灵感的源泉来源于不断的接受新鲜事物。
Chrome 89 新功能一览,性能提升明显,大量 DevTools 新特性!
文章中的新特性,掌握了对日常开发,很受益,赶紧更新浏览器版本吧。
谈谈其中提到的:新的颜色对比度算法-先进感知对比度算法(APCA)。

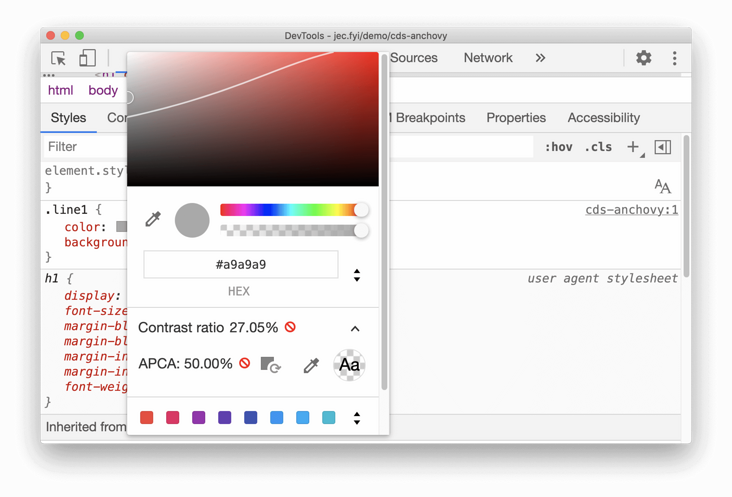
启用该功能设置:选中 Settings > Experiments 下的 Enable new Advanced Perceptual Contrast Algorithm (APCA) replacing previous contrast ratio and AA/AAA guidelines 复选框。
能帮助开发者验证文本是否满足建议的对比度比率。
对比度
在构建页面或应用程序时需要考虑对比度,这一点很重要。对比度是页面上相邻显示的颜色之间的差异。
对比度差的页面很难阅读,并且元素也不突出。具有良好对比度的页面,不仅看起来更好,而且对用户更加友好和具有高可访问性。
某些视力较差的人看不到非常明亮或非常暗的区域。所有内容往往都看起来几乎相同,这使区分轮廓和边缘变得很困难。
对比度比率测量文本前景和背景之间的亮度差异。如果文本的对比度较低,则这些视力较差的用户可能会以空白屏幕的形式体验您的网站。
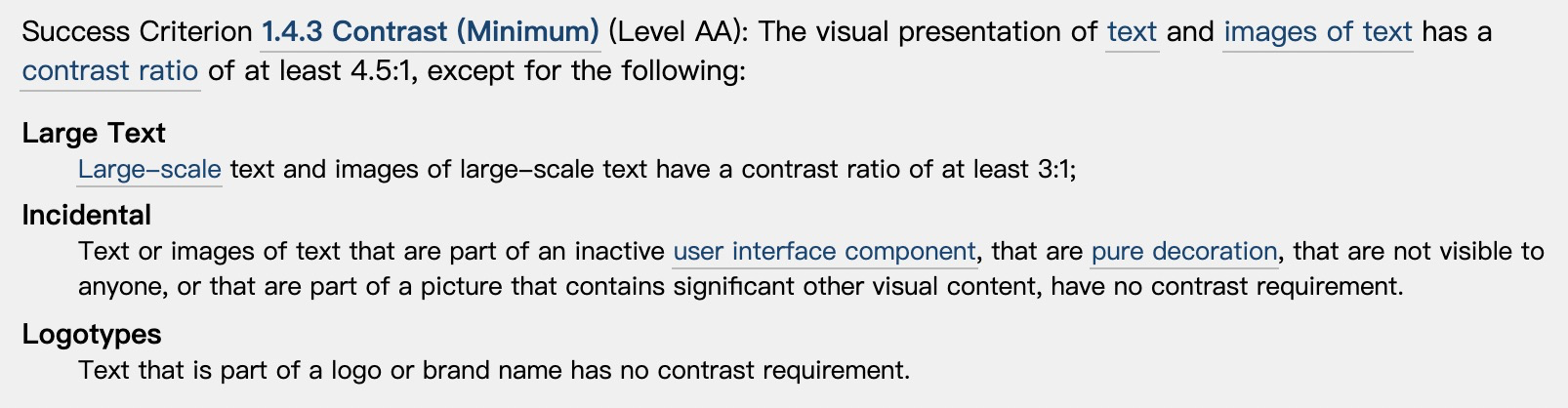
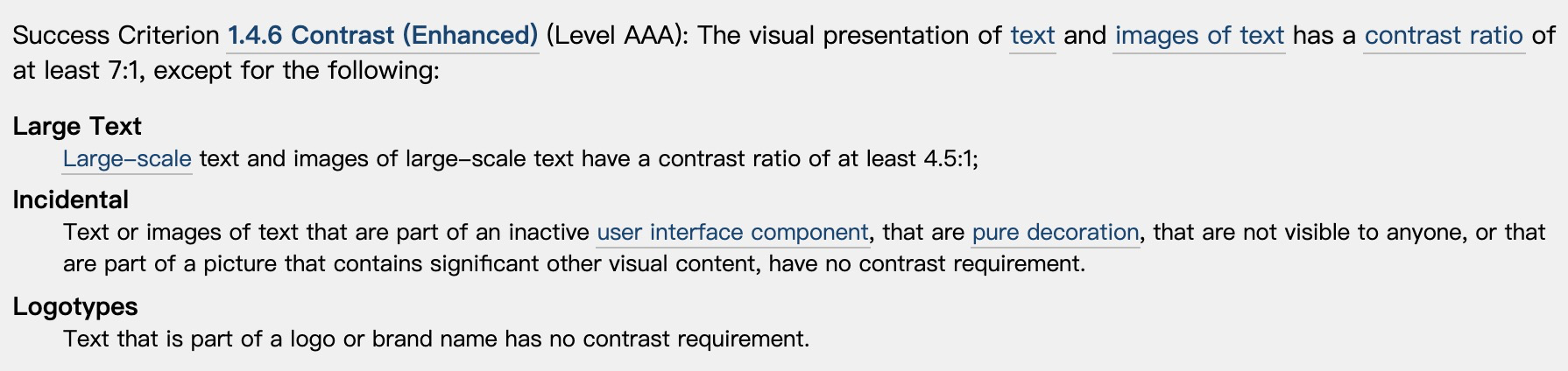
为了帮助开发者正确地获得对比度,WCAG(Web内容可访问性指南)建议最小(AA)对比度至少为 4.5:1,对于大文本,则为 3:1,或者增强(AAA)对比度为 7:1 或 4.5:1(大文本)。


