雪碧图:sprite 是把多张图片拼到一张图中,提升性能的一种做法。把合并的图片一次性加载到内存中,需要时只渲染一部分。
我们选择gulp.spritesmith插件。
使用gulp时首先要在指定的任务目录下本地安装 gulp及任务需要的gulp插件。
(1)建立package.json文件,可以手动建立。也可以使用 cnpm init,然后在命令行中写(学用命令行)
(2)在指定的任务目录下本地安装gulp及插件: cnpm install gulp --save
cnpm install gulp.spritesmith --save
(3)新建任务文件 gulpfile.js
然后我们就可以在这个文件里写我们的代码了。
我们将任务取名为 sprite,
合成的素材存在imgs文件夹下:

合成后输出的雪碧图名字为 sprite.png,对应的css为sprite.css
输出的存储路径为result文件夹
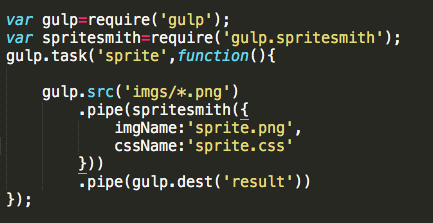
- 代码第一版:(没有任何设置,最简单的版本)

效果:

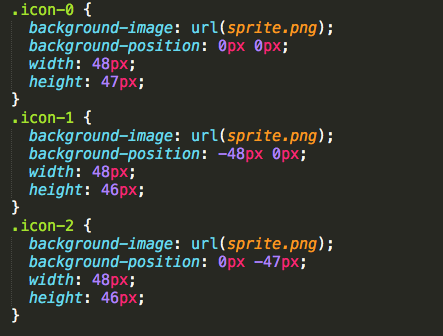
对应的sprite.css

- 然后我们可以进一步控制下输出的样式
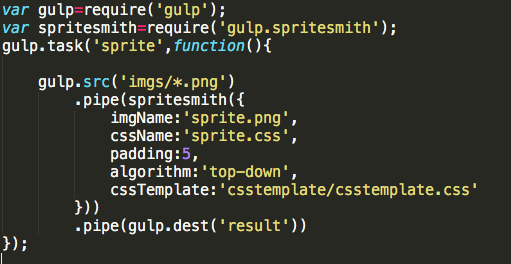
第二版代码:

其中,padding表示合并时每个图片的间距
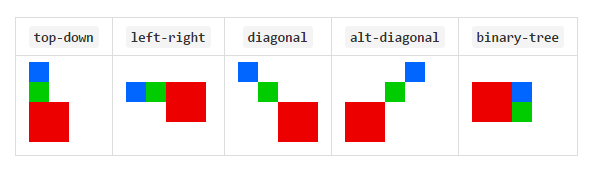
algorithm表示合成时的排列方式(有四种):

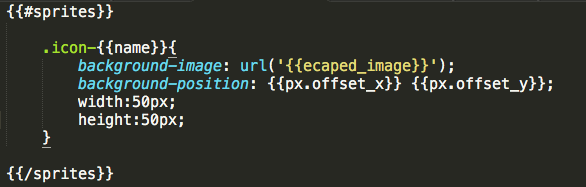
cssTemplate引入的是一个.css文件 ,用来设置更多的样式:(#表示循环)csstemplate.css

效果:

对应的sprite.css
