CALayer简介
- CALayer一般作为UIView的容器而使用
- CALayer是一个管理着图片载体(image-base content)的层结构
- 直接修改单独创建出来的CALayer的属性可以出发隐式动画
- UIView中的CALayer动画必须显示触发才能生效
实例: 用CALayer创建一个进度条控件
1、创建一个自定义的ProgressView
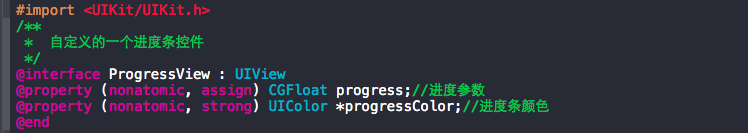
.h

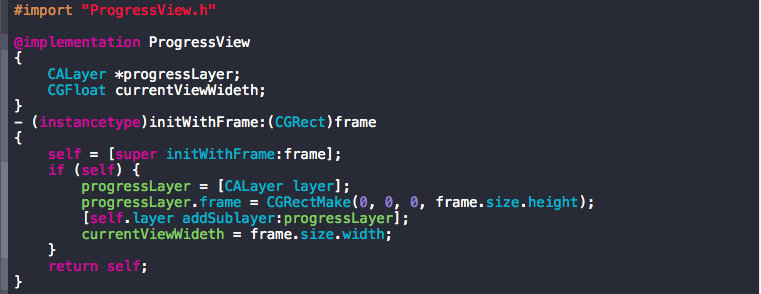
.m


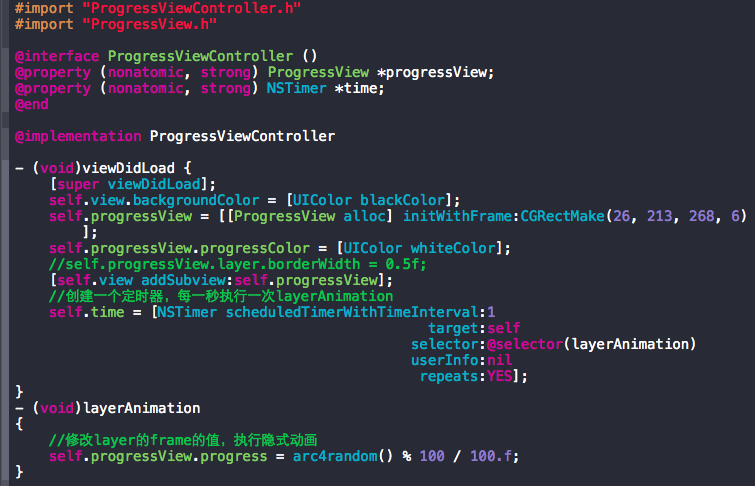
2、测试程序

效果图:

