webpack整合 vue-router
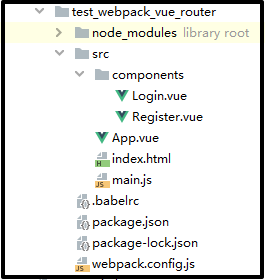
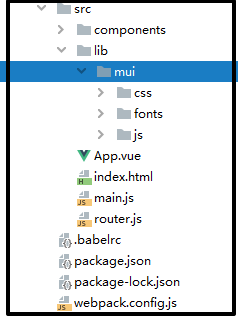
- 结构

- 各个文件内容,一共八个文件, 还有
srccomponents目录
Login.vue
<template>
<div>
<h2>我是登录_Login.vue</h2>
</div>
</template>
<script></script>
<style></style>
Register.vue
<template>
<div>
<h2>我是注册_Register.vue</h2>
</div>
</template>
<script></script>
<style></style>
App.vue
<template>
<div>
<h1>我是主文件_App.vue</h1>
</div>
</template>
<script></script>
<style></style>
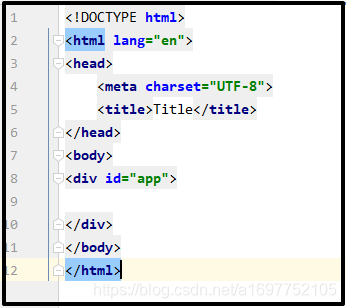
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
</body>
</html>
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
import app from './App.vue'
import login from './components/Login.vue'
import register from './components/Register.vue'
new Vue({
el: "#app",
// render会把 el 指定的所有内容都清空,再添加 app 组件
render: diy => diy(app),
router: new VueRouter({
routes: [
{path: '/login', component: login},
{path: '/register', component: register}
]
})
});
.babelrc
{
"presets": ["env", "stage-0"],
"plugins": ["transform-runtime"]
}
package.json
{
"name": "test-vue-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"dev": "webpack-dev-server --open --port 2198 --hot"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-env": "^1.7.0",
"babel-preset-stage-0": "^6.24.1",
"bootstrap": "^3.4.1",
"css-loader": "^3.2.0",
"file-loader": "^4.2.0",
"html-webpack-plugin": "^3.2.0",
"less": "^3.10.3",
"less-loader": "^5.0.0",
"node-sass": "^4.12.0",
"sass-loader": "^7.3.1",
"style-loader": "^1.0.0",
"url-loader": "^2.1.0",
"vue": "^2.6.10",
"vue-loader": "^15.7.1",
"vue-router": "^3.1.2",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.7",
"webpack-dev-server": "^3.8.0"
}
}
webpack.config.js
//webpack是基于node进行构建的,所以支持node语法
var path = require("path");
//在内存中生成模版页面
var htmlWebpackPlugin = require("html-webpack-plugin");
//vue-loader使用
var VueLoaderPlugin=require('vue-loader/lib/plugin');
//当以命令行运行webpack 或 webpack-dev-server ,工具会发现我们没有执行入口或出口文件
//这时会检查项目中的配置文件,并读取这个文件
module.exports = {
entry: path.join(__dirname, "./src/main.js"),//入口文件
output: {
path: path.join(__dirname, "./dist"),//输出路径
filename: "bundle.js"//执行输出文件的名称
},
plugins: [
new htmlWebpackPlugin({
template: path.join(__dirname, "./src/index.html"),//指定模版文件路径
filename: "index.html"//设置内存中页面名称
}),
new VueLoaderPlugin(),
],
module: { // 用来配置第三方loader模块的
rules: [ // 文件的匹配规则
//处理css文件的规则
{test: /.css$/, use: ['style-loader', 'css-loader']},
{test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader']},
{test: /.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']},
//小于等于 limit 不进行base64编码
{test: /.(png|jpg|jpeg|bmp|gif)$/, use: 'url-loader?limit=43960&name=[hash:8]-[name].[ext]'},
//处理字体文件的loader,bootstrap小图标就是使用这个
{test: /.(eot|svg|ttf|woff|woff2)$/, use: 'url-loader'},
// 配置 babel-loader 来转换高级的ES语法
{test: /.js$/, use: 'babel-loader', exclude: /node_modules/},
// 配置 vue-loader 来处理 .vue 文件
{ test: /.vue$/, use: 'vue-loader' },
]
},
// resolve: {
// alias: { // 修改 Vue 被导入时候的包的路径
// "vue$": "vue/dist/vue.js"
// }
// }
};
- 执行 在项目的目录下执行
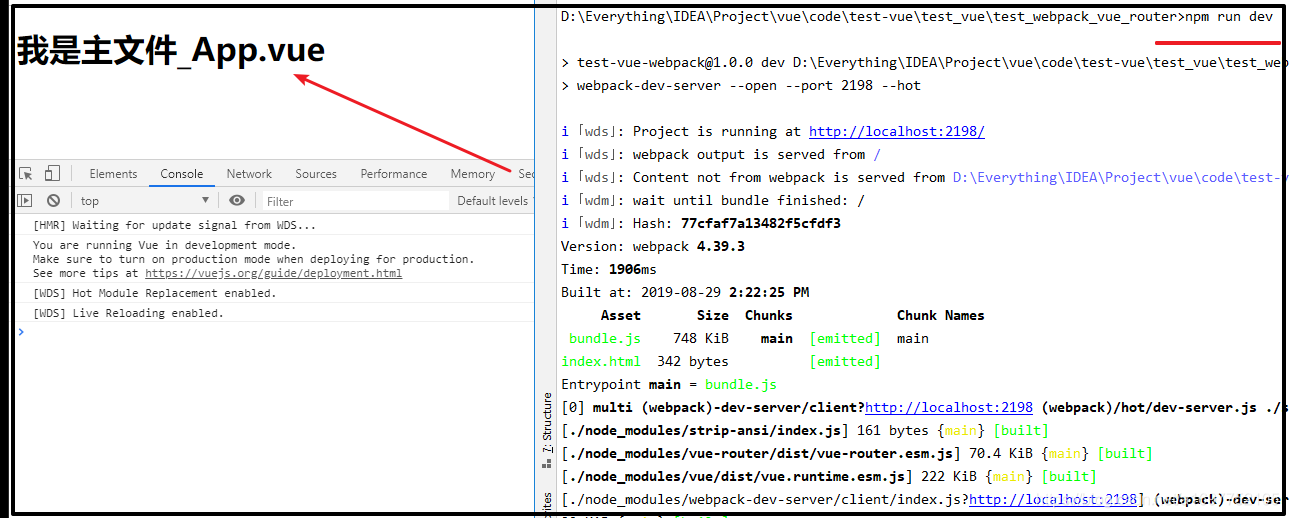
npm i来安装所需的依赖 - 执行
npm run dev,无错误,但是没有显示index.html中我们设置的两个router-link链接和router-view坑
- 原因是因为
render会把 el 指定的所有内容都清空,再添加 app 组件,所以,我们需要把这三个标签放入App.vue中
修改了index.html

