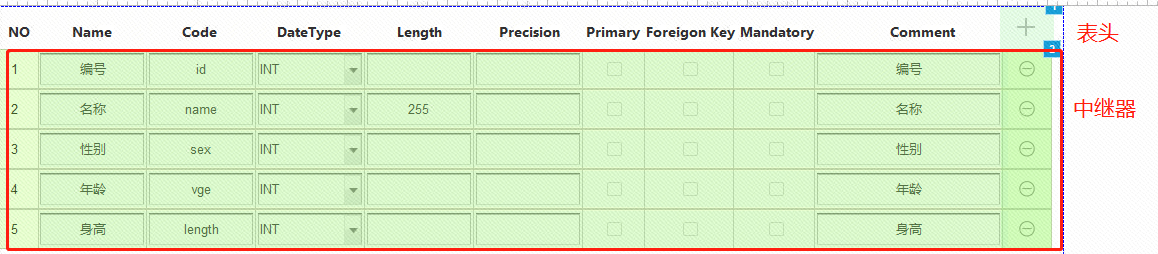
遇到一个项目,里面需要实现表格自动添加,点击删除,删除行的功能;如下:初始进入查看,有两条数据,点击,红框内的 + 号,自动增加一条数据,点击数据中的  ,可以删除对应行;
,可以删除对应行;
增加或删除操作时,NO列,需要要求可自行增加或减少;

在这里,中继器就是最优选择;
STEP1:首先建立一个表头;可直接用文本输入框实现,或者直接放一个单行的表格实现均可;
STEP2:拖入一个中继器;

中继器拖入后,默认为三行;双击进入中继器,将输入框复制为多个,因为我的表头是10个字段+一个增加按钮,所以一共是11个;
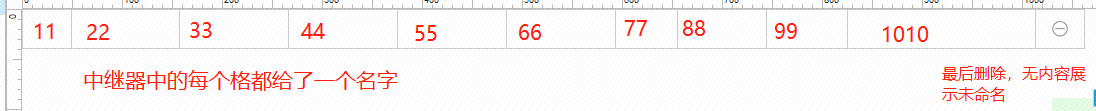
分别给中继器中的每个格命个名,不然在后面做用例的时候,待选中会没有格子可供设置;名字我就是给的11,22,33一直到1010;

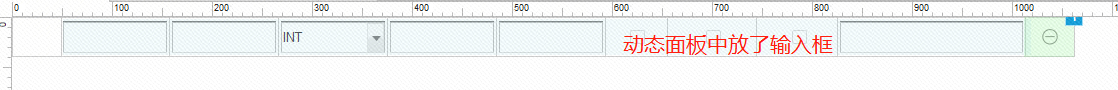
这次项目中,需要体现输入框,所以单独做了一层动态面板,按照表格大小,做了一套对应的输入框;这里是Axure中设置的样子,生成之后网页的样子看文章里第一个图;

STEP3,现在按照项目要求,先给几行设定好的值来显示;这个直接选中中继器,右侧属性-中继器表格中,进行设置;
由于中继器中的格子11,22,33,----1010,需要给对应的值,所以,这里在右侧属性的中继器表格中,需要给列命名,用来做格子内容的对应;