在控制台查看
good

bad

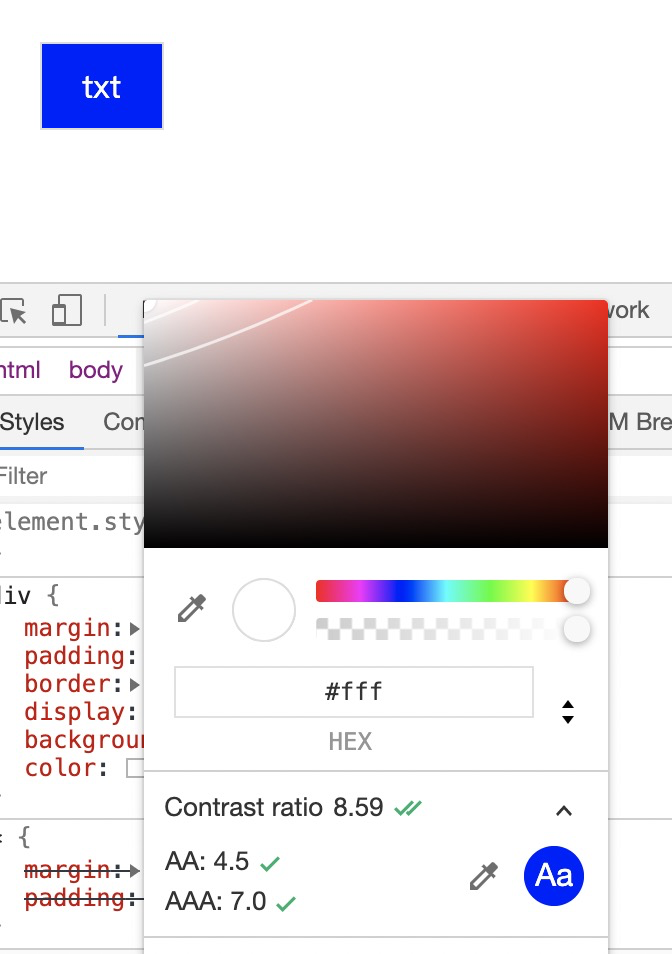
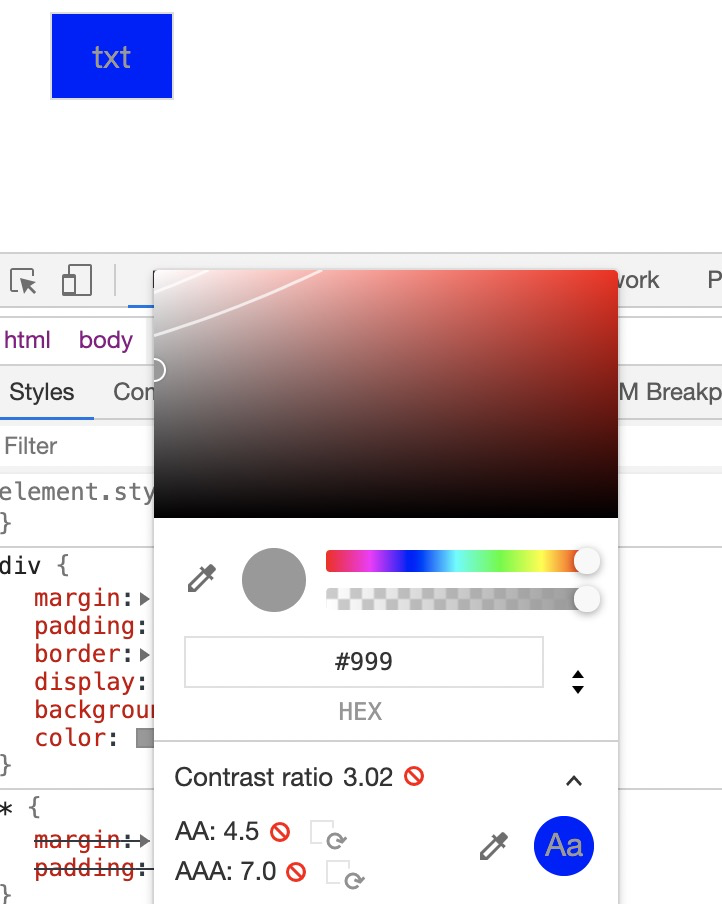
颜色选取器可帮助你验证文本是否满足建议的对比度比率:
检查拾色器的 " 对比度比率 " 部分。 一个复选标记表示该元素满足 最低建议。 两个复选标记表示它符合 增强的建议。
单击 " 对比度比率 " 部分可查看详细信息。可视选取器中的颜色选取器顶部会显示一条线。如果当前颜色满足建议,则行的同一侧的任何内容也满足建议。如果当前颜色不符合建议,则同一侧的任何内容也不能满足建议。
插件或网站
有很多插件或网站可以进行检查,比如:https://contrast-ratio.com/。