可以发现,通过用CALayer实现的隐式动画很流畅,也很简单,不需要设置其他参数。但如果我们要执行一些其他的操作,比如让动画执行的时间延长,那么久得用到core Animation中的一些类来实现显示动画了
CABasicAnimation简介
1、CABasicAnimation 自己只有三个property fromValue toValue ByValue
当你创建一个 CABasicAnimation 时,你需要通过-setFromValue 和-setToValue (或者.fromValue 和 .toValue)来指定一个开始值和结束值。 当你增加基础动画到层中的时候,它开始运行。当用属性做动画完成时,例如用位置属性做动画,层就会立刻 返回到它的初始位置
记住当你做动画时,你至少使用了 2 个对象。这些对象都是层本身,一个层或者层继承的对象,和在先前 的例子中你分配给层的 CABasicAnimation 对象。因为你给动画对象设定了最后的值(目的地),但是并不意 味着当动画完成的时候,层的属性就改变成了最后的值。当动画完成时,你必须显示的设定层的属性,这样动 画结束后,你的层才能真正的到你设定的属性值上。
你可以简单的停止动画到你结束的点上,但是这仅仅是一个视觉效果。层实际的值仍然是一样的。要真的 改变内部的值,就像刚才所说的你必须显示的设定那个属性。
2、CABasicAnimation 继承来的属性
- Autoreverses
当你设定这个属性为 YES 时,在它到达目的地之后,动画的返回到开始的值,代替了直接跳转到开始的值。
- Duration
Duration 这个参数你已经相当熟悉了。它设定开始值到结束值花费的时间。期间会被速度的属性所影响。 RemovedOnCompletion
这个属性默认为 YES,那意味着,在指定的时间段完成后,动画就自动的从层上移除了。这个一般不用。
假如你想要再次用这个动画时,你需要设定这个属性为 NO。这样的话,下次你在通过-set 方法设定动画的属 性时,它将再次使用你的动画,而非默认的动画。
- Speed
默认的值为 1.0.这意味着动画播放按照默认的速度。如果你改变这个值为 2.0,动画会用 2 倍的速度播放。 这样的影响就是使持续时间减半。如果你指定的持续时间为 6 秒,速度为 2.0,动画就会播放 3 秒钟---一半的 持续时间。
- BeginTime
这个属性在组动画中很有用。它根据父动画组的持续时间,指定了开始播放动画的时间。默认的是 0.0.组 动画在下个段落中讨论“Animation Grouping”。
- TimeOffset
如果一个时间偏移量是被设定,动画不会真正的可见,直到根据父动画组中的执行时间得到的时间都流逝 了。
- RepeatCount
默认的是 0,意味着动画只会播放一次。如果指定一个无限大的重复次数,使用 1e100f。这个不应该和 repeatDration 属性一块使用。
- RepeatDuration
这个属性指定了动画应该被重复多久。动画会一直重复,直到设定的时间流逝完。它不应该和 repeatCount 一起使用。
3、CABasicAnimation通过animationWithKeyPath键值对的方式来实现layer层的显示动画
transform.scale 比例转换
transform.scale.x 宽的比例转换
transform.scale.y 高的比例转换
transform.rotation.z 平面圆的旋转
opacity 透明度
margin
zPosition
backgroundColor 背景颜色
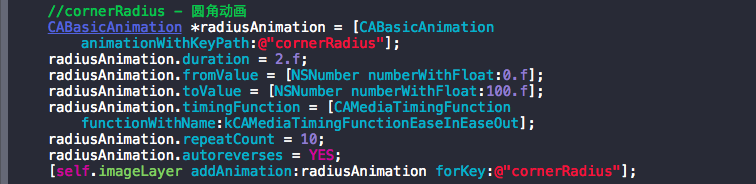
cornerRadius 圆角
borderWidth 边缘宽度
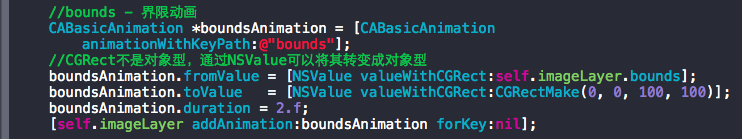
bounds 边界
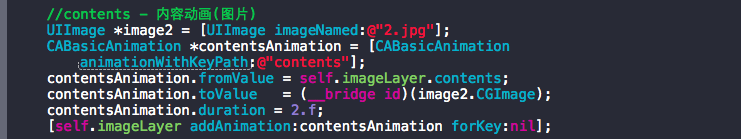
contents 内容(图片)
contentsRect
frame
hidden 隐藏
mask 遮罩
masksToBounds 遮罩界限
position 位置
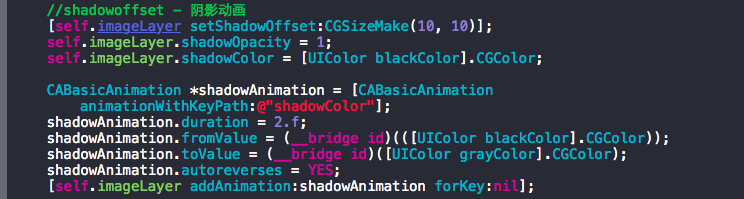
shadowColor 阴影颜色
shadowOffset 阴影偏移
shadowOpacity 阴影透明度
shadowRadius 阴影圆角
下面是一些例子:





总结:
通过这篇文章的介绍,你会发现CALayer的功能很强大。UIView 作为 CALayer 的容器管理器,因其是更高层级的抽象,能实现的动画效果受到了很多限制。CALayer 作为动画效果直接作用的实体,我们能利用其非常之多的属性,通过普通动画或者组合动画的模式实现惊艳而复杂的动画特效,对于提升 App 的交互体验极具价值,对于提升 App 的受欢迎程度很有帮助。
最后,送上一个对CABasicAnimation封装的一个分类,里面封装了一些常用动画的方法,希望对大家有所帮助。