到现在位置,表格的样子设置好了,表格的列设置好了,命名做好了,中继器中列命名做好了,中继器中列表显示的内容设置好了,现在开始添加用例;
STEP4:首先,用例需要实现的功能包括:中继器表中的内容显示对应,单行删除,逐行增加,逐行增加时NO列数字自增;
第一个:中继器表中显示内容对应;
中继器表设置好后,每个格子都是空的,显示内容,在中继器属性中做了设置;现在要把它们对应起来;
选中中继器,添加用例(只有中继器的用例,有‘每项加载时’这个用例;)
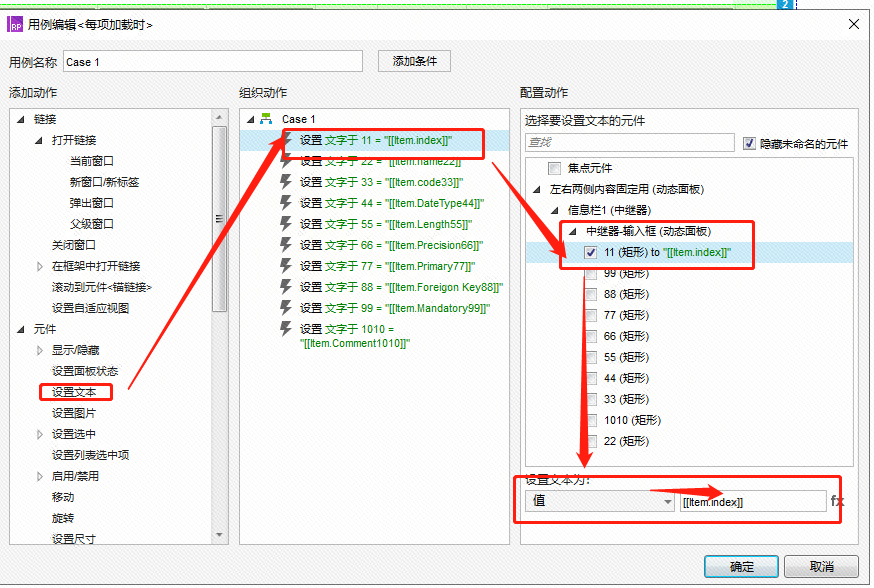
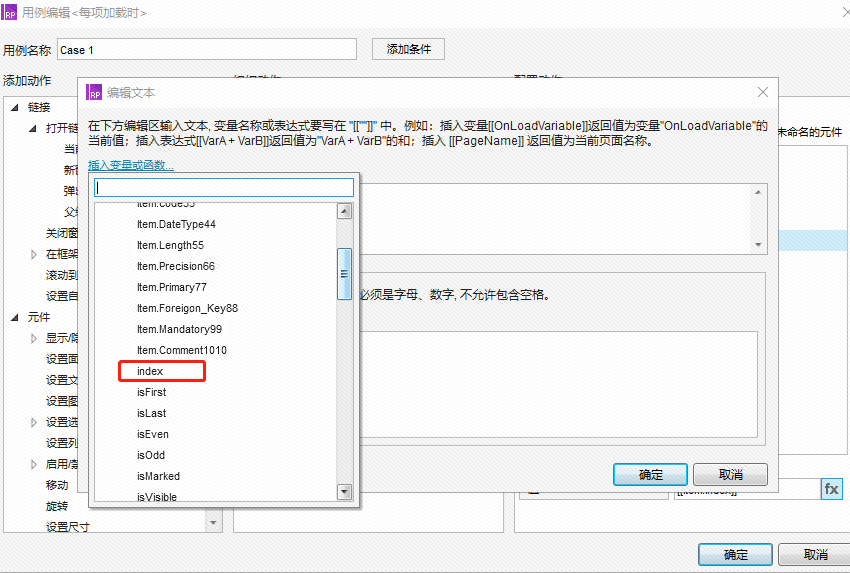
这里有一个特殊的地方,因为NO11列是要实现格子11中显示数字自增的效果,所以这里11格子设置的时候,【设置文本】这里的下拉选择‘值’,设置为取index的值;操作如下,点击‘fx’,弹出框中,插入变量或函数这里,下拉选择index,则生成[[Item.index]],


