最近在做和时间段范围相关的,预设常用的日期范围可以提高用户体验。可以说 antd 的组件是很不错的,但是美中不足的是,不支持预设范围回填选中,怎么办?
在此基础上封装一下好了。
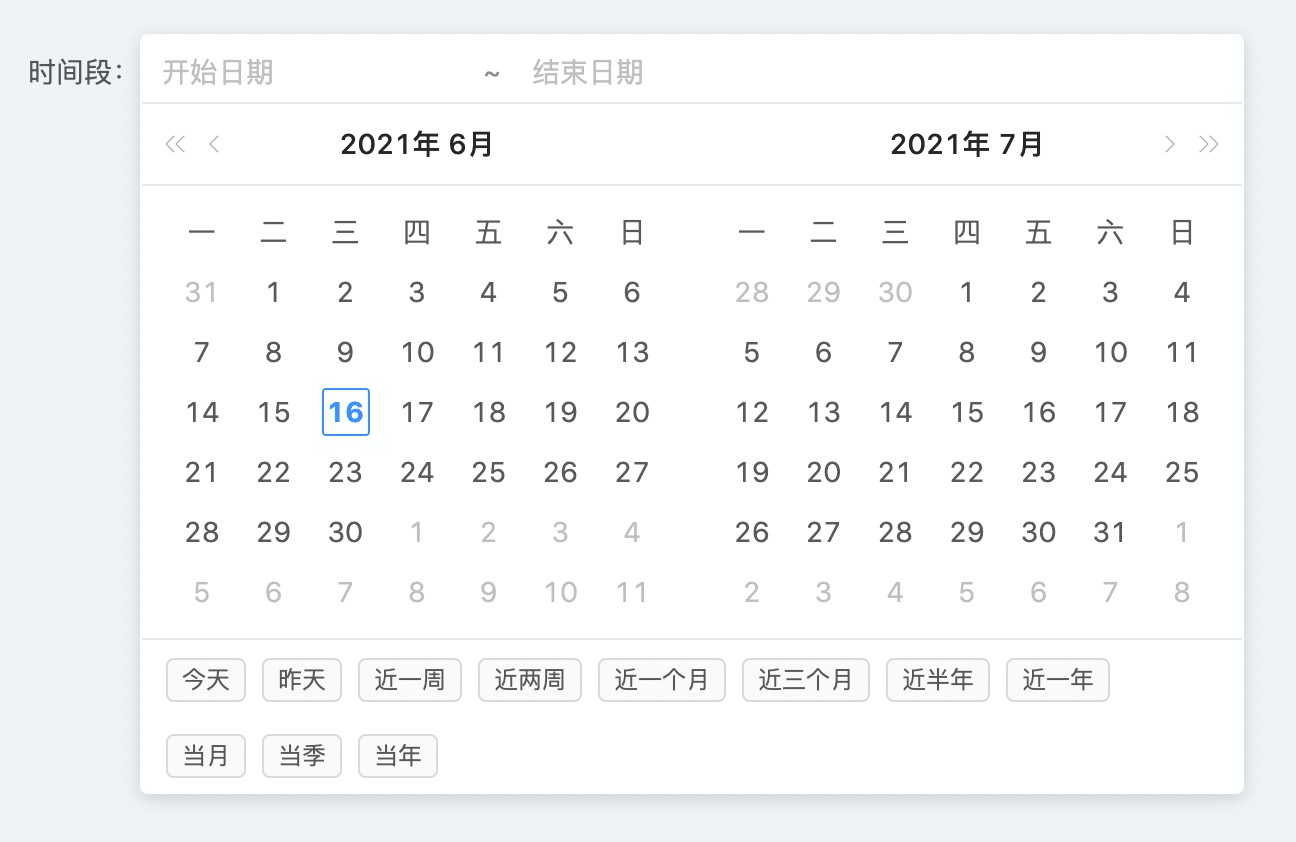
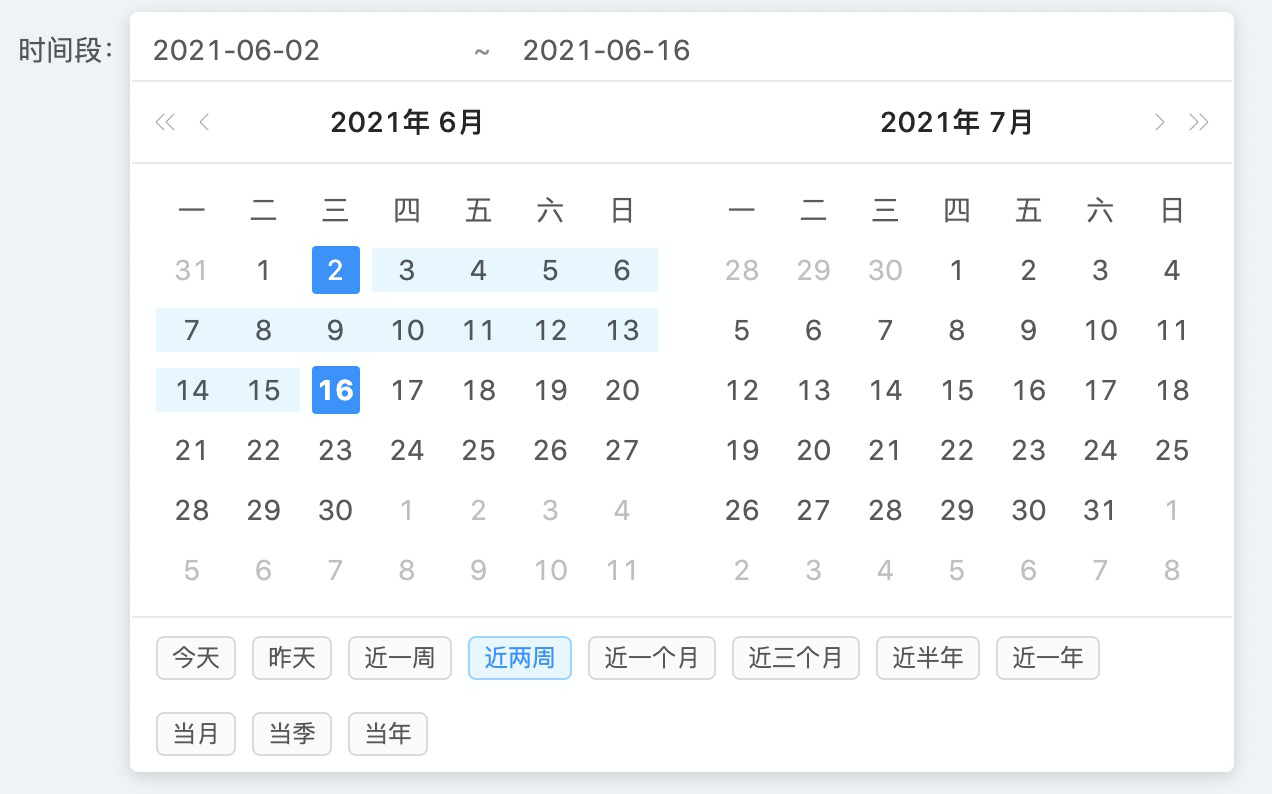
先来看下效果图:
未选中:

选中回填:

看了下渲染出来的 html 内容,用的是 Tag 实现的。那我也这么实现好了。
主要是利用 RangePicker 的 renderExtraFooter 进行处理。如果回填值和预设值一致,就设置选中,否则就不选中。
还有一个关键的点:就是选中预设的 tag 后,需要关闭日期选择弹窗。所以还需要额外的处理 open。
具体实现看下面代码:
// rangePicker.tsx
import React, { forwardRef } from 'react'
import { Tag, DatePicker } from 'antd';
import { useState } from 'react';
import { RangePickerProps, RangePickerValue } from 'antd/lib/date-picker/interface';
const { RangePicker } = DatePicker
const Index = ({value, ranges = {}, onChange, open, format = "YYYY-MM-DD", ...props}: RangePickerProps, ref: any) => {
const [val, setVal] = useState(value)
const [show, setShow] = useState(open)
const isDateSame = (key: string) => {
const [start, end] = ranges[key] as RangePickerValue
return val && val.length && start && end ? start.isSame(val[0]) && end.isSame(val[1]) : false
}
const tagCheck = (key: string) => () => {
setVal(ranges[key])
const [start, end] = ranges[key] as RangePickerValue
onChange && onChange(ranges[key] as RangePickerValue, [start ? start.format(format as string) : '', end ? end.format(format as string) : ''])
setShow(false)
}
const footRanges = () => (
<div className="range-quick-selector">
{Object.keys(ranges).map(key => (
<Tag key={key} onClick={tagCheck(key)} color={isDateSame(key) ? 'blue' : ''}>{key}</Tag>
))}
</div>
)
const onOpenChange = (status: boolean) => {