修改App.vue

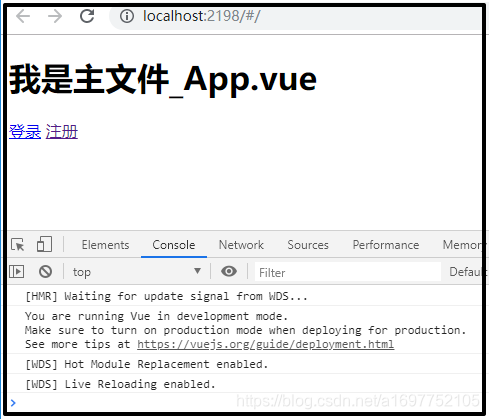
- 执行
npm run dev也成功显示了两个链接,
- 点击了
登录之后
- 点击了
注册之后
- 在
components目录下创建两个文件Daniu.vue和Erdan.vue,并且修改了main.js和Login.vue
Daniu.vue
<template>
<div>
<h3>我是大牛_Daniu.vue</h3>
</div>
</template>
<script></script>
<style></style>
Erdan.vue
<template>
<div>
<h3>我是二蛋_Erdan.vue</h3>
</div>
</template>
<script></script>
<style></style>
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
import app from './App.vue'
import login from './components/Login.vue'
import register from './components/Register.vue'
import daniu from './components/Daniu.vue'
import erdan from './components/Erdan.vue'
new Vue({
el: "#app",
// render会把 el 指定的所有内容都清空,再添加 app 组件
render: diy => diy(app),
router: new VueRouter({
routes: [
{
path: '/login', component: login, children: [
{path: 'daniu', component: daniu},
{path: 'erdan', component: erdan}
]
},
{path: '/register', component: register}
]
})
});
Login.vue
<template>
<div>
<h2>我是登录_Login.vue</h2>
<router-link to="/login/daniu">大牛</router-link>
<router-link to="/login/erdan">二蛋</router-link>
<router-view></router-view>
</div>
</template>
<script></script>
<style></style>
- 执行
npm run dev
- 点击
登录
- 点击
注册
- 点击
登录再点击大牛
- 点击
登录再点击二蛋
- 实现抽离模块,在
src目录下创建文件router.js,把main.js中关于路由的数据放到router.js
router.js
import VueRouter from 'vue-router'
import login from './components/Login.vue'
import register from './components/Register.vue'
import daniu from './components/Daniu.vue'
import erdan from './components/Erdan.vue'
export default new VueRouter({
routes:
[
{
path: '/login', component: login, children:
[
{path: 'daniu', component: daniu},
{path: 'erdan', component: erdan}
]
},
{path: '/register', component: register}
]
})
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
import router from './router.js'
import app from './App.vue'
new Vue({
el: "#app",
// render会把 el 指定的所有内容都清空,再添加 app 组件
render: diy => diy(app),
//router: router//可以简写为router
router
});
webpack 整合 Mint UI
- 执行
npm i mint-ui -S - 在
main.js中添加
import MintUI from 'mint-ui'
Vue.use(MintUI);
import 'mint-ui/lib/style.css'

3. 添加 Mint UI的样式 
4. 执行 npm run dev
webpack 整合 MUI
- 因为它不是
npm下载的,所有要去GitHub去下载 点击进入 - 在
src目录下,新建目录lib,把解压之后的dist文件夹 复制到lib下,并改名为mui

- 使用方法和
bootstrap差不多,在main.js中添加import './lib/mui/css/mui.min.css' - 在
App.vue中添加
<button type="button" class="mui-btn">默认</button>
<button type="button" class="mui-btn mui-btn-primary">蓝色</button>
<button type="button" class="mui-btn mui-btn-success">绿色</button>
<button type="button" class="mui-btn mui-btn-warning">黄色</button>
<button type="button" class="mui-btn mui-btn-danger">红色</button>
<button type="button" class="mui-btn mui-btn-royal">紫色</button>
<hr/>