感知对比度算法(APCA)
感知对比度算法(APCA)正在取代颜色选择器中的 AA/AAA 对比度。
APCA 是在现代色觉研究的基础上发展起来的一种新的计算对比度的方法。与 AA/AAA 相比,APCA 更依赖于上下文。对比度是根据文本的空间、颜色和上下文的空间属性来计算的。
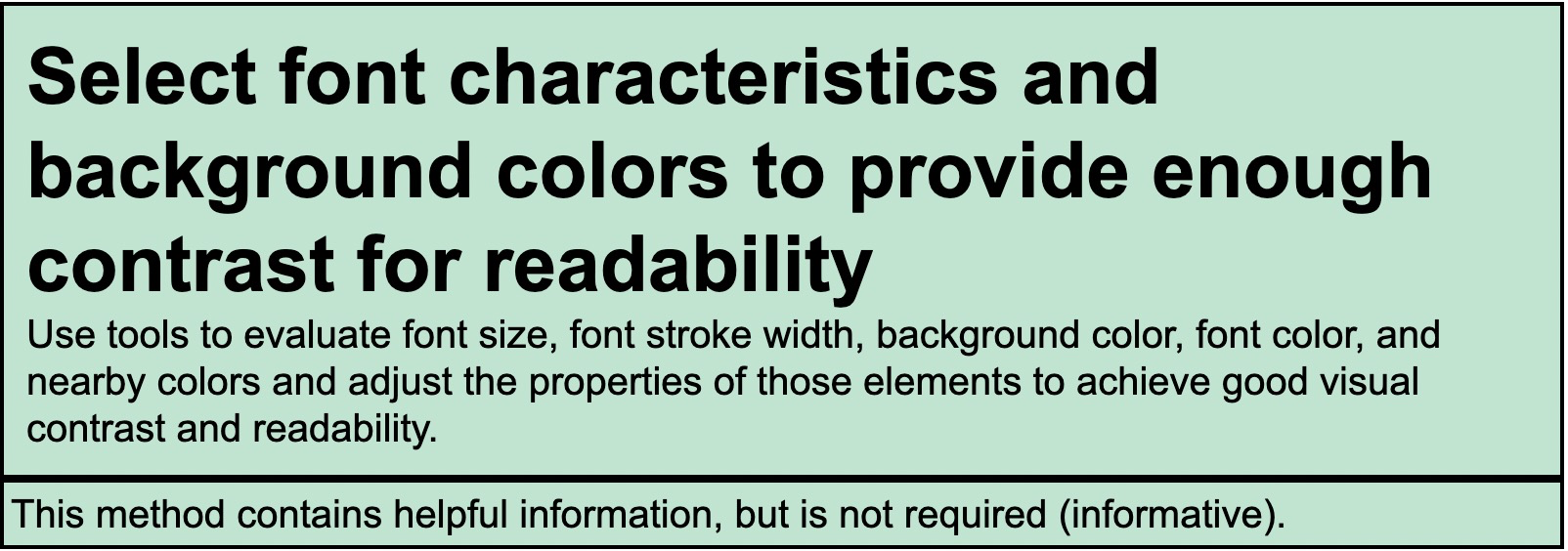
