今天要讲的主角是CSS,首先用一张图展示CSS学习的路径:

CSS概要:
CSS 指层叠样式表 (Cascading Style Sheets),在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。
CSS基础语法:由选择器和声明构成,例如:h1{color:red;font-size:14px;}
CSS基础选择器:(这里只介绍基础的选择器,在jQuey中会更详细介绍)
1.派生选择器:通过依据元素在其位置的上下文关系来定义样式,可以使标记更加简洁,例如li strong{color:red;}
2.id选择器:以"#"来定义,例如:要筛选<div id='box'></div>则可以使用#box;
3.类选择器:以"."来定义,例如:要筛选<div class='red'></div>则可以使用.red;
4.属性选择器:以"[]"来定义,例如:要筛选<a href='http://www.cnblogs.com/sweet12-04/' title='a'>sweet</a>则可以使用[title='a'];
css基本样式:
1.css背景:
| 属性 | 描述 |
|---|---|
| background-attachment | 背景图像是否固定或者随着页面的其余部分滚动 |
| background-color | 设置元素的背景颜色 |
| background-image | 把图片设置为背景 |
| background-position | 设置背景图片的起始位置 |
| background-repeat | 设置背景图片是否及如何重复 |
css3背景:
| 属性 | 描述 |
|---|---|
| background-size | 规定背景图片的尺寸 |
| background-origin | 规定背景图片的定位区域 |
| background-clip | 规定背景的绘制区域 |
2.css文本
| 属性 | 描述 |
|---|---|
| color | 文本颜色 |
| direction | 文本方向 |
| line-height | 行高 |
| letter-spacing | 字符间距 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-transform | 元素中的字母 |
| unicode-bidi | 设置文本方向 |
| white-space | 元素中空白的处理方式 |
| word-spacing | 字间距 |
3.css链接:
css链接的4种状态:a:link --普通的、未被访问的链接 a:visited --用户已访问的链接 a:hover --鼠标指针位于链接的上方 a:active --链接被点击的时刻
css修改链接下划线:text-decoration:none;则将下划线取消掉;
4.css列表:
list-style-type用来装饰列表前的样式,例如有序列表默认是123,可以使用li{list-style-type:lower-alpha},修改为小写字母。
list-style-img也是用来装饰列表前样式,不过使用的是图片,例如无序列表默认的样式是小黑点,可以使用ul{list-style-img:url(图片url地址)},修改为图片。
list-style为复合样式
5.css表格,在表格学习中,我们主要了解以下属性:
border-collapse ---设置是否把表格边框合并为单一的边框。
border-spacing ---设置分隔单元格边框的距离。
caption-side --- 设置表格标题的位置。
empty-cells ---设置是否显示表格中的空单元格。
table-layout ---设置显示单元、行和列的算法。
6.css轮廓,轮廓是绘制于元素周末的一条线,位于边框边缘的一周,起到突出元素的作用,涉及的属性有:
outline-color 设置轮廓的颜色。
outline-style 设置轮廓的样式。
outline-width 设置轮廓的宽度。
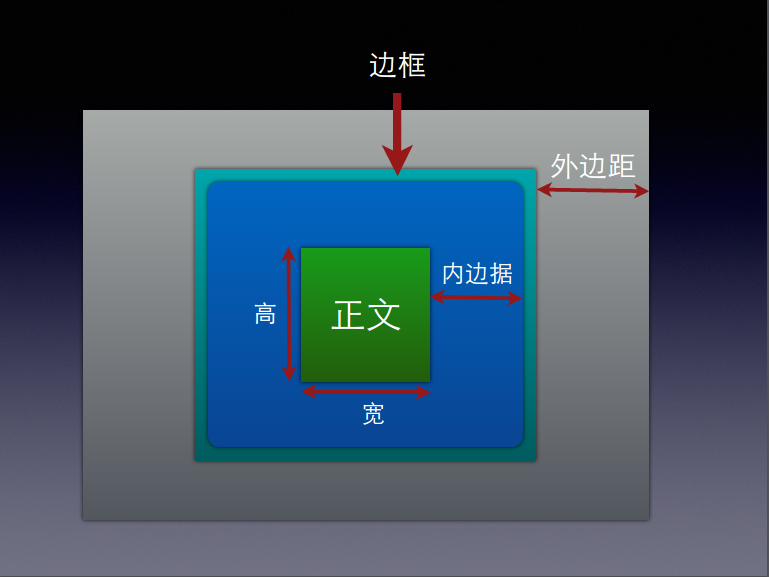
CSS盒模型:
盒子的组成包括: margin(外边距);border(边框);padding(内边距);content(内容) 正文框的最内部分是实际的内容,直接包围内容的是内边距。下面用一张图描述他们的结构:

css内边距使用padding,如果希望h1元素各边都有10像素的内边距,可以这样表示h1{pddding:10px;},也可以按照上右下左的顺序呢分别设置内边距。
如果只想设置一边的内边距,可以使用padding-top padding-right padding-bottom padding-left。
css边框使用border,可以规定元素边框的样式颜色及宽度,分别使用border-style,border-width,border-color,当然也可以使用border符合属性,例如:h1{border:solid 3px red;}同h1{border-style:solid; border-color:red; border-3px}是等效的。同样也可以设置单边框的样式,颜色及宽度:border-top-style border-right-style border-bottom-style border-left-style,border-top-color border-right-color border-bottom-color border-left-color,border-top-width border-right-width border-bottom-width border-left-width。
css外边距使用margin,同padding使用是一样的。
CSS定位:
CSS有三种基本的定位机制:
普通流:元素按照其在 HTML 中的位置顺序决定排布的过程。
浮动:浮动的框可以向左或向右移动,知道它的外边缘碰到包含框或另一个浮动框的边框为止。
绝对定位:绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
首先:position,position可能会有的值有:
| 值 | 描述 |
|---|---|
| absolute |
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 脱离了文本流(即在文档中已经不占据位置) 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed |
生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative |
生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
CSS浮动:
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
当不需要元素继承float属性时,可以使用clear:both,清除浮动。