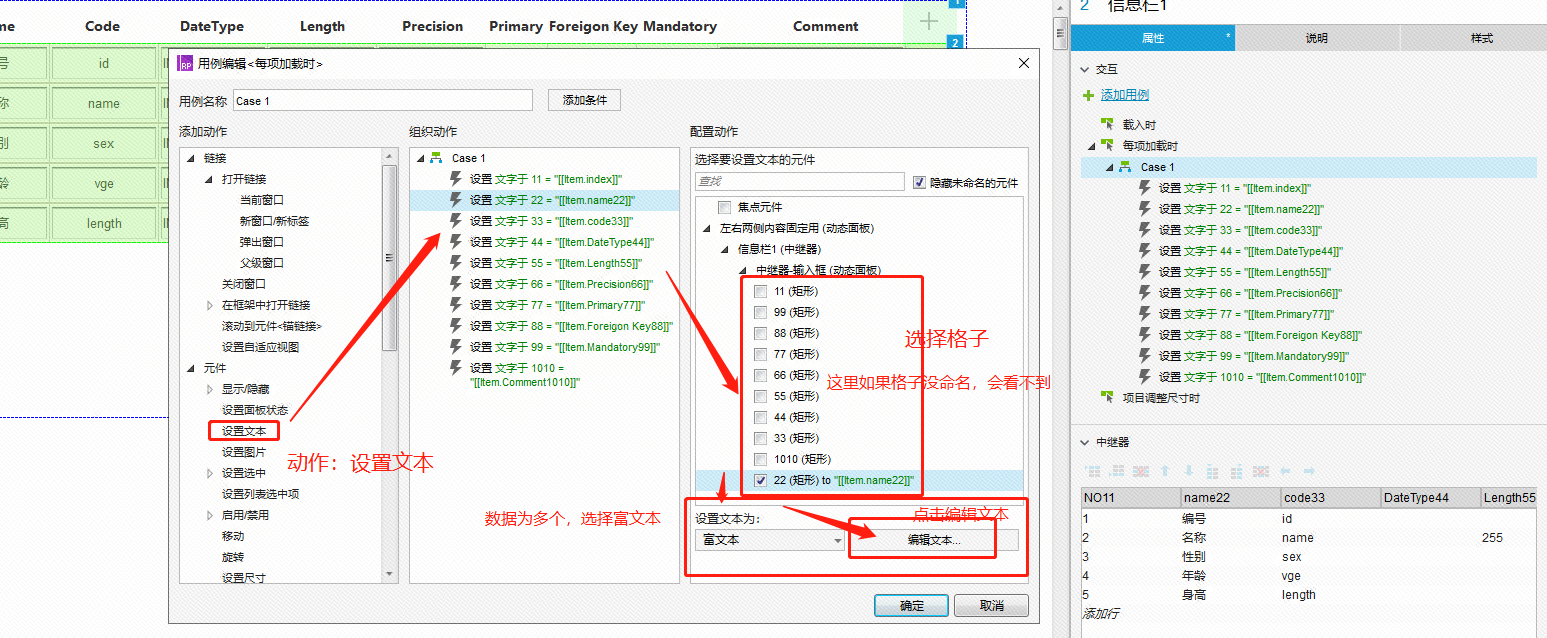
其他格子展示的内容,则操作步骤如下几个图;在编辑文本弹出框中,输入:[[Item.name22]],意思就是22这个格子取值的时候,去中继器属性表的name22列取值;


按照这个步骤,把所有的格子的对应内容都设置完;最终用例如下:

截止到这里,中继器显示的部分就设置完了;每个格子内显示那些内容设置完毕;
第二个:单行删除
单行删除,效果直接坐在中继器里面,最后一个格子上里额图标上的;这里有绿色,是因为我没有直接坐在图标上,而是加了热区;

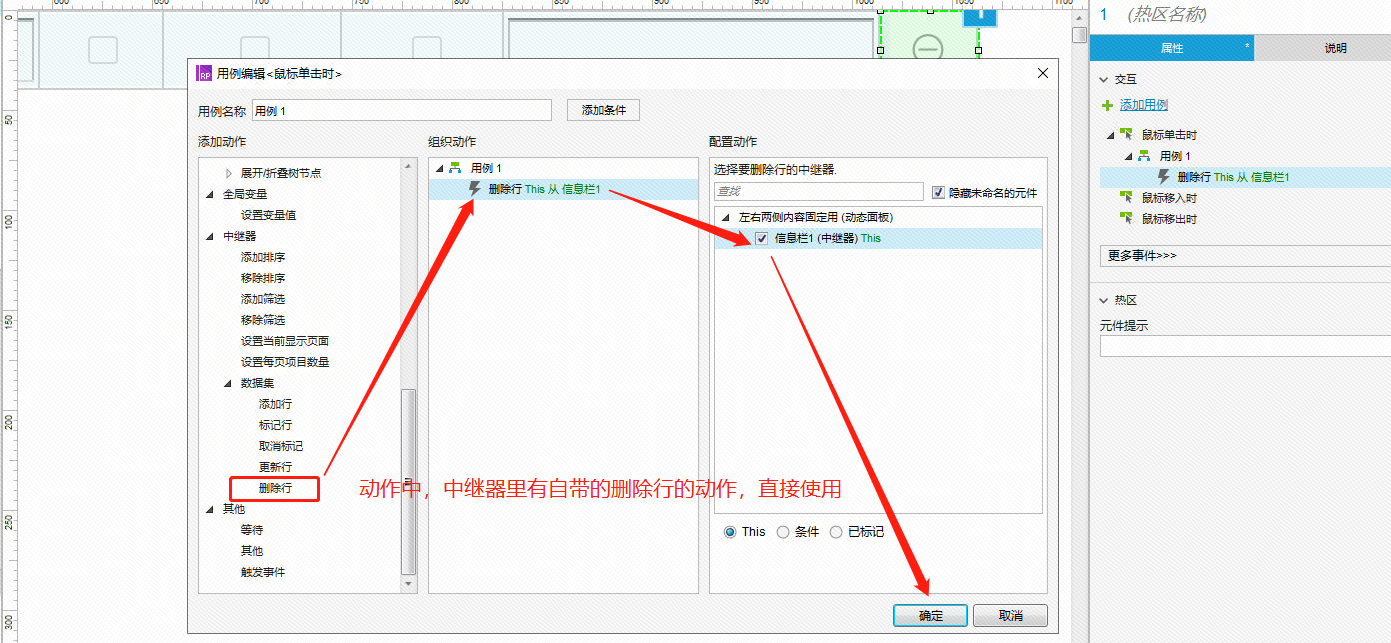
增加的用例是,鼠标单击这个区域图标时,则删除这行数据;

