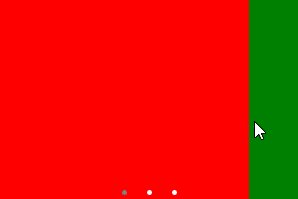
【先看效果】

【下载】
http://download.csdn.net/detail/surfsky/8516949
【调用】
1 分页视图
2 左右分页滑动列表组件
3 示例
4 PageView{
5 id: pv
6 300
7 height: 200
8 Rectangle{
9 pv.width; height:pv.height;
10 color: 'red'
11 }
12 Rectangle{
13 width:pv.width; height:pv.height;
14 color: 'green'
15 }
16 Rectangle{
17 width:pv.width; height:pv.height;
18 color: 'blue'
19 }
20 }
21 Author: surfsky.cnblogs.com 2014-12
22 Lisence: MIT 请保留此段声明
【核心代码】
1 ListView{
2 id: root
3 500
4 height: 500
5 model: pageModel
6
7 // 可视元素模型(直接输出可视元素)
8 default property alias content: pageModel.children
9 VisualItemModel {id: pageModel}
10
11 // 横向、只显示一个
12 orientation: ListView.Horizontal
13 snapMode: ListView.SnapOneItem
14 highlightRangeMode: ListView.StrictlyEnforceRange
15 cacheBuffer: 3
16 boundsBehavior: Flickable.StopAtBounds
17
18 // 当前页指示器
19 ListViewIndicator{
20 target : root
21 anchors.horizontalCenter: parent.horizontalCenter
22 anchors.bottom: parent.bottom
23 anchors.bottomMargin: 5
24 z: 2
25 }
26 }