- 文本的空间属性,包括字体粗细和大小
- 颜色的空间属性,包括文本和背景之间的感知对比度
- 上下文的空间属性,包括环境光、周围和预期用途

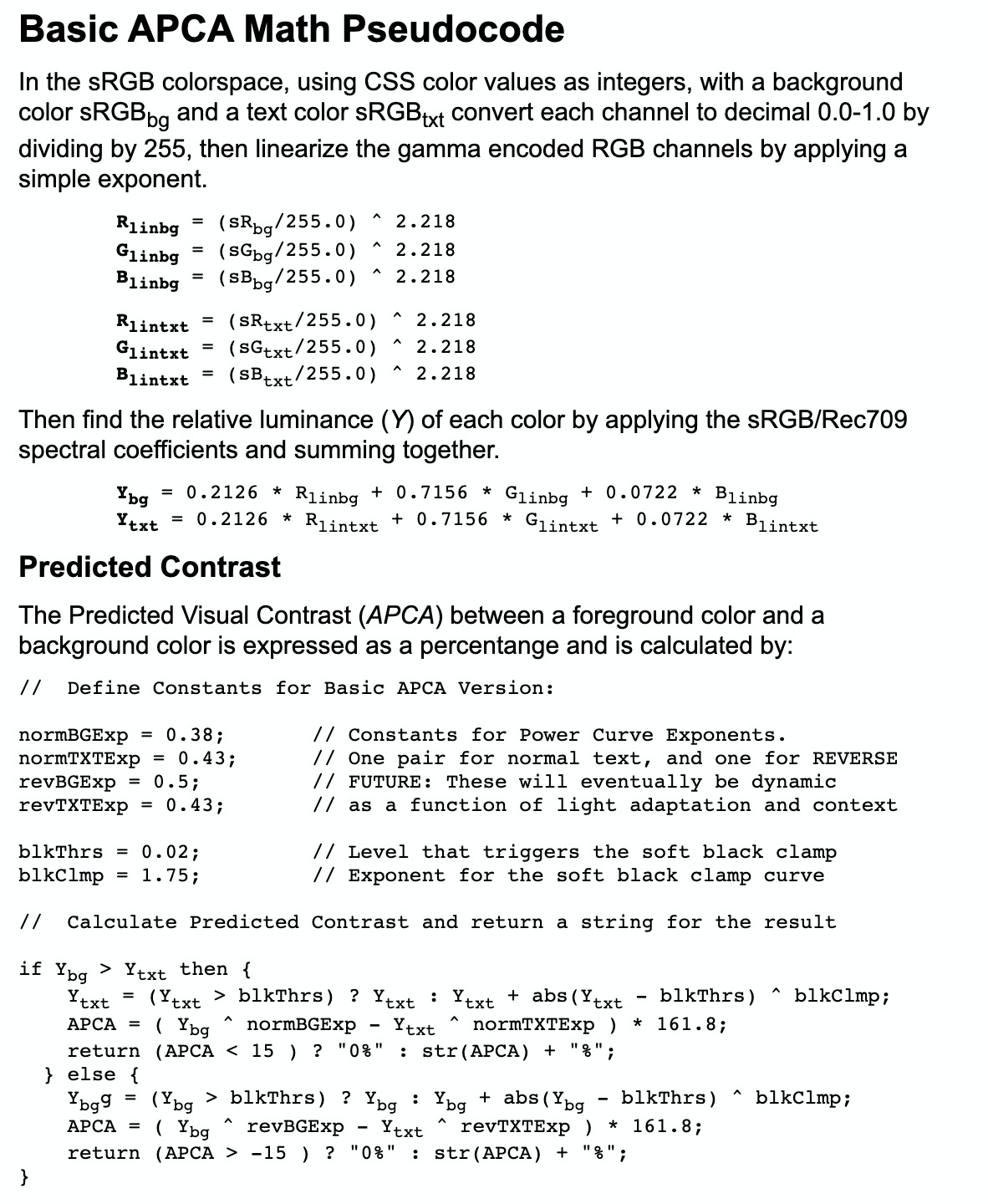
APCA Math 原理
APCA is the Advanced Perceptual Contrast Algorithm。

