全称:异步javascript和XML
使用jax的优势
- 不需要安装插件支持
- 通过适当的AJAX应用能达到更好的客户体验
- 减轻服务器和带宽的负担
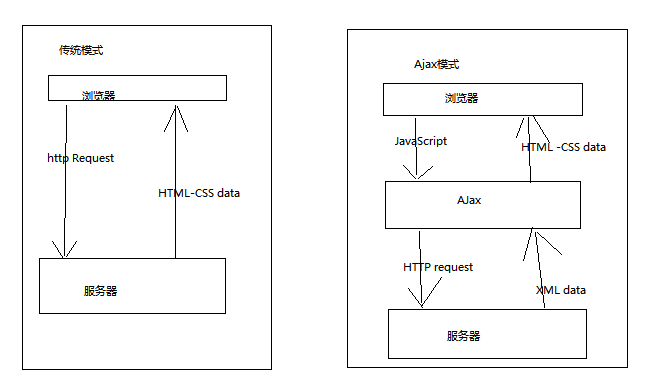
Ajax工作原理
在用户与服务器之间加了一个中间层,使用户操作与服务器响应异步化

XMLHttpRequest对象实现异步交互
XMLHttpRequest对象
1.如何创建 XMLHttpRequest
IE5,IE6
XMLHttpReq=new ActiveXObject("*****")
其他
原生XMLHttpRequest对象
XMLHttpReq=new XMLHttpRequest();
格式:
var xmlHttp//声明一个保存XMLHttpRequest的变量 function CreatXHR(){ if(window.ActiveXObject){ xmlHttp=new ActiveXObject("******");//IE5,IE6 }else{ xmlHttp=new XMLHttpRequest();//IE7+以及其他浏览器 } {
2.创建好XHR对象后准备启动一个请求
xhr.open(method,url,asynchronous);
method:设置请求类型:get和post请求
url: 请求地址
asynchronous: 默认为true异步 false为同步
3.设置请求头
xhr.setRequestHeader(key,value);//可以设置多个头信息
4.发送Get请求
Get请求直接将输入的数据放入到异步请求的URL地址中,而send方法不发送任何数据.
xmlhttp.open("GET","/try/ajax/demo_get.php?t=" + Math.random(),true);
xmlhttp.send();
5.发送POST 请求
Post请求将数据统一放在send()方法中发送,请求地址没有任何信息.
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据
xmlhttp.open("POST","/try/ajax/demo_post2.php",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Henry&lname=Ford");
数据不多采用Get 否则 Post
注册回调事件处理函数
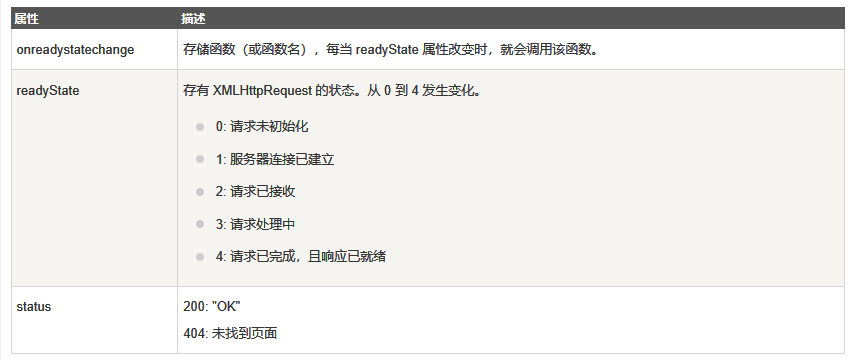
onreadystatechange 事件
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。

if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("***").innerHTML=xmlhttp.responseText; }
注意: onreadystatechange 事件被触发 4 次(0 - 4), 分别是: 0-1、1-2、2-3、3-4,对应着 readyState 的每个变化
处理服务端响应的内容
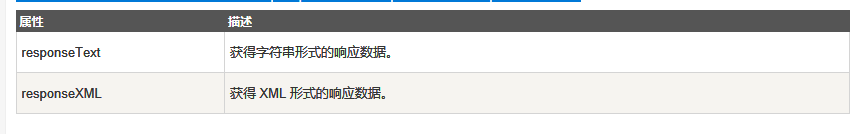
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性

responseText 属性
如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应,因此您可以这样使用:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
responseXML 属性
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
xmlDoc=xmlhttp.responseXML; txt=""; x=xmlDoc.getElementsByTagName("ARTIST"); for (i=0;i<x.length;i++) { txt=txt + x[i].childNodes[0].nodeValue + "<br>"; } document.getElementById("myDiv").innerHTML=txt;