第三个:逐行增加
逐行添加的效果用例添加,需要做在表头的 + 号图标上;

这里要实现的是,每点击一次 + 号,中继器中表格增加一行,且NO列数字逐行增加;
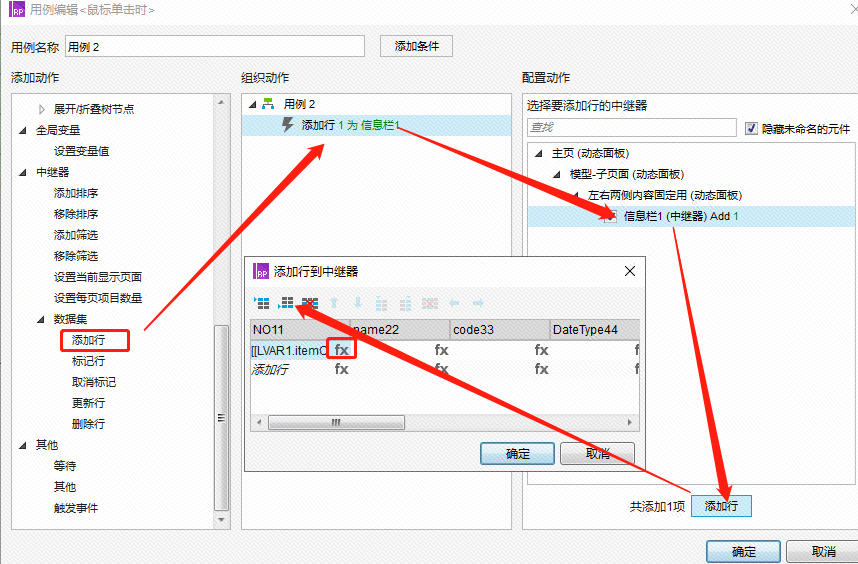
a:中继器自带的添加行动作,添加行,选中中继器对象,默认add为0,需要将add后的数据增添为1,则点击【添加行】按钮,弹出的“添加行到中继器弹窗”中,设置内容,首先先增加一行,这里实际上如果对不实现数字自增功能,就已经设置完成了;
现在继续设置数据自增加,这里就需要设置: fx函数来实现了;

NO列,点击fx,弹出的变量设置页面中,
点击fx后,弹出的编辑值弹窗中,首先局部变量中,添加一个局部变量,LVAR1,是系统默认给的一个局部变量名称,选择“”“元件”,对象选择自己的这个中继器,这里的意思是,这变量是这个名叫‘信息栏1’的中继器元件的;
然后输入变量和函数中,选择这个变量;


添加之后,内容如下:
 ,这个时候,需要设置一下:我是自己手动输入的; [[LVAR1.itemCount+1]],itemCount,这个是计算中继器行的总数,因为我们是要新增一行,所以是itemCount+1,
,这个时候,需要设置一下:我是自己手动输入的; [[LVAR1.itemCount+1]],itemCount,这个是计算中继器行的总数,因为我们是要新增一行,所以是itemCount+1,
这里可以理解为,名字是信息栏1这个中继器,他的局部变量LVAR1,计算他行的数量,并且+1,当添加行的时候,这里就显示这个数值;
逐级确定后,则动态增加行,且NO列序号数字自动增加也设置完成;
所有的设置做完后,就完成了一个表格的动态添加,点+号,增加一行,点图标 -- 号,删除对应行,且序号自动增加;
中继器的应用真的是很多,我也只是在项目过程中进行学习;
之前看到一种自增加的方式,当时的确是生效了,也记录了,但是这次再看,始终不明白是什么意思,并且也再也实现不了了,所以这次学习了这种方式;设置原理也是明白的;所以修改之后,重新放了上来;
之前的方式,是这种:中继器中 [[Item.列名]] 的用途:获取数据行中指定列的值。是不是可以理解为列的个数,NO列取值为个数,所以达到了序号增加的目的;这个后续还会继续尝试,如果确切的理解了之后,也会更新上来;
这次用到的是itemCount的方式;这个目前亲测有效哈;