更多请看resiurces
js 实现的 SAPC
const sRGBtrc = 2.218;
const Rco = 0.2126; // sRGB Red Coefficient
const Gco = 0.7156; // sRGB Green Coefficient
const Bco = 0.0722; // sRGB Blue Coefficient
const scaleBoW = 161.8; // Scaling for dark text on light (phi * 100)
const scaleWoB = 161.8; // Scaling for light text on dark — same as BoW, but
const normBGExp = 0.38; // Constants for Power Curve Exponents.
const normTXTExp = 0.43; // One pair for normal text,and one for REVERSE
const revBGExp = 0.5; // FUTURE: These will eventually be dynamic
const revTXTExp = 0.43; // as a function of light adaptation and context
const blkThrs = 0.02; // Level that triggers the soft black clamp
const blkClmp = 1.75; // Exponent for the soft black clamp curve
function SAPCbasic(Rbg,Gbg,Bbg,Rtxt,Gtxt,Btxt) {
var SAPC = 0.0;
// Find Y by applying coefficients and sum.
var Ybg = Rbg*Rco + Gbg*Gco + Bbg*Bco;
var Ytxt = Rtxt*Rco + Gtxt*Gco + Btxt*Bco;
if ( Ybg > Ytxt ) { ///// For normal polarity, black text on white
// soft clamp darkest color if near black.
Ytxt = (Ytxt > blkThrs) ? Ytxt : Ytxt + Math.abs(Ytxt - blkThrs) ** blkClmp;
SAPC = ( Ybg ** normBGExp - Ytxt ** normTXTExp ) * scaleBoW;
return (SAPC < 15 ) ? "0%" : SAPC.toPrecision(3) + "%";
} else { ///// For reverse polarity, white text on black
Ybg = (Ybg > blkThrs) ? Ybg : Ybg + Math.abs(Ybg - blkThrs) ** blkClmp;
SAPC = ( Ybg ** revBGExp - Ytxt ** revTXTExp ) * scaleWoB;
return (SAPC > -15 ) ? "0%" : SAPC.toPrecision(3) + "%";
}
}
// 其他省略,详细可看 code samples
最后
前端开发,掌握一些色彩搭配是非常有必要的。好的色彩搭配,能吸引用户的眼球。人人都喜欢美的事物。
google 搜索了一下,edge 89 也支持了呢,Microsoft Edge 89 (DevTools 中的新增)。

edge

你使用过这个功能了吗?