node first.js & node second.js
执行结果:
第一次:
first.js
second.js
第二次:
second.js
first.js
第三次:
first.js
second.js
第N次:
……
总结: 使用 & 连接符, first.js 和 second.js 的执行顺序不确定。
node first.js && node second.js
执行结果:
第一次:
first.js
second.js
第二次:
first.js
second.js
第三次:
first.js
second.js
第N次:
……
总结: 使用 && 连接符, first.js 和 second.js 的执行顺序与命令中指定的先后顺序相同。
first.js
function first(){ console.log('first.js'); } module.exports = first();
second.js
function second(){ console.log('second.js'); } module.exports = second();
package.json
{ "name": "logicaloperators", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "and": "node first.js & node second.js", "andand": "node first.js && node second.js" }, "author": "", "license": "ISC" }
另一篇文章:
https://juejin.im/post/6844903664994222093
结论先上
在bash命令或npm script中使用&来实现并发效果时,实际上是把&左侧的命令丢入后台运行,右侧剩余命令看做 整体 任务在前台运行,以此来实现并发效果。
而&&是串行执行两侧命令,先执行完左侧后再执行右侧。
切记!!!
command1 & command2 && command3
并不是并发执行command1和command2后再执行command3
而是并发执行command1和command2 && command3
过程
最近,我组在远端构建组内sdk时踩了个坑!!!原先我们是ci构建好sdk,推送到服务器上,发现经常会出现推过去的zip包文件不全,或者文件全了但是文件的内容不全。很是神奇。
排查一番后发现,我们package.json中的scripts写了个大概如下的命令
cross-env npm run build-core & npm run build-ui
并把这个命令用 npm run build 代替。
嗯~看着没问题,并行的构建sdk-core以及sdk-ui。
构建好后就应该是打包,我们却在ci里面写了个“致命”的命令
npm run build && node publish.js
publish.js就是我们用来发布到的脚本文件。看上去也是没问题。。但是细想一下,整个命令就变成了这样cross-env npm run build-core & npm run build-ui && node publish.js
这里就踩到了一个坑!!!!
我们原来是想先并行的构建ui与core,完成后执行上传脚本。。但是这里却变成了并行执行下面两件事
1. 构建core
2. 构建ui和发布
这里我们可以粗略地理解为&&的优先级更高所以导致了这种现象。
但其实是bash中&命令的特殊性导致的,前面我对“并行”做了特殊高亮,是因为表现上是并行的,但是&命令的含义并不是并行的执行任务。
&命令的真实含义是把左侧的任务立即进入后台执行,这样就是实现了&两侧任务同时并发执行的效果,实际上会导致上面说的不符合期望的原因并不是因为优先级问题,按我们的理解&作为运算符的话优先级是高于&&的,之所以会造成上面的原因是因为命令按顺序执行的话,&使得左侧任务瞬间进入后台执行,右侧剩余命令就看做一个整体任务了。
show demo
准备好4个文件index1.js,index2.js,index3.js以及package.json。
内容分别如下
index1.js
console.log('start index1');
setTimeout(() => {
console.log('end index1');
}, 6000);
index2.js
console.log('start index2');
setTimeout(() => {
console.log('end index2');
}, 3000);
index3.js
console.log('start index3');
setTimeout(() => {
console.log('end index3');
}, 500);
package.json
{ "name": "npm-script", "version": "1.0.0", "main": "index.js", "license": "MIT", "scripts": { "test":"node index1.js & node index2.js && node index3.js" } }
接着我们运行npm test。
神奇的事情发生了!!!

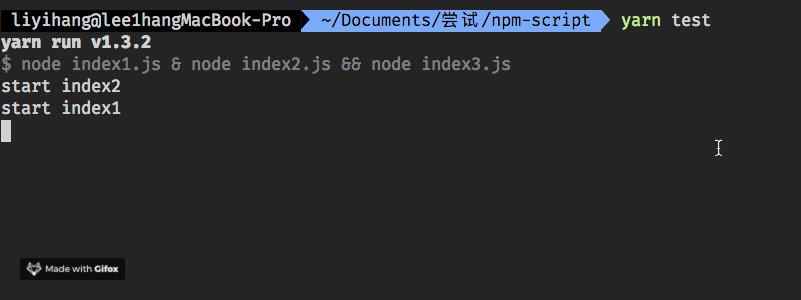
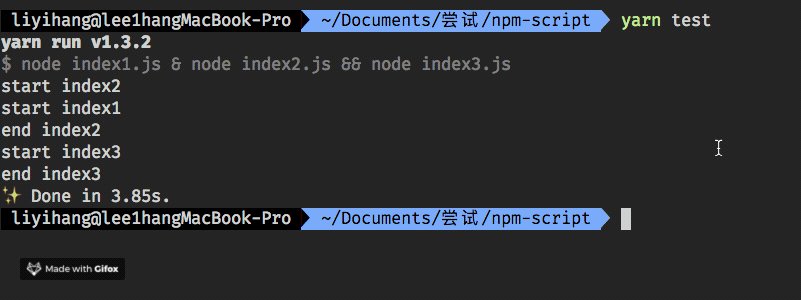
node index1.js & node index2.js && node index3.js
错误的理解上面的执行顺序的话,期望结果应该是在index1和index2结束后才开始index3,实际输出否决了这个想法。
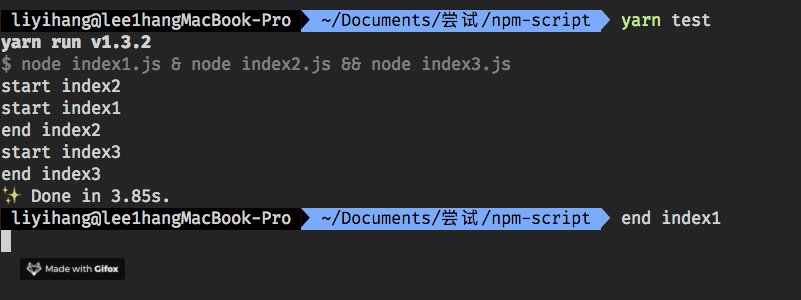
那把&当做并行运算符而&&的优先级更高的话,结果应该是就是index3是在index2后开始,而index1和index2是并行开始,看上面的图确实很像,但有个神奇的地方是,终端已经输出done了,退出了,过了一会才再次输出end index1!!
确实很神奇,但结合上面说的&的原理就能理解。
先把index1扔到后台执行,当前终端执行&右边的命令,跑完index2后跑index3,然后结束当前终端,此时在后台的index1可能还没执行完。这样就造成了图示现象。