今天给大家搞一个弹性盒布局的实例,最近一直在复习一些基础的东西,所以一直会跟大家分享一些基础的东西
说实话,最近感觉被掏空了,别问我为什么,谁去保健谁知道,哈哈,注意安全,好了步入正题,今天用弹性盒写了一个小例子,
关于弹性盒的一些基础我就不列举了,大家有需要可以去 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 阮一峰大佬的网站去看看
他已经写的非常详细了,好,那我们来直接举栗

老规矩,我还是把代码扔上来,大家可以自己拉下去玩一下
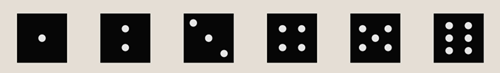
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> *{margin: 0;padding: 0} /* box的样式 */ .box{ height: 300px; width: 100%; background: oldlace; margin: 150px auto; display: flex; justify-content: space-around; align-items: center; } /* box下div的样式 */ .box>div{ width: 130px; height: 130px; background-color: black; display: flex; padding: 20px; } /* span的样式 */ span{ height: 25px; width: 25px; background-color: white; border-radius: 50%; } /*写筛子*/ /* 第一个筛子面 */ .a1{ /* 控制主轴的排列 */ justify-content: center; /* 控制副轴的排列 */ align-items: center; } /* 第二个筛子面 */ .a2{ /* 将主轴改变为列 */ flex-direction: column; justify-content: space-around; align-items: center } /* 第三个筛子面 */ .a3{ justify-content: space-between; } .a3>span:nth-of-type(2){ align-self: center; } .a3>span:nth-of-type(3){ align-self: flex-end; } /* 第四个筛子面 */ .a4{ justify-content: space-around; } .a4>div{ display: flex; flex-direction: column; justify-content: space-around; } /* 第五个筛子面 */ .a5{ justify-content: space-around; } .a5>div{ display: flex; flex-direction: column; justify-content:space-around; } /*第六个筛子面*/ .a6{ justify-content: space-around; } .a6>div{ display:flex; flex-direction: column; justify-content: space-around; } </style> </head> <body> <div class="box"> <!-- 第一个div --> <div class="a1"><span></span></div> <!-- 第二个div --> <div class="a2"><span></span><span></span></div> <!-- 第三个div --> <div class="a3"><span></span><span></span><span></span></div> <!-- 第四个div --> <div class="a4"> <div><span></span><span></span></div> <div><span></span><span></span></div> </div> <!-- 第五个div --> <div class="a5"> <div><span></span><span></span></div> <div><span></span></div> <div><span></span><span></span></div> </div> <!-- 第六个div --> <div class="a6"> <div><span></span><span></span><span></span></div> <div><span></span><span></span><span></span></div> </div> </div> </body> </html>
哇,这木长的代码,你竟然能看到这里,太感动了,抓紧联系我好吧,我带你保健去