setShow(status)
}
const onChangeFn = (dates: RangePickerValue, dateStrings: [string, string]) => {
onChange && onChange(dates, dateStrings)
setVal(dates)
}
return (
<RangePicker
renderExtraFooter={footRanges}
value={val}
onChange={onChangeFn}
onOpenChange={onOpenChange}
open={show}
format={format}
{...props}
/>
)
}
export default forwardRef(Index)
怎么用呢?原来怎么使用,现在就怎么使用:
import React, { useState } from 'react'
import moment from 'moment';
import { RangePickerValue, RangePickerPresetRange } from 'antd/lib/date-picker/interface';
import RangePicker from './rangePicker'
const ranges: { [range: string]: RangePickerPresetRange } = {
'今天': [moment(), moment()],
'昨天': [moment().subtract('days', 1), moment().subtract('days', 1)],
'近一周': [moment().subtract('days', 7), moment()],
'近两周': [moment().subtract('days', 14), moment()],
'近一个月': [moment().subtract('days', 30), moment()],
'近三个月': [moment().subtract('days', 90), moment()],
'近半年': [moment().subtract('days', 182), moment()], // 一年的一半
'近一年': [moment().subtract('days', 365), moment()],
'当月': [moment().startOf('month'), moment()],
'当季': [moment().startOf('quarter'), moment()],
'当年': [moment().startOf('year'), moment()],
}
const demo = () => {
const [dateRange, setDateRange] = useState<RangePickerValue>([])
const rangePickerChange = (dates: RangePickerValue, dateStrings: [string, string]) => {
console.log({dates, dateStrings});
setDateRange(dates)
}
return <RangePicker value={dateRange} onChange={rangePickerChange} ranges={ranges} />
}
export default demo