"# eWeek",
- noOfLabels:3,
- divId:"testSlider2",
- minimum: 1,
- maximum: 10,
- sliderName:"new",
- sliderLoop: false,
- //showCustomTopLabel:false,
- //imageOnly:false,
- showPlayPause:false,
- showPre:true,
- showNext:true,
- sliderType:"CustomSliderH",//VerticalSlider//CustomSliderH//HorizontalSlider//CustomSliderV
- customSliderArray:[{id:1,label:"10 for test"},{id:2,label:5},{id:3,label:4},{id:4,label:50},{id:5,label:60},{id:6,label:70},{id:6,label:71},{id:9,label:"81 for testing"}],
- onsliderChange:function(value){
- console.dir("yilei bb test=="+value.id + " " + value.label);
- }
- });
- slider2.createSlider();
- console.dir(slider.getself());
- console.dir(slider2.getself());
- }
- </script>
- </html>
值得注意的一些细节是,当sliderType设置成CustomSliderH或CustomSliderV时,意思是生成无序数的slider,必须设置customSliderArray,它是用来生产无序数slider的一个集合,此时mininum和maxinum是不用设置的。
当sliderType设置成VerticalSlider或HorizontalSlider时,mininum和maxinum是必须设置的
当showBottomImageLabel或showSingleTopImageLabel设置成true时,topImageLabels或bottomImageLabels就必须设置值,如果showSingleTopImageLabel或showSingleBottomImageLabel设置为true,topImageLabels或bottomImageLabels只需要设置一张图片就可以,
如果为false,则需要根据你设置的标签数来设置图片数。
其中有用到Map.js,下面给出Map.js的code::
- function Map(linkItems) {
- this.current = undefined;
- this._size = 0;
- if(linkItems === false){
- this.disableLinking();
- }
- }
- /**
- * get the map
- * @return current object
- */
- Map.noop = function() {
- return this;
- };
- /**
- * illegal
- * @return
- */
- Map.illegal = function() {
- throw new Error("illegal use");
- };
- /**
- *
- * @param obj
- * @param foreignKeys
- * @return
- */
- Map.from = function(obj, foreignKeys) {
- var map = new Map;
- for(var prop in obj) {
- if(foreignKeys || obj.hasOwnProperty(prop)){
- map.put(prop, obj[prop]);
- }
- }
- return map;
- };
- /**
- * stop usemap
- * @return
- */
- Map.prototype.disableLinking = function() {
- this.link = Map.noop;
- this.unlink = Map.noop;
- this.disableLinking = Map.noop;
- this.next = Map.illegal;
- this.key = Map.illegal;
- this.value = Map.illegal;
- this.clear = Map.illegal;
- return this;
- };
- /**
- * return hash vallue expl:number 123
- * @param value key/value
- * @return
- */
- Map.prototype.hash = function(value) {
- return (typeof value) + ' ' + (value instanceof Object ? (value.__hash || (value.__hash = ++arguments.callee.current)) : value.toString());
- };
- /**
- * return map size
- * @return
- */
- Map.prototype.size = function() {
- return this._size;
- };
- Map.prototype.hash.current = 0;
- /**
- * get Value from key
- * @param key
- * @return
- */
- Map.prototype.get = function(key) {
- var item = this[this.hash(key)];
- return item === undefined ? undefined : item.value;
- };
- /**
- *put the value to map
- * @param key
- * @param value
- * @return
- */
- Map.prototype.put = function(key, value) {
- var hash = this.hash(key);
- if(this[hash] === undefined) {
- var item = { key : key, value : value };
- this[hash] = item;
- this.link(item);
- ++this._size;
- }else{
- this[hash].value = value;
- }
- return this;
- };
- /**
- * remove value from key
- * @param key
- * @return
- */
- Map.prototype.remove = function(key) {
- var hash = this.hash(key);
- var item = this[hash];
- if(item !== undefined) {
- --this._size;
- this.unlink(item);
- delete this[hash];
- }
- return this;
- };
- /**
- * clear ap
- * @return
- */
- Map.prototype.clear = function() {
- while(this._size){
- this.remove(this.key());
- }
- return this;
- };
- /**
- * proc map
- * @param item
- * @return
- */
- Map.prototype.link = function(item) {
- if(this._size == 0) {
- item.prev = item;
- item.next = item;
- this.current = item;
- }else {
- item.prev = this.current.prev;
- item.prev.next = item;
- item.next = this.current;
- this.current.prev = item;
- }
- };
- Map.prototype.unlink = function(item) {
- if(this._size == 0){
- this.current = undefined;
- }else {
- item.prev.next = item.next;
- item.next.prev = item.prev;
- if(item === this.current){
- this.current = item.next;
- }
- }
- };
- /**
- * get next one
- * @return
- */
- Map.prototype.next = function() {
- this.current = this.current.next;
- return this;
- };
- /**
- * get the key
- * @return
- */
- Map.prototype.key = function() {
- return this.current.key;
- };
- /**
- *get the value
- * @return
- */
- Map.prototype.value = function() {
- return this.current.value;
- };
把四个文件准备好,就可以进行测试了:

labelFooterFormat:"# eWeek",
noOfLabels:5,
divId:"testSlider",
sliderLoop: false,
showCustomTopLabel:false,
//imageOnly:false,
showBottomMark:true,
showTopMark:true,
showTopLabel:true,
bottomImageLabels:["http://eventmedia.eurecom.fr/dashboard/img/explore.png"],
sliderType:"CustomSliderH",//VerticalSlider//CustomSliderH//HorizontalSlider//CustomSliderV
customSliderArray:[{id:1,label:10},{id:2,label:5},{id:3,label:4},{id:4,label:50},{id:5,label:60},{id:6,label:70},{id:6,label:71},{id:9,label:81}],
onsliderChange:function(value){
console.dir(value);
console.dir("yilei testaa=="+value.id + " " + value.label);
}

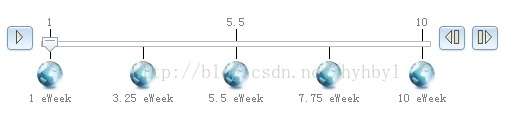
labelFooterFormat:"# eWeek",
noOfLabels:5,
minimum: 1,
maximum: 10,
divId:"testSlider",
sliderLoop: false,
showCustomTopLabel:false,
//imageOnly:false,
showBottomMark:true,
showTopMark:true,
showTopLabel:true,
bottomImageLabels:["http://eventmedia.eurecom.fr/dashboard/img/explore.png"],
sliderType:"HorizontalSlider",//VerticalSlider//CustomSliderH//HorizontalSlider//CustomSliderV
onsliderChange:function(value){
console.dir(value);
console.dir("yilei testaa=="+value.id + " " + value.label);
}

slider2=new mapComponent.MyCustomSlider({
labelFooterFormat:"# eWeek",
noOfLabels:3,
divId:"testSlider2",
sliderName:"new",
sliderLoop: false,
//showCustomTopLabel:false,
//imageOnly:false,
showPlayPause:false,
showPre:true,
showNext:true,
sliderType:"CustomSliderH",//VerticalSlider//CustomSliderH//HorizontalSlider//CustomSliderV
customSliderArray:[{id:1,label:"10 for test"},{id:2,label:5},{id:3,label:4},{id:4,label:50},{id:5,label:60},{id:6,label:70},{id:6,label:71},{id:9,label:"81 for testing"}],
onsliderChange:function(value){
console.dir("yilei bb test=="+value.id + " " + value.label);
}
不贴图了,慢慢试吧